I have an aspx website that is linked to an Access database. I want to generate cards, for each cards it contains a specific data from the database (I want each row to be a card). so I need the number of cards to be synced with the number of rows of the db table. So I thought to add the lines through the aspx.cs file but I can't figure out a way.
I thought of Response.Write() but it isn't effective.
CodePudding user response:
Reproduced your problem by using the Repeater control. Use the Repeater control to bind the database to display each row of data in the database.You can refer to 
Binding data source steps:
- Select the Repeater control and click "New Data Source".
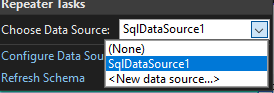
- The next step is to bind the data source.
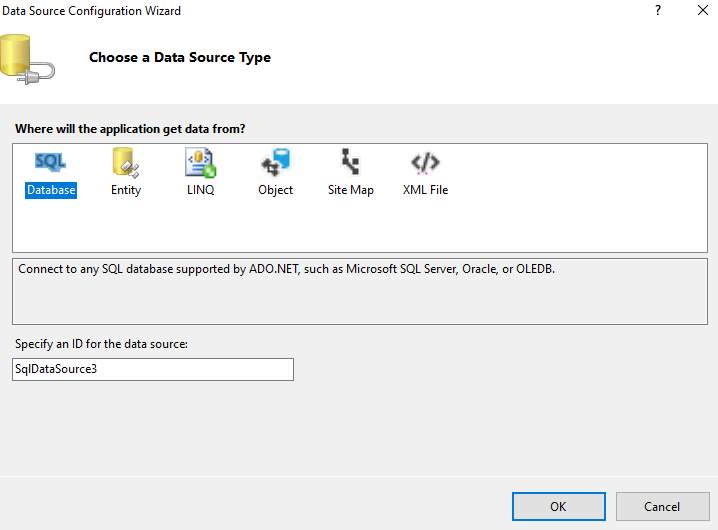
Click ok and then click new connection
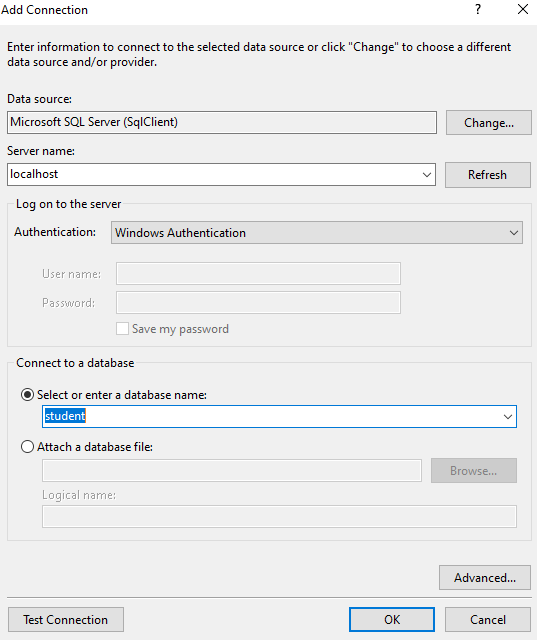
Click Add Connection, and then write out the configuration of the relevant data source such as host name, database.
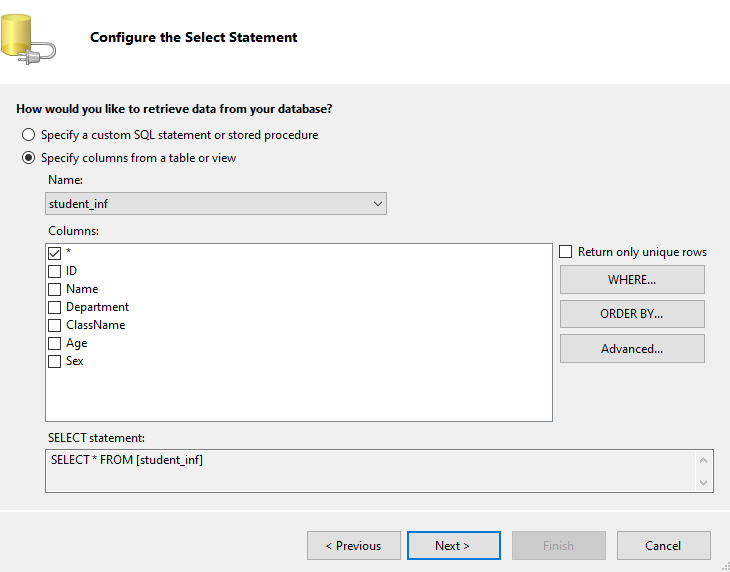
Click ok and then click next until this page appears, select the table you need to display the data.
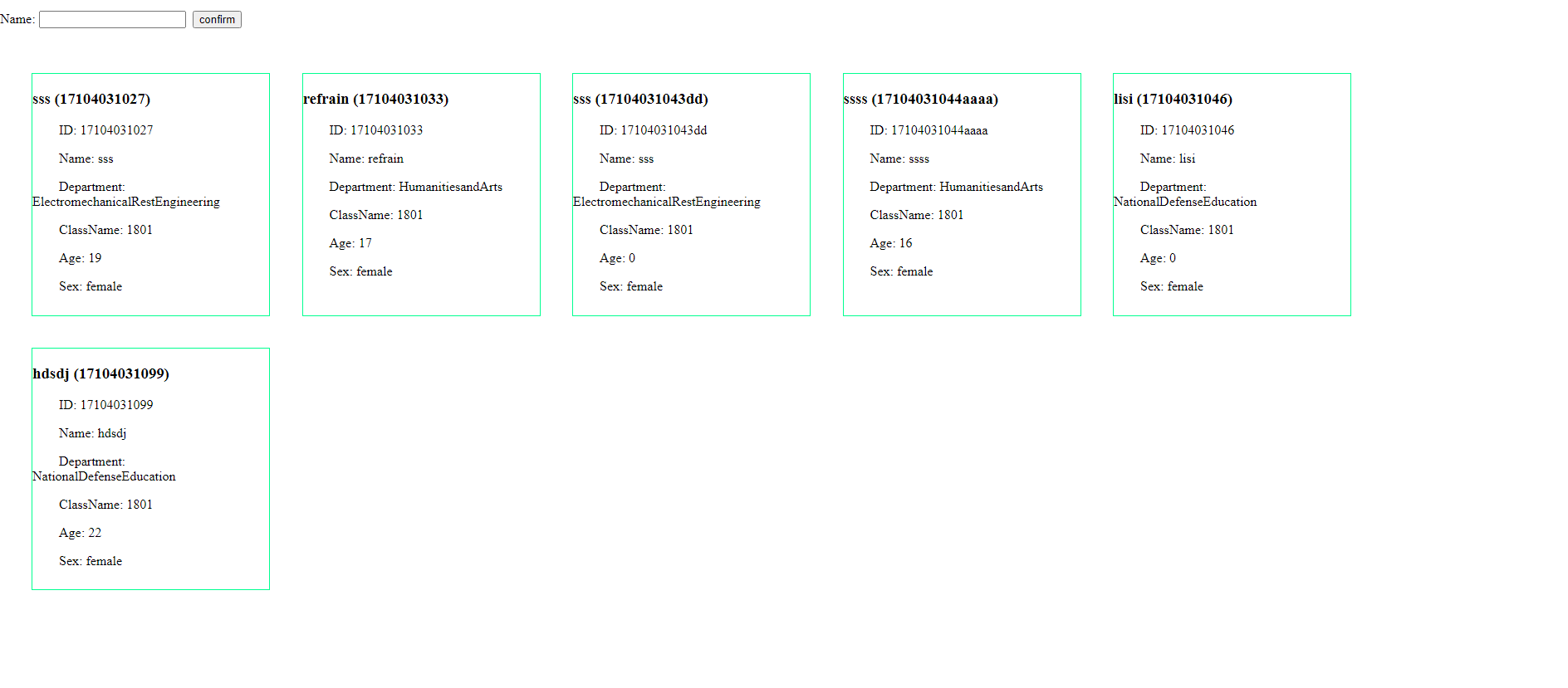
The binding of the data source is complete.
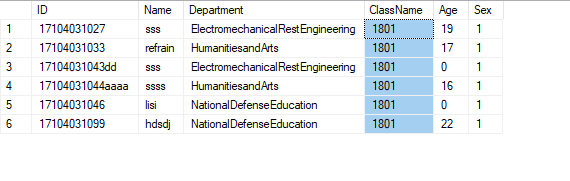
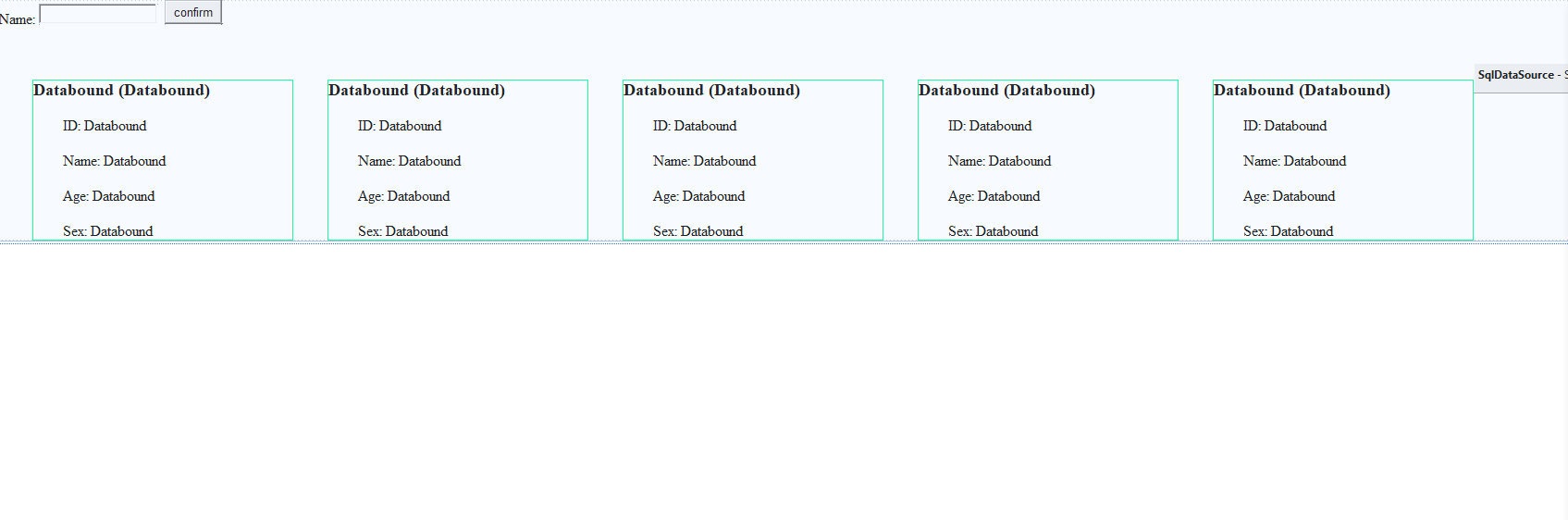
This is the result displayed for each row of the table:
The aspx code of the ui page:
<form id="form1" runat="server">
<p>Name: <asp:TextBox ID="TextBox1" runat="server">
</asp:TextBox>  <asp:Button ID="Button1" runat="server" Text="confirm" OnClick="Button1_Click" /> </p>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1" >
<ItemTemplate>
<div >
<div >
<h3><%# Eval("Name") %> (<%# Eval("ID") %>)</h3>
<p>ID: <%#Eval("ID") %></p>
<p>Name: <%#Eval("Name") %></p>
<p>Department: <%#Eval("Department") %></p>
<p>ClassName: <%#Eval("ClassName") %></p>
<p>Age: <%#Eval("Age") %></p>
<p>Sex: <%#Eval("Sex").ToString() == "true" ? "male" : "female" %></p>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:studentConnectionString %>" SelectCommand="SELECT * FROM [student_inf]"></asp:SqlDataSource>
</form>
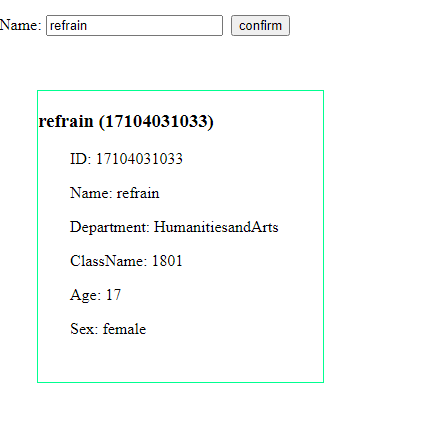
Click the confirm button to enter the name to display the data of the corresponding row in the database table.
This is the code logic of the confirm button event, which implements the data of the corresponding row of the display table:
protected void Button1_Click(object sender, EventArgs e)
{
//The first step: construct the SQL statement of the query
var CommandString = "select * from student_inf where Name Like '%{0}%'";
CommandString = string.Format(CommandString, TextBox1.Text.Trim());
//Step 2: Send the query SQL statement to the data source
SqlDataSource1.SelectCommand = CommandString;
//Step 3: Rebind the data source to the Reactor control
Repeater1.DataSourceID = SqlDataSource1.ID;
Repeater1.DataBind();//Data binding
}
Hope it helps you.