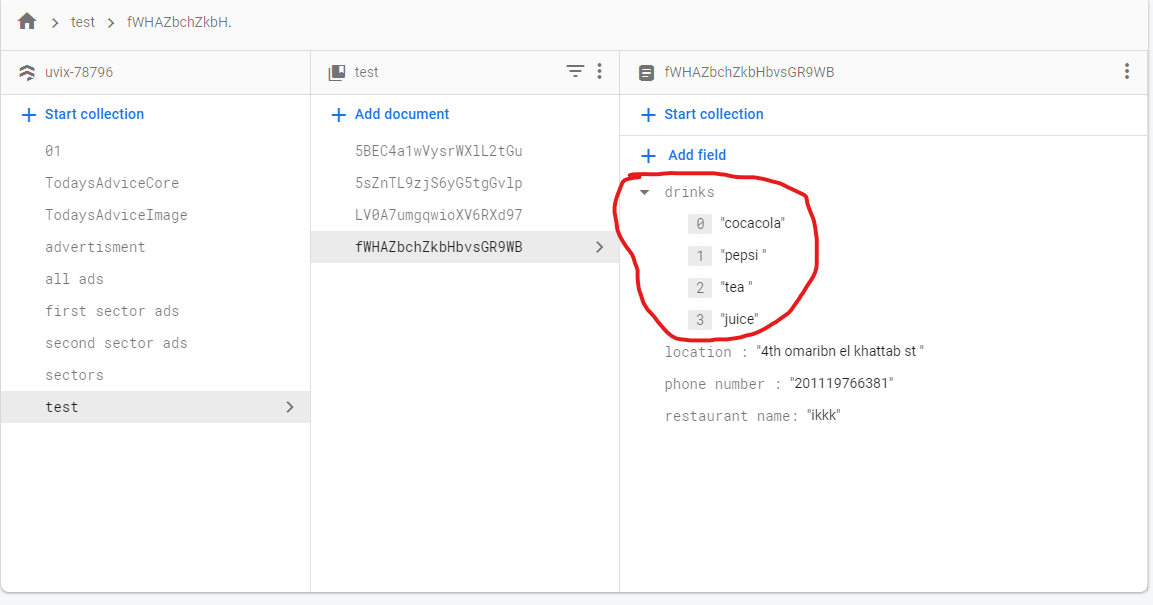
I am using a ListView.builder to show the data of all the documents on one page in my app. So, how can I make a ListView inside a ListView to show all data of the internal array called drinks?

CodePudding user response:
You can handle this with FutureBuilder if you want.
FutureBuilder(
future: FirebaseFirestore.instance
.collection('yourCollectionPath')
.doc('yourDocPath')
.get(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.hasData &&
snapshot.connectionState == ConnectionState.done) {
var data = snapshot.data.data();
var drinks = data['drinks'];
return ListView.builder(
shrinkWrap: true,
itemCount: drinks.length,
itemBuilder: (BuildContext context, int index) {
return Text(drinks[index].toString());
},
);
} else {
return Text("Error");
}
},
),
I have to mention that there are so many way to handle with this situation. This one is the simplest way.
