I am trying to use a very simple method to post requests to firebase realtime DB from my reactjs app.
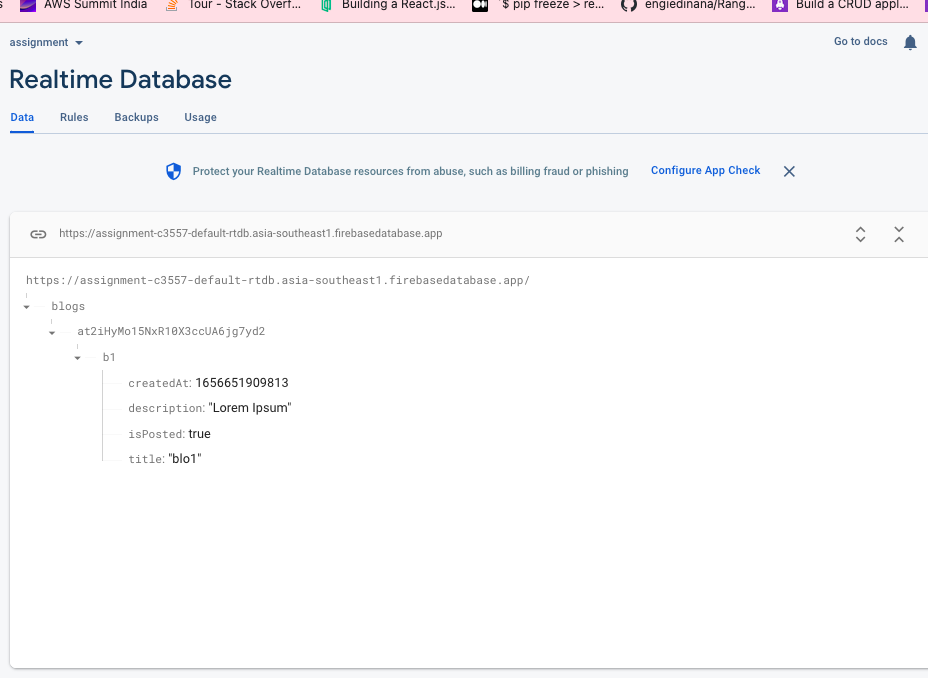
Here is a screenshot of a one entry into my DB . Here the first entry under blogs is the UID of the user and that user can create multiple blogs for example with id b1 in the screenshot.
Here is my code for the POST request:
const id = localStorage.getItem('uid')
const postData = async () => {
var num = localStorage.getItem('blogNumber')
const resp = await fetch(
'https://assignment-c3557-default-rtdb.asia-southeast1.firebasedatabase.app.firebaseio.com/blogs.json',
{
method: 'POST',
body: {
id: {
num : {
title: titleRef.current.value,
description: contentRef.current.value,
createdAt: new Date(),
isPosted: false
}
}
},
headers: {
'Content-Type': 'application/json'
}
});
const data = await resp.json()
localStorage.setItem('blogNumber', localStorage.getItem('blogNumber') 1)
}
I get 400 bad request when trying to hit this url
But according to this page, this seems to be the correct url I am hitting
https://retool.com/blog/your-guide-to-crud-in-firebase-realtimedb-with-rest-api/
CodePudding user response:
There are a number of things wrong here:
- You aren't using the value of
idornumhere, you need to wrap them in square brackets - The
bodyproperty of afetchAPI call should be passed throughJSON.stringify. - You shouldn't post a Date object in the body of a request. Either convert it to a string, convert it to a plain number, use a timestamp object or use a server value placeholder.
- Your code always assumes that the post was created successfully. The
fetchAPI will not throw an error for bad status codes. You should check the status code to determine what you want to do. As Firebase Database operations usually respond in JSON, I've parsed the body here as JSON before checking the code however you should probably check for empty bodies first. - Using
POST /blogs.jsonwill overwrite your entire/blogstree each time you write data. You should change the path or use a PATCH request with the proper body for it.
const id = localStorage.getItem('uid')
const postData = async () => {
const num = localStorage.getItem('blogNumber')
const reqData = {
[id]: { // <-- use square brackets for value as key
[num]: { // <-- use square brackets for value as key
title: titleRef.current.value,
description: contentRef.current.value,
createdAt: Date.now(), // <-- returns milliseconds since epoch
isPosted: false
}
}
}
const resp = await fetch(
'https://assignment-c3557-default-rtdb.asia-southeast1.firebasedatabase.app.firebaseio.com/blogs.json',
{
method: 'POST',
body: JSON.stringify(reqData), // you need to stringify this yourself
headers: {
'Content-Type': 'application/json'
}
}
);
const data = await resp.json();
if (!resp.ok) { // fetch API does not throw errors by itself
const err = new Error('Unexpected status: ' resp.status);
err.data = data;
err.resp = resp;
throw err;
}
localStorage.setItem('blogNumber', localStorage.getItem('blogNumber') 1)
}
Updated to use deeper path:
const id = localStorage.getItem('uid')
const postData = async () => {
const num = localStorage.getItem('blogNumber')
const reqData = {
title: titleRef.current.value,
description: contentRef.current.value,
createdAt: Date.now(), // <-- returns milliseconds since epoch
isPosted: false
}
const resp = await fetch(
`https://assignment-c3557-default-rtdb.asia-southeast1.firebasedatabase.app.firebaseio.com/blogs/${uid}/${num}.json`,
{
method: 'POST',
body: JSON.stringify(reqData), // you need to stringify this yourself
headers: {
'Content-Type': 'application/json'
}
}
);
const data = await resp.json();
if (!resp.ok) { // fetch API does not throw errors by itself
const err = new Error('Unexpected status: ' resp.status);
err.data = data;
err.response = resp;
throw err;
}
localStorage.setItem('blogNumber', localStorage.getItem('blogNumber') 1)
}
