I'm very new to react-native, I've searched a lot about this, but it seems that link has been removed in react-native V0.69.1.
I don't know how to link custom fonts in my project.
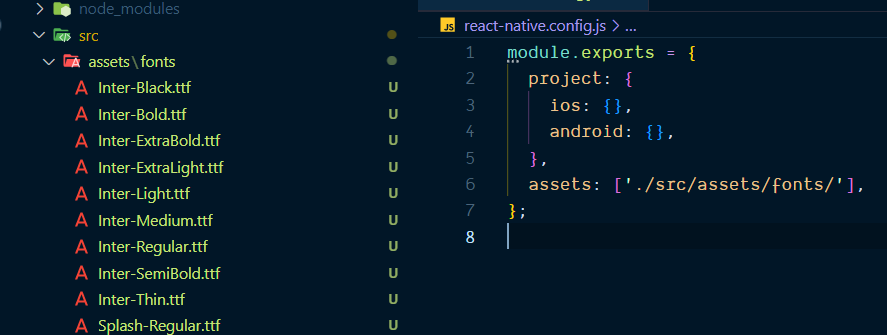
project structure:
android
ios
src
|___assets
|___fonts/all of my fonts with '.ttf'
I've created react-native.config.js at the root of my project with:
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./src/assets/fonts/'],
};
and created a <Text style={{fontFamily: 'Splash-Regular',}}>some text</Text> but no luck!
CodePudding user response:
Your set up is ok but after Link font you need to reinstall app and then check it should work
CodePudding user response:
Try this command : react-native link or npx react-native link
if this does not work try resetting the cache
- For React Native
react-native start --reset-cache
- for npm
npm start -- --reset-cache
// if still does not work you can try manually by copying the fonts file in following folder for android.
your_app\android\app\src\main\assets\fonts
(your_app\android\app\src\main\assets\fonts\xyz.ttf)