I want a vertically scrolling UI page with an image followed by many pages of text. The length of the text is dynamic and isn't known up front. I've seen fragments of this as part of other solutions but struggling to bring it all together.
The most common problem is the ScrollView just scrolling infinitely or snapping back to its original location (in unrestricted vs elastic mode), or height not being correct.
I've got another section in my game working fine which is a vertical scroll view with 1..N prefab instances in it. The ScrollView content has VerticalLayoutGroup and ContentSizeFitter, and the repeated prefab instances under the Content node has LayoutElement on it. I've tried to adapt this to this scenario unsuccessfully.
I've tried many different combos but have lost track each's side effects. Here's a typical example of what I've tried.
- Canvas
- OuterPanel : Panel component
- ScrollView : Created this and its children by UI > Scroll View from the Hierarchy view.
- ViewPort : Mask component
- Content : Tried Vertical Layout Group and Content Size Fitter components but they don't seem to have any effect / don't seem required given what components are on the children
- InnerPanel : This is my main panel I want to scroll. Has Content Size Fitter so it gets as tall as the text, and Vertical Layout Group.
- Image : Positioned above the text
- Text : Set it up so that it starts at a particular Y coordinate below the image and flows downward as long as it needs to, e.g. mode = stretch, Top = 500, MinX = 0, MaxX = 1, MinY = 0, MaxY = 1. Have tried with and without Content Size Fitter. Seems would need CSF so it grows vertically, but not sure how that interacts with the CSF on the parent.
I've even simplified down to the following just to remove all the dynamic heights but still scrolls off the beginning / end or snaps back when I let go of the scrolled content, so I seem to have something fundamentally wrong.
- Canvas
- OuterPanel
- ScrollView
- ViewPort
- Content : Vertical Layout Group and Content Size Fitter components
- InnerPanel : No layout-related components, I just drag its height to include all the text and be slightly greater in Y dimension than that.
- Image : Positioned above the text
- Text : No layout-related components, I just drag its height to include all the text
I've read so many examples and so much docco (e.g. 
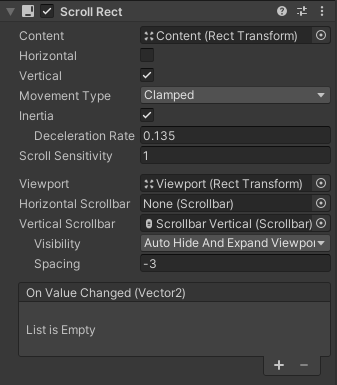
Then, set the MovementType property of ScrollRect to Clamped. This leads to the effect required in most cases. In the end your ScrollRect component should look like in the screenshot below:
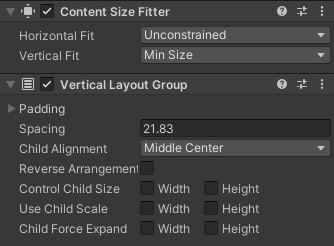
Finally, you just add the ContentSizeFitter with MinSize at the VerticalFit property and VerticalLayoutGroup with desired settings. You're done!