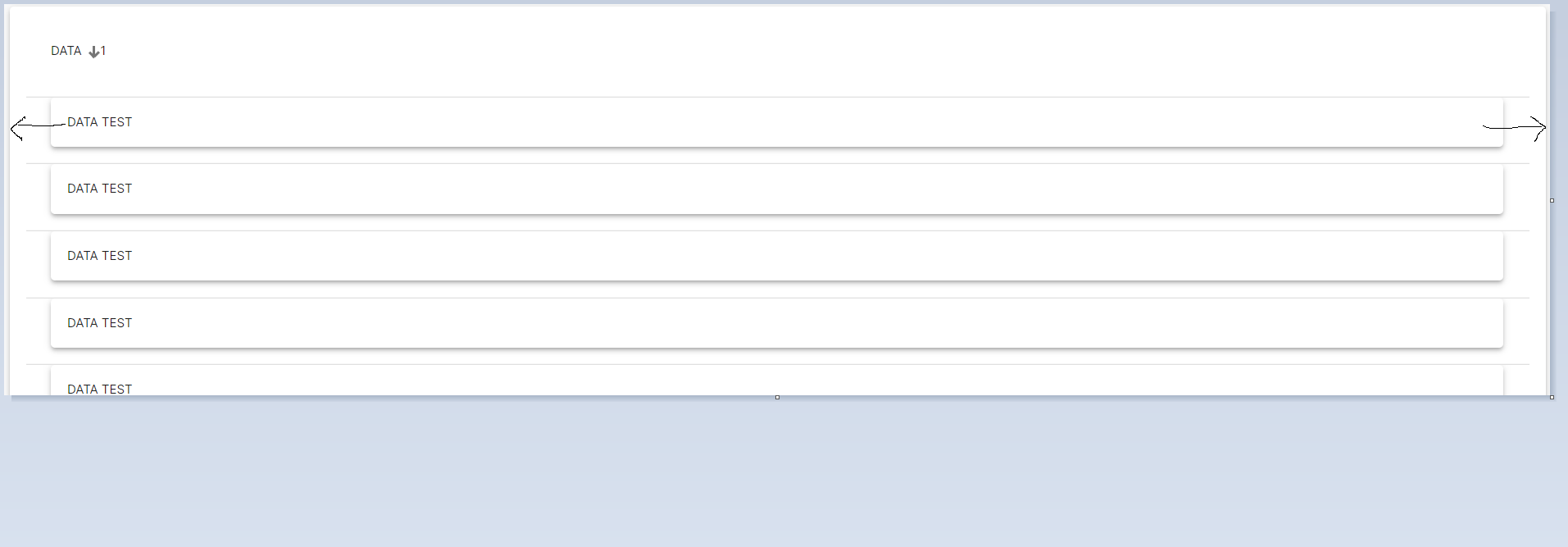
Is there a way we can extend the card which is on the cell up to the end of the table ? that there will be no padding , as you can see on the arrow on the screenshot, I wanted to extend the card up to end .
#html
<mat-table [dataSource]="table.dataSource" [@animateStagger]="{value:'50'}" matMultiSort
(matSortChange)="table.onSortEvent()" (contentChanged)="isLoadingTableData = false">
<ng-container matColumnDef="status">
<mat-header-cell *matHeaderCellDef mat-multi-sort-header="status" >
<span >DATA</span>
</mat-header-cell>
<mat-cell *matCellDef="let model">
<div style="width:100%;padding: 16px 16px 16px 16px !important;">
<div fxLayout="row">
DATA TEST
</div>
</div>
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="table.displayedColumns;" style="padding-bottom: 16px;">
</mat-header-row>
<mat-row *matRowDef="let item; columns: table.displayedColumns;" style="cursor: pointer;">
</mat-row>
</mat-table>
#css
.card{
background: #FFFFFF;
box-shadow: 0px 3px 3px -2px rgba(0, 0, 0, 0.2), 0px 3px 4px rgba(0, 0, 0, 0.14), 0px 1px 8px rgba(0, 0, 0, 0.12);
border-radius: 4px;
/* padding: 16px; */
margin-bottom: 16px;
}
CodePudding user response:
You can add a class to set the padding zero to your mat-cell element something like
<mat-cell *matCellDef="let model" >
then in css
.p-0 {
padding: 0 !important;
}
Working demo