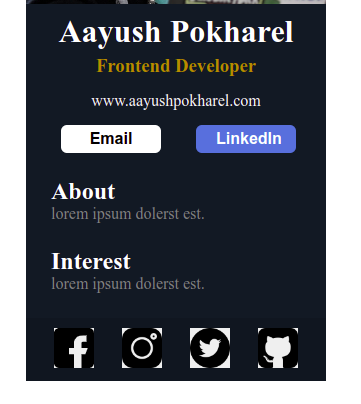
I was trying to make a image button.The images have alpha layer in them. The alpha layer is not blending properly and instead of transparency, I am getting a white background.
I don't know how to fix this. Please help. I want the image buttons to show the color of layer benath them rather than the white.
.footer-icon-list {
display: flex;
background-color: #0f1720;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
justify-content: space-evenly;
}
.Facebook-buttom{
margin: auto;
border: none;
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/facebook.png");
background-size: 40px;
height: 40px;
width: 40px;
}
.Instagram-buttom{
margin: auto;
border: none;
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/instagram.png");
background-size: 40px;
height: 40px;
width: 40px;
}
.Twitter-buttom{
margin: auto;
border: none;
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/twitter.png");
background-size: 40px;
height: 40px;
width: 40px;
}
.Github-buttom{
margin: auto;
border: none;
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/github.png");
background-size: 40px;
height: 40px;
width: 40px;
}<div className="footer-icon-list">
<span><button className="Facebook-buttom"></button></span>
<span><button className="Instagram-buttom"></button></span>
<span><button className="Twitter-buttom"></button></span>
<span><button className="Github-buttom"></button></span>
</div>This is how it looks. I want the white border to be transparent and show the underlaying background color.
CodePudding user response:
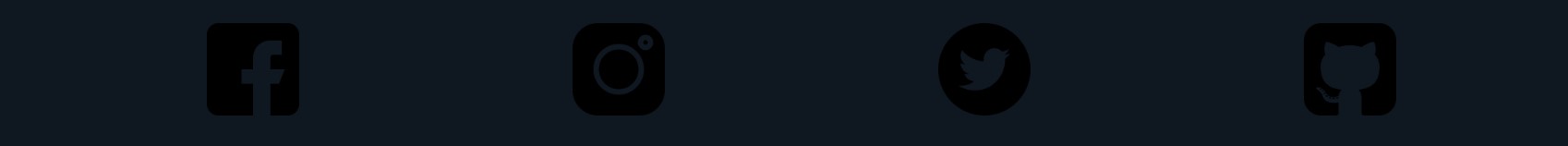
you put the image inside a <button>! <<this is the problem
the default behavior of a <button> is to be grey.
just add a inherit value to background-color css property
.footer-icon-list {
--height: 40px;
/* this is your background of the parent
I suggest you to change it (grey on black don't have a good contrast) */
background-color: #0f1720;
/* this shortcut set the bottom and top with the 10px */
padding: 10px 0;
/* centering */
display: flex;
text-align: center;
justify-content: space-evenly;
}
.footer-icon-list span button {
margin: auto;
border: none;
background-size: 40px;
height: 40px;
width: 40px;
/* the solution */
background-color: inherit;
}
/* images */
.Facebook-buttom {
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/facebook.png");
}
.Instagram-buttom {
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/instagram.png");
}
.Twitter-buttom {
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/twitter.png");
}
.Github-buttom {
background-image: url("https://raw.githubusercontent.com/AayushPokharel/ContentDeliveryRepo/master/github.png");
}<div >
<!-- 1 -->
<span><button ></button></span>
<!-- 2 -->
<span><button ></button></span>
<!-- 3 -->
<span><button ></button></span>
<!-- 4 -->
<span><button ></button></span>
</div>