I am designing a simple signup form using Html and CSS. I just want to " already have an account ? Log in" text to left till the border of skyblue border, butI am unable to do that.
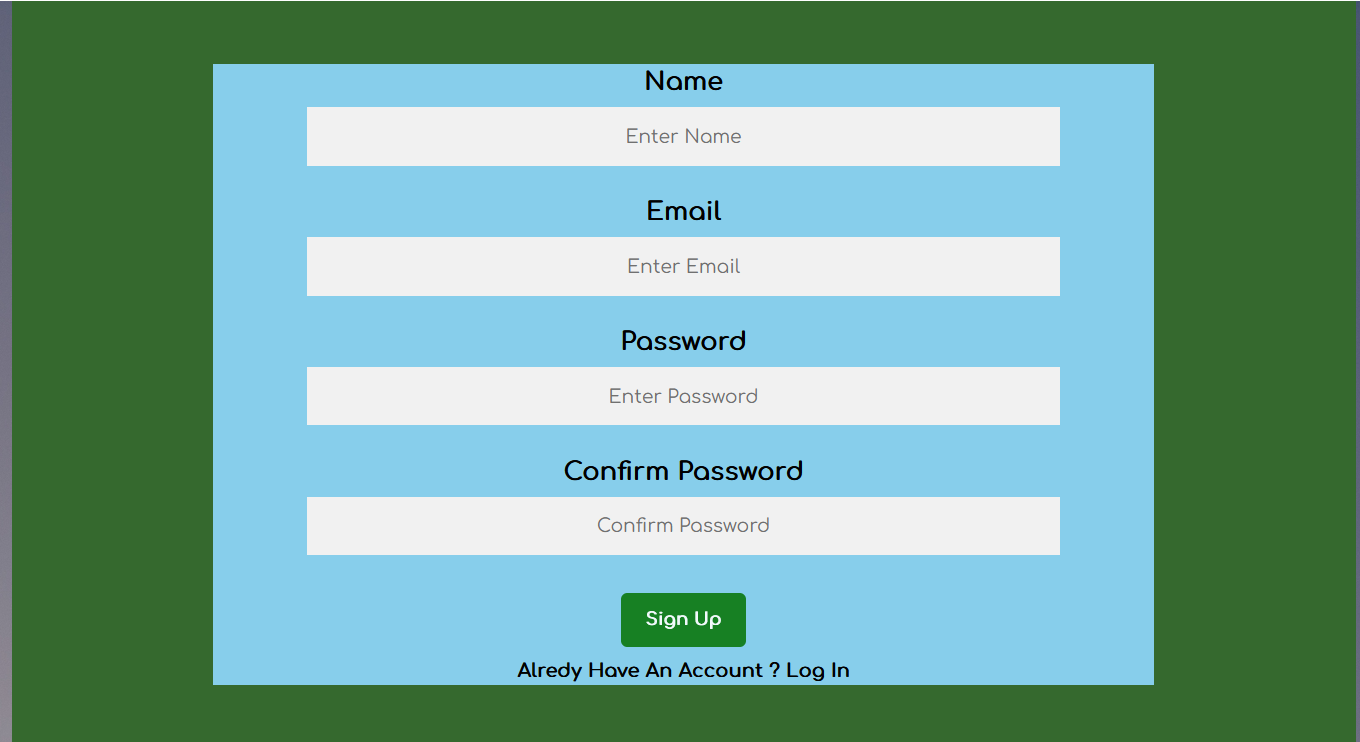
But I am getting result
Here is my html code
<div >
<div >
<form>
<label for="email"><b>Email</b></label>
<input
type="text"
placeholder="Enter Email"
name="email"
required=""
/>
<label for="password"><b>Password</b></label>
<input
type="password"
placeholder="Enter Password"
name="password"
required=""
/>
<button type="submit" >Sign Up</button>
<Link>
<h1 >
alredy have an account ? Log in
</h1>
</Link>
</form>
</div>
</div>
Here is my css code
.register-bg{
height: 100vh;
background-size: cover;
width: 100%;
background-image: url(../public/images/bg.jpg);
}
.register-container{
margin-top: 100px;
display: flex;
flex-wrap: wrap;
flex-direction: row;
width: 70%;
margin-left:27rem;
background: rgb(53, 105, 46);
align-items: center;
justify-content: center;
padding: 50px 0;
}
.register-container > form{
background:skyblue;
display: flex;
flex-wrap: wrap;
flex-direction: column;
width: 70%;
justify-content: center;
align-items: center;
}
.register-container input{
width: 80%;
font-size: 15px;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
text-align: center;
border: none;
background: #f1f1f1;
}
.register-login {
color: black;
font-size: 15px;
}
.signup{
align-items: center;
font-size: 14px;
font-weight: bold;
background-color: rgb(10, 119, 13);
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
opacity: 0.9;
}
CodePudding user response:
Wrap your <Link> in a div container
<div >
<Link>
<h1 >
alredy have an account ? Log in
</h1>
</Link>
</div>
Wet its width to 100%
.login-text-container {
width: 100%;
}
Full code:
.register-bg {
height: 100vh;
background-size: cover;
width: 100%;
background-image: url(../public/images/bg.jpg);
}
.register-container {
margin-top: 100px;
display: flex;
flex-wrap: wrap;
flex-direction: row;
width: 70%;
margin-left: 27rem;
background: rgb(53, 105, 46);
align-items: center;
justify-content: center;
padding: 50px 0;
}
.register-container>form {
background: skyblue;
display: flex;
flex-wrap: wrap;
flex-direction: column;
width: 70%;
justify-content: center;
align-items: center;
}
.register-container input {
width: 80%;
font-size: 15px;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
text-align: center;
border: none;
background: #f1f1f1;
}
.register-login {
color: black;
font-size: 15px;
}
.signup {
align-items: center;
font-size: 14px;
font-weight: bold;
background-color: rgb(10, 119, 13);
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
opacity: 0.9;
}
.login-text-container {
width: 100%;
}<div >
<div >
<form>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required="" />
<label for="password"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="password" required="" />
<button type="submit" >Sign Up</button>
<div >
<Link>
<h1 >
alredy have an account ? Log in
</h1>
</Link>
</div>
</form>
</div>
</div>CodePudding user response:
Wrap your link in a div with an id and add this to it:
div#yourId {
display: flex;
justify-content: flex-start;
}
CodePudding user response:
add the following code, edit it and you are good to go :)
CSS:
.login-button {
display: block;
padding: 100%;
align-items: left;
}
HTML:
<div class='login-button'>
<h1 >
alredy have an account ? Log in
</h1>
</div>