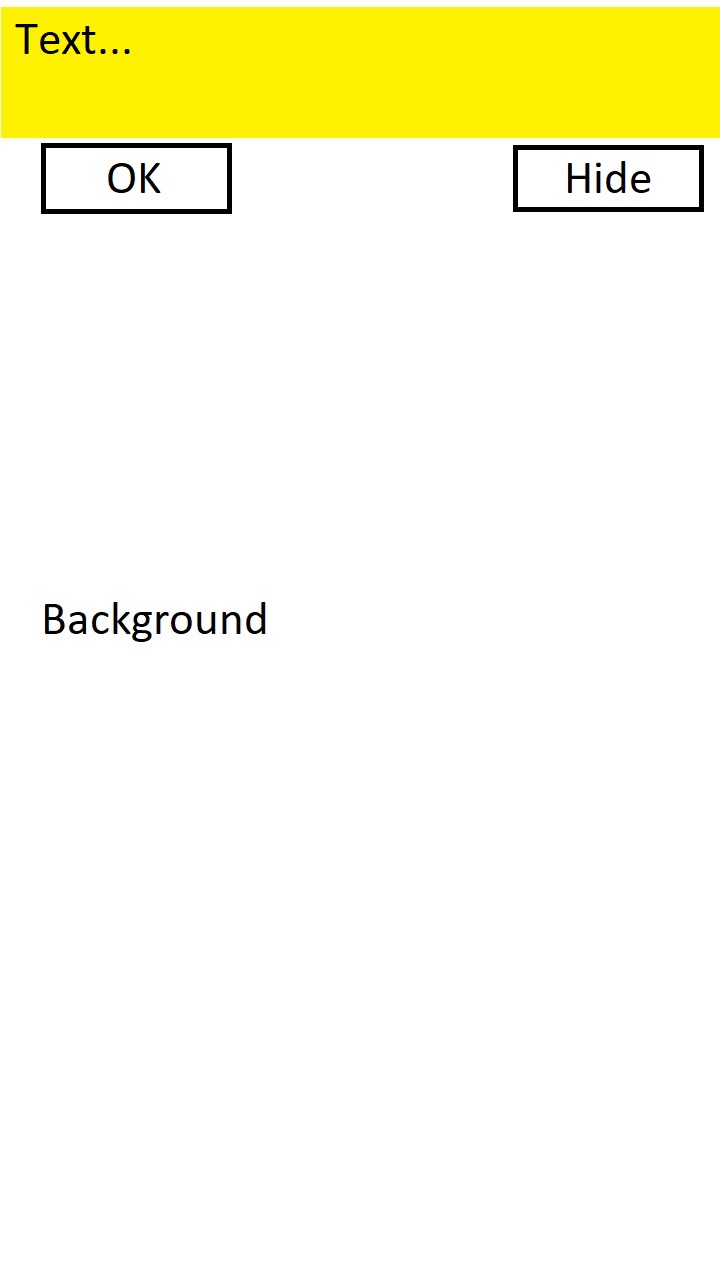
Here is the screen I want to get:
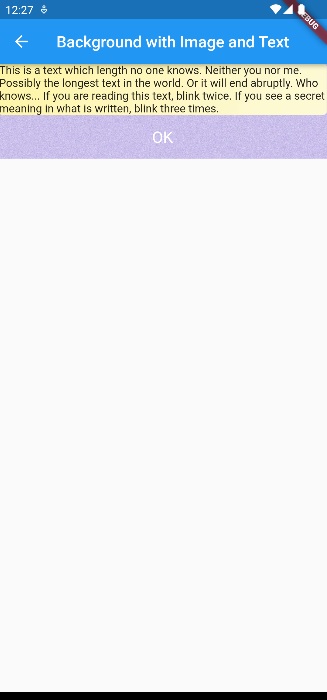
Here is what I have instead:
Here is my code:
// Background route
class BackgroundRoute extends StatelessWidget {
const BackgroundRoute({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Background with Image and Text'),
),
body: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('files/main.jpg'),fit:BoxFit.cover
)
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
// const SizedBox(height: 30),
ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
children: <Widget>[
Positioned.fill(
child: Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('files/sheet.jpg'),fit:BoxFit.cover
)
),
),
),
Text('This is a text which length no one knows. Neither you nor me. Possibly the longest text in the world. Or it will end abruptly. Who knows... If you are reading this text, blink twice. If you see a secret meaning in what is written, blink three times.'),
],
),
),
// const SizedBox(height: 30),
ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
children: <Widget>[
Positioned.fill(
child: Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 5.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(16.0),
primary: Colors.white,
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
// onPressed: _nextCSV,
child: const Text('OK'),
),
),
Expanded(
child: TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(16.0),
primary: Colors.white,
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
// onPressed: _nextCSV,
child: const Text('Hide'),
),
),
],
),
),
),
TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(16.0),
primary: Colors.white,
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
// onPressed: _nextCSV,
child: const Text('OK'),
),
],
),
),
// const SizedBox(height: 30),
],
),
),
);
}
}
As you can see, the background does not fill the entire screen, which is wrong.
The Hide button is not visible, although it is present in my code and should be to the right of the OK button.
How can I fix my code so that it looks as close as possible to the first picture?
CodePudding user response:
Try this code.. The height was missing in the top most Container
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Background with Image and Text'),
),
body: Container(
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('files/main.jpg'), fit: BoxFit.cover)),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
// const SizedBox(height: 30),
ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
children: <Widget>[
Positioned.fill(
child: Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('files/sheet.jpg'),
fit: BoxFit.cover)),
),
),
Text(
'This is a text which length no one knows. Neither you nor me. Possibly the longest text in the world. Or it will end abruptly. Who knows... If you are reading this text, blink twice. If you see a secret meaning in what is written, blink three times.'),
],
),
),
// const SizedBox(height: 30),
ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(16.0),
primary: Colors.white,
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
// onPressed: _nextCSV,
child: const Text('OK'),
),
TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(16.0),
primary: Colors.white,
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
// onPressed: _nextCSV,
child: const Text('Hide'),
),
],
),
),
// const SizedBox(height: 30),
],
),
),
);
}