I have a page I am building using Bootstrap 5.2 which includes the following code snippet:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<div >
<div >
<input type="text" id="Company_Name" name="Company_Name" placeholder="ACME, Inc.">
<label for="Company_Name">Company Name</label>
</div>
</div>
<div >
<div >
<input type="text" id="Company_Website" name="Company_Website" placeholder="www.acme.com">
<label for="Company_Website">Website</label>
</div>
</div>
<div >
<div >
<input type="text" id="Contact_Person" name="Contact_Person" placeholder="Joe Smith">
<label for="Contact_Person">Contact Person</label>
</div>
</div>
<div >
<div >
<input type="text" id="Company_Email" name="Company_Email" placeholder="[email protected]">
<label for="Company_Email">Company Email</label>
</div>
</div>
<div >
<div >
<input type="text" id="Company_Telephone" name="Company_Telephone" placeholder="999-999-9999" />
<label for="Company_Telephone">Contact Telephone :</label>
</div>
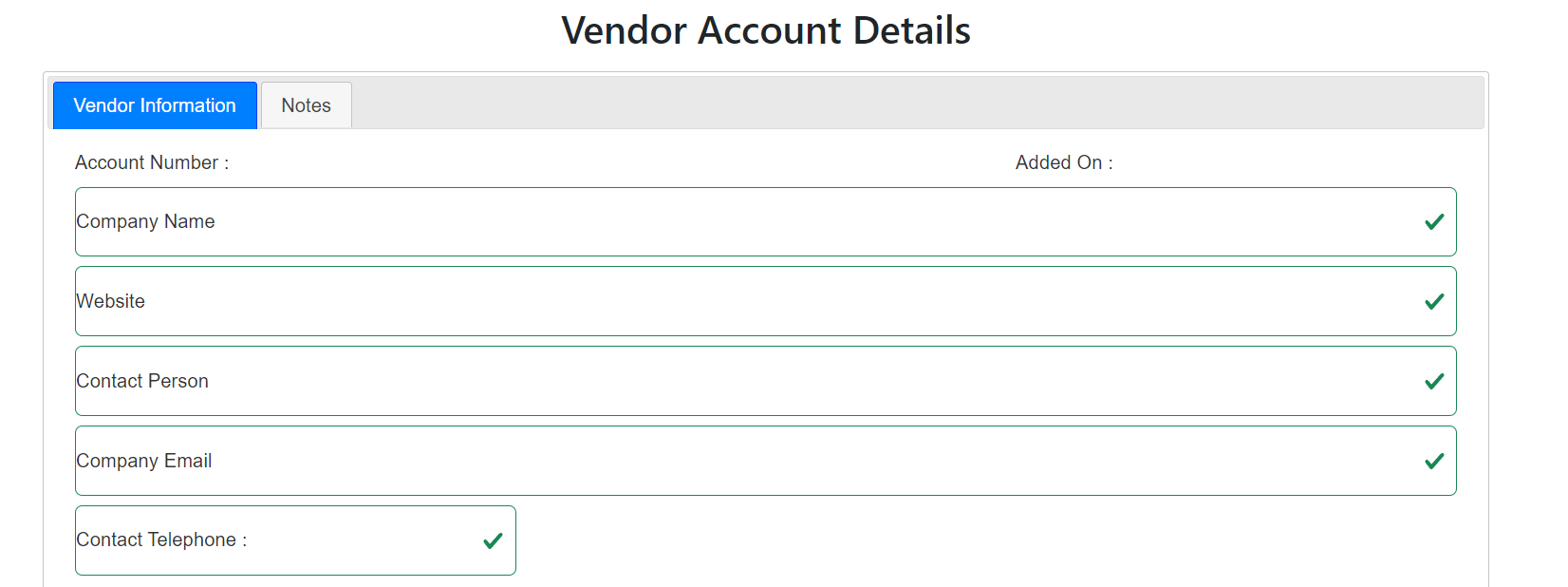
</div>The goal is to display placeholder info for each input field when there is no data for that field, but none of the placeholders show up when the form is displayed:
I look at the code source in Chrome, and it shows the placeholder info, but it isn't showing up. Is there something with using the form-floating class for field labels that could be causing this? If not, does anyone have any ideas on the issue here?
CodePudding user response:
With a bit of custom CSS this is easy enough, I've included a <span> in the <label> which will then disappear when you have filled in a value
If you want the placeholder to disappear on focus then refer to the CSS code -- you can uncomment the last part
.form-floating { overflow: hidden }
.form-floating label {
align-items: center;
display: flex;
white-space: nowrap
}
.form-floating label>span {
font-size: 0.875em;
margin-left: 0.5em;
opacity: 0.5;
transition: opacity 250ms 0ms ease-in-out;
}
.form-floating>.form-control:not(:placeholder-shown)~label>span { opacity: 0 }
/* If you want placeholder to disappear on focus then uncomment below */
/* .form-floating>.form-control:focus~label>span { opacity: 0 } */<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<div >
<div >
<div >
<input type="text" id="Company_Name" name="Company_Name" placeholder="Company Name">
<label for="Company_Name">Company Name <span>ACME, Inc.</span></label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="text" id="Company_Website" name="Company_Website" placeholder="Website">
<label for="Company_Website">Website <span>www.acme.com</span></label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="text" id="Contact_Person" name="Contact_Person" placeholder="Contact Person">
<label for="Contact_Person">Contact Person <span>Joe Smith</span></label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="text" id="Company_Email" name="Company_Email" placeholder="Company Email">
<label for="Company_Email">Company Email <span>[email protected]</span></label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="text" id="Company_Telephone" name="Company_Telephone" placeholder="Contact Telephone" />
<label for="Company_Telephone">Contact Telephone <span>999-999-9999</span></label>
</div>
</div>
</div>