I am trying to make a specific layout, and I am struggling with the grid CSS. I am open using flex or any other method.
.container {
display: grid;
width: auto;
justify-content: center;
grid-auto-flow: dense;
grid-template-columns: repeat(auto-fit, 50px);
grid-template-rows: repeat(auto-fit, minmax(80px, 80px));
grid-auto-rows: 80px;
margin-bottom: 30px;
width: 322px;
height: auto;
}
.container > * {
-webkit-clip-path: polygon(50% 0, 95% 25%, 95% 75%, 50% 100%, 5% 75%, 5% 25%);
clip-path: polygon(50% 0, 95% 25%, 95% 75%, 50% 100%, 5% 75%, 5% 25%);
}
.block {
position: relative;
height: 100px;
background-color: #fff2aa;
grid-column: 2 span;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-style: italic;
font-size: 25px;
box-shadow: inset 0 0 50px 25px #ff9a0073;
transition: background-color 300ms, -webkit-clip-path 300ms;
transition: clip-path 300ms, background-color 300ms;
transition: clip-path 300ms, background-color 300ms, -webkit-clip-path 300ms;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
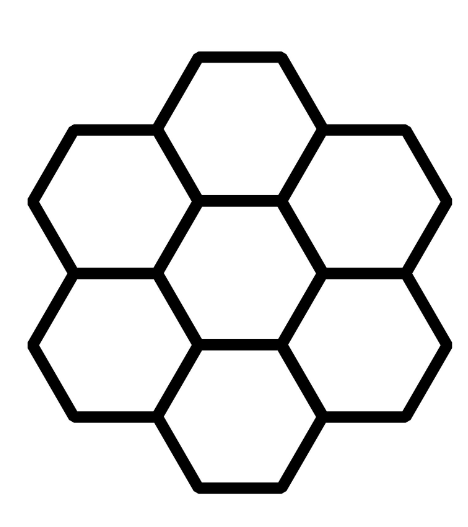
</div>the layout I am trying to achieve is: the layout I am trying to achieve is:

CodePudding user response:
I would do it like below. All the element inside the same area then translate to update their position
.container {
display: grid;
margin: 150px;
width: 150px;
aspect-ratio: .87;
}
.block {
grid-area:1/1;
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
background-color: #fff2aa;
box-shadow: inset 0 0 50px 25px #ff9a0073;
}
.container > :nth-child(1) {
transform: translate(100%);
}
.container > :nth-child(2) {
transform: translate(-100%);
}
.container > :nth-child(3) {
transform: translate(-50%,-75%)
}
.container > :nth-child(4) {
transform: translate(50%,-75%)
}
.container > :nth-child(5) {
transform: translate(50%,75%)
}
.container > :nth-child(6) {
transform: translate(-50%,75%)
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
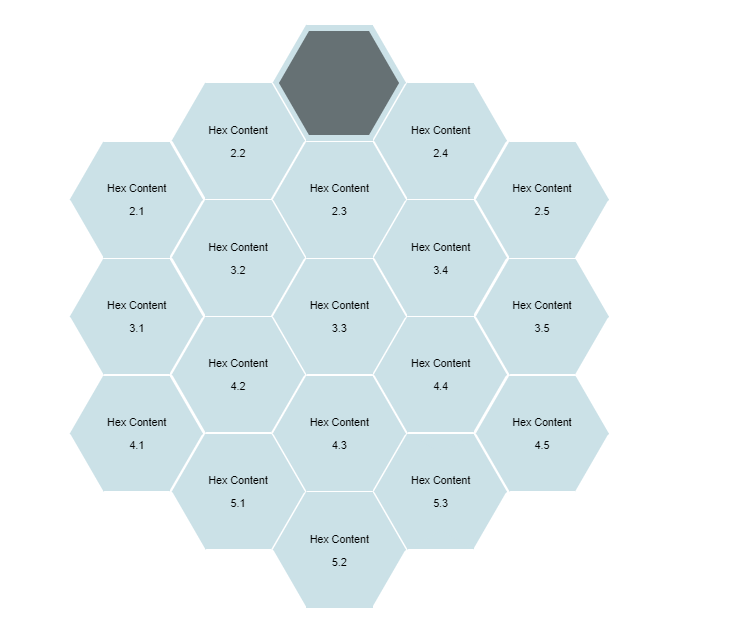
The HTML
<div >
<div >
<div ></div>
<div ></div>
<div >
<div >
</div>
</div>
</div>
<div >
<div >
<div >
<p>Hex Content</p>
<p>2.1</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>2.2</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>2.3</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>2.4</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>2.5</p>
</div>
</div>
</div>
<div >
<div >
<div >
<p>Hex Content</p>
<p>3.1</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>3.2</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>3.3</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>3.4</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>3.5</p>
</div>
</div>
</div>
<div >
<div >
<div >
<p>Hex Content</p>
<p>4.1</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>4.2</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>4.3</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>4.4</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>4.5</p>
</div>
</div>
</div>
<div >
<div ></div>
<div >
<div >
<p>Hex Content</p>
<p>5.1</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>5.2</p>
</div>
</div>
<div >
<div >
<p>Hex Content</p>
<p>5.3</p>
</div>
</div>
<div ></div>
</div>
</div>
The SCSS:
$border: 15px;
$width: 100px;
$height: ($width*1.7320508075688772935274463);
$hex-margin: $width*.26;
$widthinner: 90px;
$heightinner: ($widthinner*1.7320508075688772935274463);
.hexy {
position: relative;
margin: 1px $hex-margin;
background-color: #CBE1E7;
height: $height;
width: $width;
display: inline-block;
}
.hexy,
.hexy:before,
.hexy:after {
height: $height;
width: $width;
&:hover {
background-color: #E48B34;
cursor: pointer;
}
}
.hexy:before {
position: absolute;
content:"";
background-color: inherit;
transform: rotate(60deg);
overflow: hidden;
}
.hexy:after {
position: absolute;
content:"";
background-color: inherit;
transform: rotate(-60deg);
}
.hexy:nth-child(odd) {
top: 88px;
}
.hexynone {
position: relative;
display: inline-block;
height: $height;
width: $width;
margin: 1px $hex-margin;
}
.hexynone:nth-child(odd) {
top: 88px;
}
.hex-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: $width*1.4;
font-size: 1rem;
text-align: center;
z-index: 100;
}
.hex-container {
width:85%;
height: auto;
margin: 0 auto;
}
.ibws-fix {
/* inline-block whitespace fix */
font-size: 0;
}
.hexyinner {
position: absolute;
background-color: black;
opacity:0.5;
height: $heightinner;
width: $widthinner;
top: 8px;
left: 5px;
/*outline: 1px solid red;*/
display: inline-block;
}
.hexyinner,
.hexyinner:before,
.hexyinner:after {
height: $heightinner;
width: $widthinner;
z-index: 20;
}
.hexyinner:before {
position: absolute;
content:"";
background-color: inherit;
transform: rotate(60deg);
overflow: hidden;
}
.hexyinner:after {
position: absolute;
content:"";
background-color: inherit;
transform: rotate(-60deg);
overflow: hidden;
}