I am confused about how to change my Date Format in Chart.js. I grabbed my data from the MySQL database one of my columns is called "StartD"
[{"RECORD_NO":217,"Cost":4971,"StartD":"5/8/2022"},{"RECORD_NO":216,"Cost":1814,"StartD":"4/8/2022"},{"RECORD_NO":215,"Cost":3335,"StartD":"3/8/2022"},{"RECORD_NO":214,"Cost":1886,"StartD":"2/8/2022"},{"RECORD_NO":213,"Cost":1274,"StartD":"1/8/2022"},{"RECORD_NO":212,"Cost":2238,"StartD":"31/7/2022"},{"RECORD_NO":211,"Cost":1819,"StartD":"30/7/2022"},{"RECORD_NO":210,"Cost":1021,"StartD":"29/7/2022"},{"RECORD_NO":209,"Cost":2564,"StartD":"28/7/2022"},{"RECORD_NO":208,"Cost":4534,"StartD":"27/7/2022"},{"RECORD_NO":207,"Cost":4187,"StartD":"26/7/2022"},{"RECORD_NO":206,"Cost":2337,"StartD":"25/7/2022"},{"RECORD_NO":205,"Cost":4778,"StartD":"24/7/2022"},{"RECORD_NO":204,"Cost":3215,"StartD":"23/7/2022"},{"RECORD_NO":203,"Cost":4469,"StartD":"22/7/2022"},{"RECORD_NO":202,"Cost":1883,"StartD":"21/7/2022"},{"RECORD_NO":201,"Cost":1097,"StartD":"20/7/2022"},{"RECORD_NO":200,"Cost":2918,"StartD":"19/7/2022"},{"RECORD_NO":199,"Cost":4956,"StartD":"18/7/2022"},{"RECORD_NO":198,"Cost":1565,"StartD":"17/7/2022"},{"RECORD_NO":197,"Cost":4425,"StartD":"16/7/2022"},{"RECORD_NO":196,"Cost":2277,"StartD":"15/7/2022"},{"RECORD_NO":195,"Cost":3866,"StartD":"14/7/2022"},{"RECORD_NO":194,"Cost":1546,"StartD":"13/7/2022"},{"RECORD_NO":193,"Cost":563,"StartD":"12/7/2022"},{"RECORD_NO":192,"Cost":576,"StartD":"11/7/2022"},{"RECORD_NO":191,"Cost":731,"StartD":"10/7/2022"},{"RECORD_NO":190,"Cost":2850,"StartD":"9/7/2022"},{"RECORD_NO":189,"Cost":1154,"StartD":"8/7/2022"},{"RECORD_NO":188,"Cost":4447,"StartD":"7/7/2022"},{"RECORD_NO":187,"Cost":3476,"StartD":"6/7/2022"},{"RECORD_NO":186,"Cost":1047,"StartD":"5/7/2022"},{"RECORD_NO":185,"Cost":1049,"StartD":"4/7/2022"},{"RECORD_NO":184,"Cost":1566,"StartD":"3/7/2022"},{"RECORD_NO":183,"Cost":700,"StartD":"2/7/2022"},{"RECORD_NO":182,"Cost":4728,"StartD":"1/7/2022"},{"RECORD_NO":181,"Cost":4549,"StartD":"30/6/2022"},{"RECORD_NO":180,"Cost":1155,"StartD":"29/6/2022"},{"RECORD_NO":179,"Cost":2148,"StartD":"28/6/2022"},{"RECORD_NO":178,"Cost":4934,"StartD":"27/6/2022"},{"RECORD_NO":177,"Cost":4353,"StartD":"26/6/2022"},{"RECORD_NO":176,"Cost":2546,"StartD":"25/6/2022"},{"RECORD_NO":175,"Cost":1239,"StartD":"24/6/2022"},{"RECORD_NO":174,"Cost":1724,"StartD":"23/6/2022"},{"RECORD_NO":173,"Cost":769,"StartD":"22/6/2022"},{"RECORD_NO":172,"Cost":670,"StartD":"21/6/2022"},{"RECORD_NO":171,"Cost":4634,"StartD":"20/6/2022"},{"RECORD_NO":170,"Cost":2742,"StartD":"19/6/2022"},{"RECORD_NO":169,"Cost":4797,"StartD":"18/6/2022"},{"RECORD_NO":168,"Cost":3317,"StartD":"17/6/2022"}]
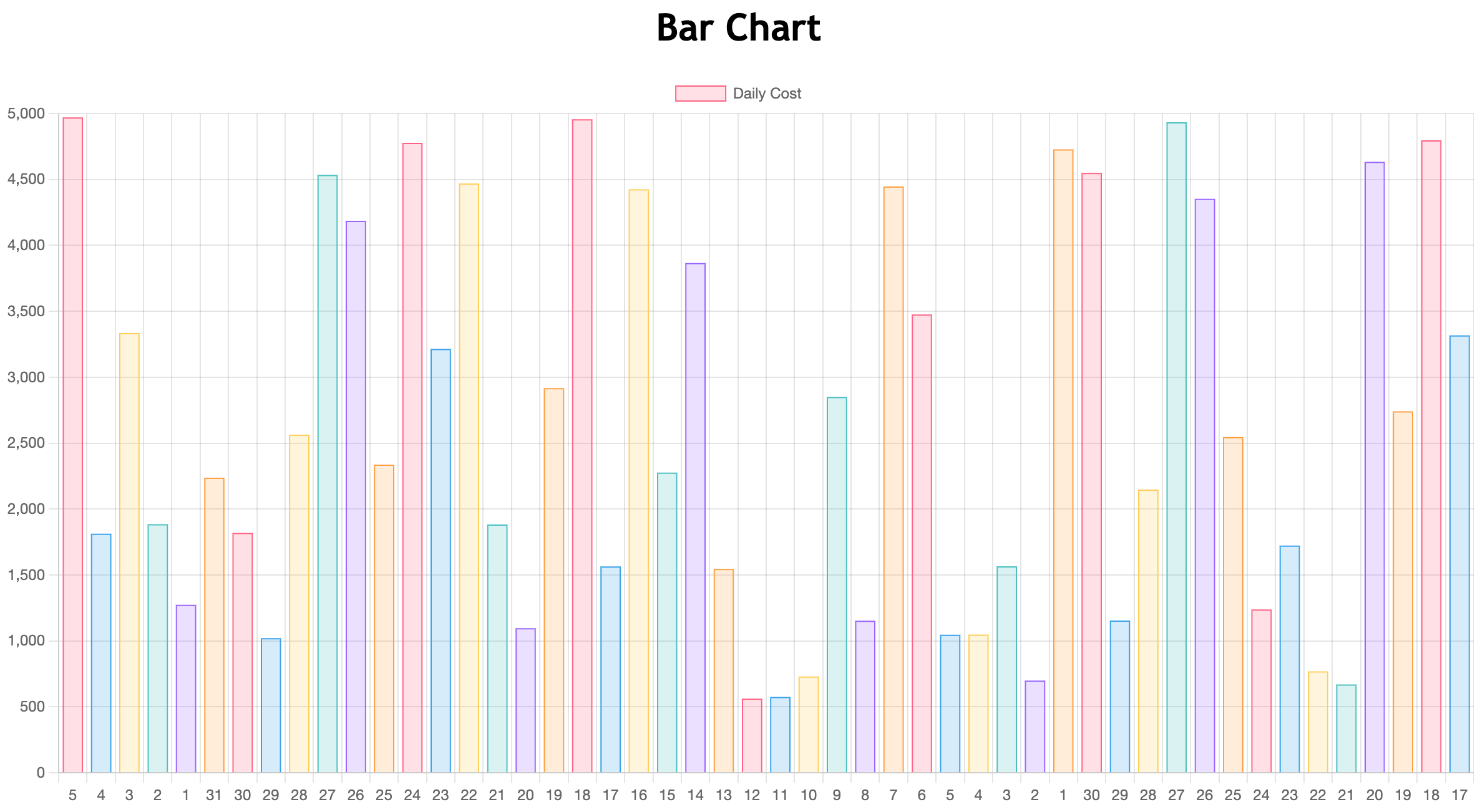
I put it into my BarChar.js file and it recognized the data.
import React, {
useState,
useEffect
} from 'react'
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
BarElement,
Title,
Tooltip,
Legend,
} from 'chart.js'
import {
Bar
} from "react-chartjs-2"
// Radar, Doughnut, Polar, Pie
import axios from 'axios';
ChartJS.register(
CategoryScale, LinearScale, BarElement, Title, Tooltip, Legend
);
function BarChart() {
const [chartData, setChartData] = useState({
datasets: [],
});
const Chart = () => {
let Cost = [];
let No = [];
axios.get("http://localhost:3001/api/TranscationRecord/Cost")
.then(res => {
console.log(res);
for (const dataObj of res.data) {
Cost.push(parseInt(dataObj.Cost));
No.push(parseInt(dataObj.StartD));
}
setChartData({
labels: No,
datasets: [{
label: 'Daily Cost',
data: Cost,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
],
borderWidth: 1,
options: {
scales: {
x: {
type: 'time',
time: {
unit: 'date',
parser: 'dd/mm/yyyy'
}
},
y: {
beginAtZero: true
}
}
}
}]
});
})
.catch(err => {
console.log(err);
})
}
useEffect(() => {
Chart();
}, []);
return ( <
div className = "App" >
<
h1 > Bar Chart < /h1> <
div >
<
Bar data = {
chartData
}
/> < /
div > <
/div>
)
}
export default BarChart;The result

It can only present the Day but not the format of "DD/MM" Is that a way to solve the problem?
CodePudding user response:
Try displayFormats:
const chart = new Chart(ctx, {
type: 'line',
data: data,
options: {
scales: {
x: {
type: 'time',
time: {
displayFormats: {
quarter: 'MMM YYYY'
}
}
}
}
}
});
CodePudding user response:
The x-axis of your bar chart is currently a category axis instead of a time axis. The reason is that options is misplaced, it should not be defined inside the dataset but follow the top level structure of the Chart.js configuration.
Once this is is corrected, the display format can be defined according to the Chart.js documentation here.
Please also consider that the time scale requires both, a date library and a corresponding adapter to be present.
CodePudding user response:
Change your for loop like below
for (const dataObj of res.data) {
Cost.push(parseInt(dataObj.Cost));
const date = new Date(dataObj.StartD);
No.push(date->toLocaleDateString('en-us',{month:"2-digit", day:"2-digit"));
}
