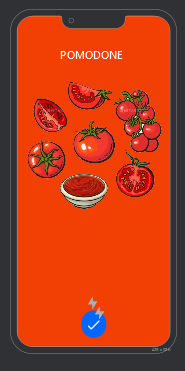
I want to achieve this
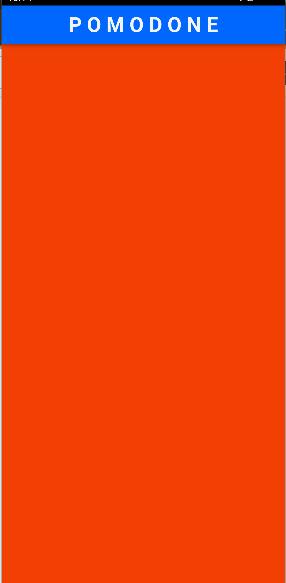
But, I got this
I tried editing pubspec.yaml's file but it doesn't display the image, it seems that it doesn't recognize it, I'm learning flutter so I'm not sure if the program itself can do that, it would be great if you guys can help me to solve this issue, thank you in advance
This is my code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:snippet_coder_utils/FormHelper.dart';
import 'package:snippet_coder_utils/ProgressHUD.dart';
import 'package:snippet_coder_utils/hex_color.dart';
import 'package:snippet_coder_utils/list_helper.dart';
import 'package:snippet_coder_utils/multi_images_utils.dart';
import 'package:api_cache_manager/api_cache_manager.dart';
import 'package:flutter/src/painting/gradient.dart';
class LogIn extends StatefulWidget {
@override
State<LogIn> createState() => _LogInState();
}
class _LogInState extends State<LogIn> {
bool isAPIcallProcess = false;
bool hidePassword = true;
GlobalKey<FormState> globalFormKey = GlobalKey<FormState>();
String? username;
String? password;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("lib/img/pomodoro.png"),
fit: BoxFit.cover
)
),
child: Scaffold(
backgroundColor: Color(0xffF24004),
body: ProgressHUD(
child: Form(
key: globalFormKey,
child: _LogInUI(context),
),
inAsyncCall: isAPIcallProcess,
opacity: 0.3,
key: UniqueKey(),
),
appBar: AppBar(
backgroundColor: Color(0xff0067FE),
title: Center(
child: Text("P O M O D O N E", style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
color: Color(0xffF3F5F4),
),),
),
),
),
),
);
}
Widget _LogInUI(BuildContext context) {
return SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: MediaQuery
.of(context)
.size
.width,
height: MediaQuery
.of(context)
.size
.width,
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Colors.transparent,
Colors.transparent
])
),
)
],
),
);
}
}
pubspec.yaml
name: braintrinig
description: A new Flutter project.
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a .
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0 1
environment:
sdk: ">=2.17.5 <3.0.0"
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
api_cache_manager: ^1.0.2
snippet_coder_utils: ^1.0.9
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^2.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- lib/img/pomodoro.png
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
CodePudding user response:
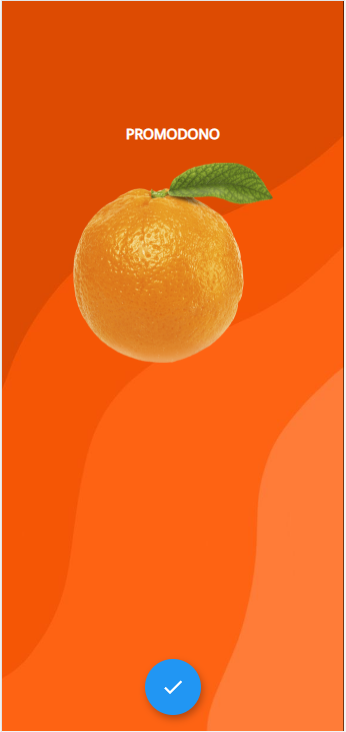
Your build should looks like this. With some padding. Don't use the appBar because it's too high.
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Color(0xffF24004),
body: Column(
children: [
SizedBox(height: 20,),
Text(
"P O M O D O N E",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
color: Color(0xffF3F5F4),
),
),
Container(
alignment: Alignment.center,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("lib/img/pomodoro.png"),
fit: BoxFit.cover)),
),
Spacer(),
FloatingActionButton(onPressed: () {}),
],
),
),
);
}
CodePudding user response:
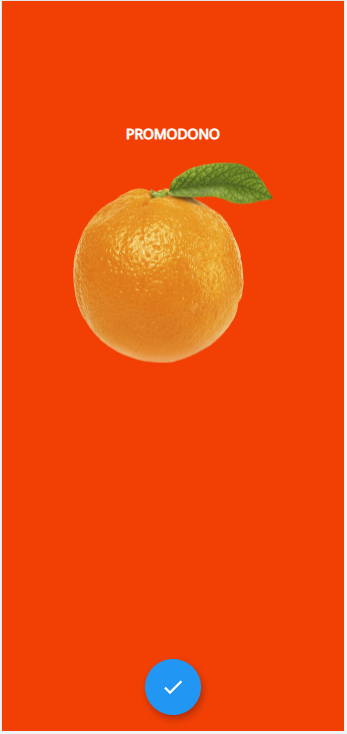
Here is the code to achieve the bottom
Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(Icons.check, color: Colors.white,),
backgroundColor: Colors.blue,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
body: Container(
decoration: const BoxDecoration(
//if you want color as background
color: Color(0xffF24004)
//if you want to show image as background
// image: DecorationImage(
// fit: BoxFit.fill,
// image: const NetworkImage("your background url")//add your url here for background
// )
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const Spacer(),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text("PROMODONO", style: TextStyle(color: Colors.white,fontWeight: FontWeight.w800),),
],
),
SizedBox(height: 20,),
SizedBox(
width: 200,
height: 200,
child: FittedBox(
fit: BoxFit.fill,
child: Image.network("your url")//add your image url if its from network if not change it to image.asset
)
),
const Spacer(flex: 3,),
],
),
),
);