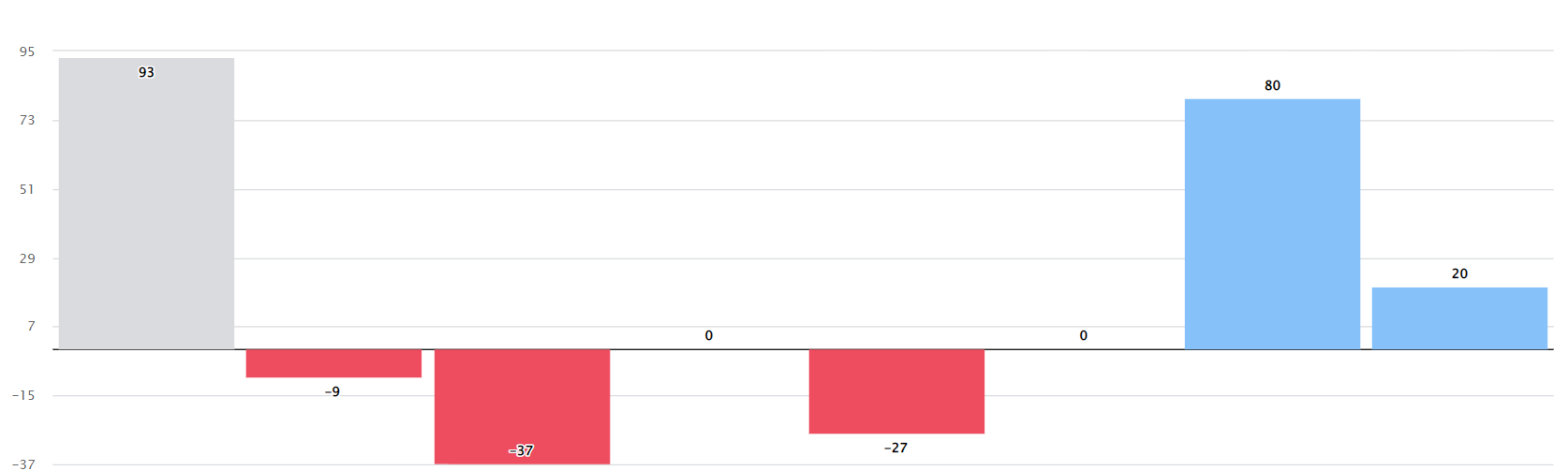
I'm working with highchart and I have the following chart working.
However, I need the next value starts at the point of the previous value.
Can someone help me please?
I use this function to generate chart
function generateChart(chartUrl, id) {
let options = {};
$.ajax({
url: chartUrl,
data: {name: id},
success: function (data) {
options.series[0].data = data;
// Get categories dynamicaly, not harcoded
for(let i=0;i<data.length;i ){
options.xAxis.categories.push(data[i][0]);
}
$(`#${id}`).highcharts(options);
}
});
}And this code to Generate Data and Efects on chart
function generateEfectsChart() {
let options = {
chart: {
type: 'column'
},
title: {
text: ''
},
exporting: {
enabled: false
},
credits: {
enabled: false
},
xAxis: {
lineColor: '#FFFFFF',
lineWidth: 0,
gridLineColor: '#DADBDF',
categories: [],
},
yAxis: {
lineColor: '#FFFFFF',
lineWidth: 0,
gridLineColor: '#DADBDF',
plotBands: [{
color: '#000000', // Color value
from: 0, // Start of the plot band
to: 0 // End of the plot band
}],
title: {
text: ''
},
legend: {
enabled: false
},
plotOptions: {
column: {
dataLabels: {
enabled: true,
color: '#000000'
},
colorByPoint: true,
pointWidth: 150
},
series: {
borderWidth: 0,
dataLabels: {
enabled: true,
format: '{point.y}'
},
turboThreshold: 0
}
},
series: [{
negativeColor: '#ED4D5F'
}]
};
return options;
}CodePudding user response:
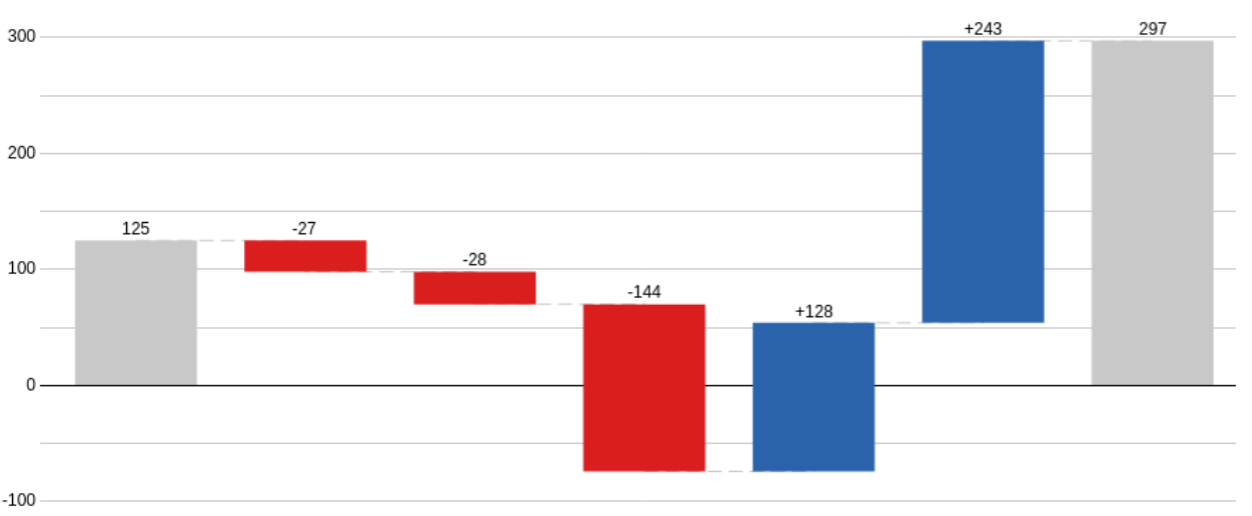
Use the waterfall series type.
Highcharts.chart('container', {
chart: {
type: 'waterfall'
},
...,
});
Live demo: https://www.highcharts.com/demo/waterfall
Docs: https://www.highcharts.com/docs/chart-and-series-types/waterfall-series