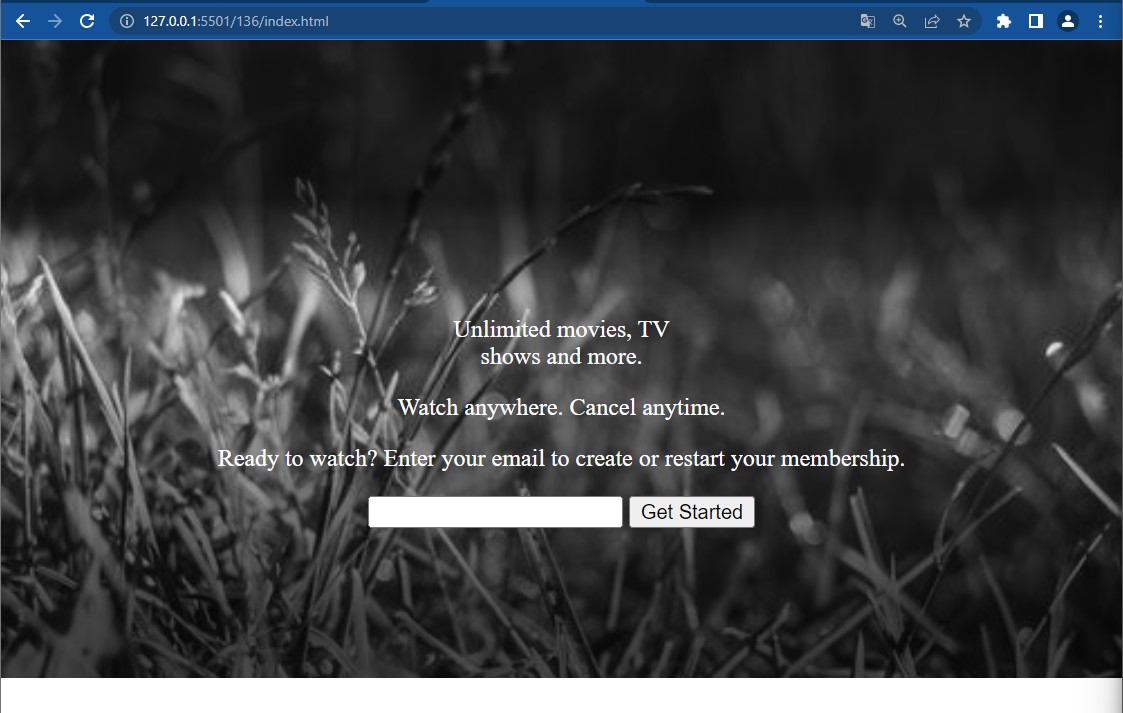
i made a div and set its background image but background image is not covering full screen, theres some space around it. That blue color is body color.
CodePudding user response:
Check if the body element or another parent has some margin property that prevent the div to fill the whole space. Inspect the blue space and check what is causing it.(f12)
CodePudding user response:
By default, there is some margin in body. So you can remove that by specifying margin and padding as 0.
body {
padding: 0;
margin: 0;
}
Also to keep the background image in center, add these two lines of code in your #one style.
background-position: center;
background-repeat: no-repeat;
I hope my answer helped you.