Hi everyone I have some troubles with Flutter 

Here is how I set my FormBuilderTimePicker widget
FormBuilderDateTimePicker(
name: 'fieldname',
initialValue: DateTime.now(),
initialDate: DateTime.now(),
initialEntryMode: DatePickerEntryMode.input,
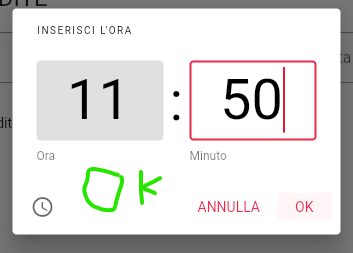
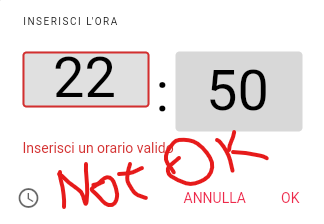
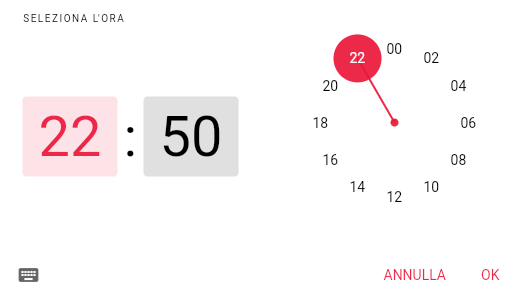
alwaysUse24HourFormat: true,
onChanged: (value) => mayValue = ,
format: DateFormat.yMMMMd('it_IT').add_Hm(),
timePickerInitialEntryMode: TimePickerEntryMode.input,
)
The other input type is working fine, but I wout like to keep them both

CodePudding user response:
On flutter_form_builder: ^7.3.1 source code, alwaysUse24HourFormat has not being used. As matias-de-andrea mention on git issue which is still open.
To make it work, they override the transitionBuilder in order to provide 24h format on showTimePicker context.
transitionBuilder: (BuildContext context, Widget? child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child!,
);
},
You can check How to use 24 hour clock when invoking showTimePicker() in Flutter? and they've discussed more about this.
