I want to change text using css. Not keep changing text but change text when user hovers over, so far I can do the whole thing, but the original text keeps been on the place even after the content is changed.
My code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animation</title>
<style>
.container{
height:500px;
width:500px;
background-color: red;
}
.child{
display: flex;
justify-content: center;
align-items: center;
height:50%;
width:50%;
background-color: blue;
transition: transform 1s ease-in;
}
.container:hover .child{
animation: the-animation 1s ease-in forwards;
}
.content:before{
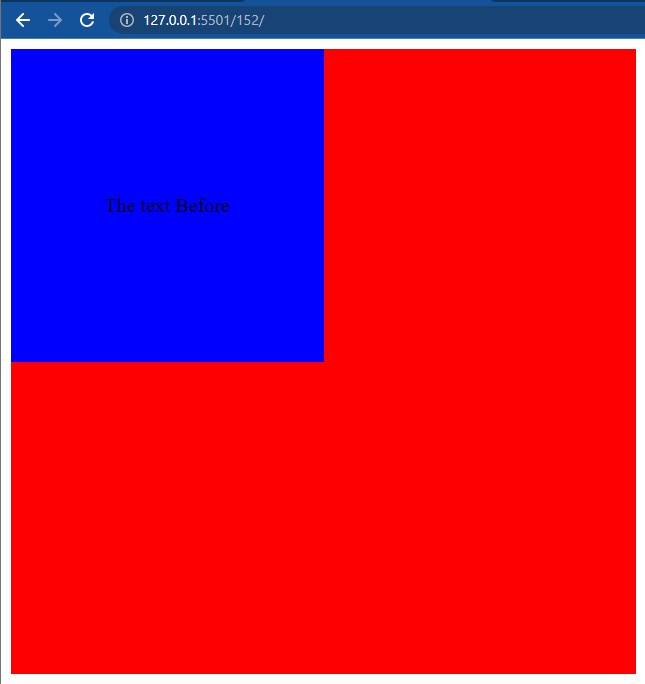
content:"The text Before"
}
.container:hover .content:after{
content:"";
animation: change-text 1s forwards;
}
@keyframes change-text{
99%{
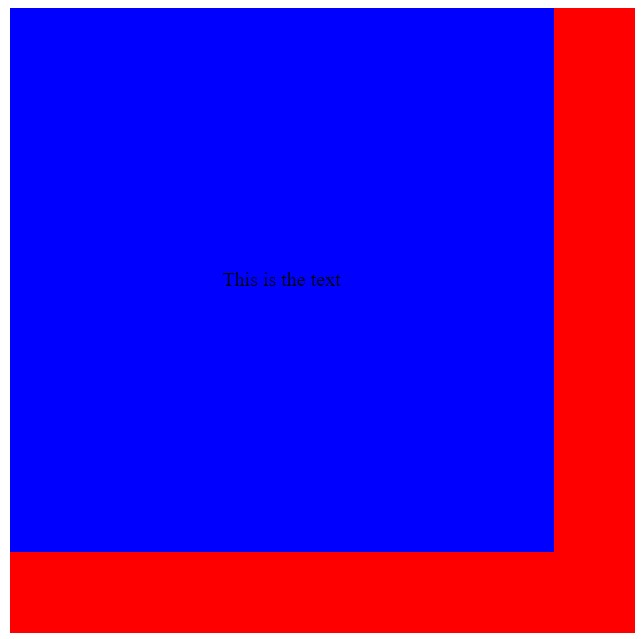
content: "This is the text";
}
100%{
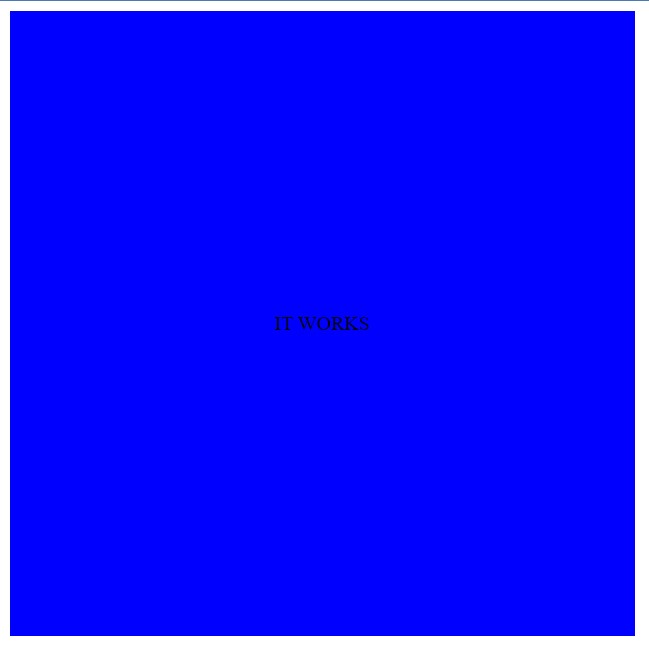
content:"IT WORKS"
}
}
@keyframes the-animation{
0%{
height:250px;
width:250px;
}
100%{
height:500px;
width:500px;
}
}
</style>
</head>
<body>
<div >
<div >
<span ></span>
</div>
</div>
</body>
</html>
I want the end of the animation to look like "IT WORKS" and the start (when user isnt hovering) to look like "The text Before".
CodePudding user response:
this is because the previous text is in ::before pseudoselector
and the modified text is in ::after pseudoselector.
❌ .container:hover .content:after { ... }
✅ .container:hover .content:before { ... }
so make the animation be done by the same pseudoelement where there is the text "The Text Before".
when you are using:afteryou have been using a new pseudoelement that isn't related to the other pseudoelement.
what I changed:
.content:before {
content: "The text Before"
}
.container:hover .content:before {
content: "";
animation: change-text 1s forwards;
}
the complete code:
.container {
height: 500px;
width: 500px;
background-color: red;
}
.child {
display: flex;
justify-content: center;
align-items: center;
height: 50%;
width: 50%;
background-color: blue;
transition: transform 1s ease-in;
}
.container:hover .child {
animation: the-animation 1s ease-in forwards;
}
.content:before {
content: "The text Before"
}
.container:hover .content:before {
content: "";
animation: change-text 1s forwards;
}
@keyframes change-text {
99% {
content: "This is the text";
}
100% {
content: "IT WORKS"
}
}
@keyframes the-animation {
0% {
height: 250px;
width: 250px;
}
100% {
height: 500px;
width: 500px;
}
}<div >
<div >
<span ></span>
</div>
</div>