Sorry if this question is really simple, I am a complete beginner when it comes to CSS/HTML.
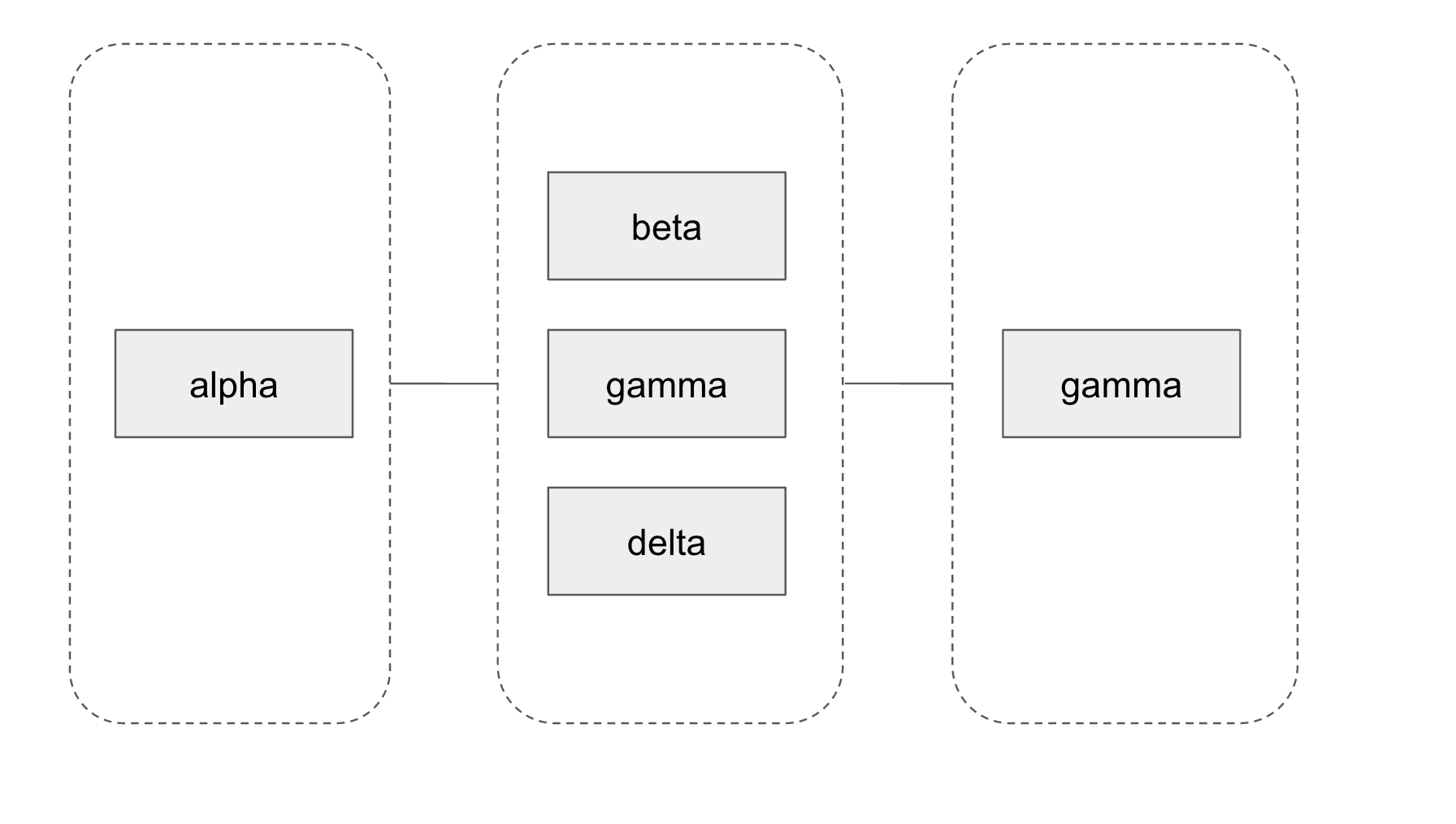
I am trying to put together a diagram in CSS of a flow chart. I have attached below a picture. Is there a simple way to do this? I've been Googling around quite a bit looking for examples, but I don't know what to call this.
Can you please let me know how to do this? Or if this is something common, what I can Google to find more information.
CodePudding user response:
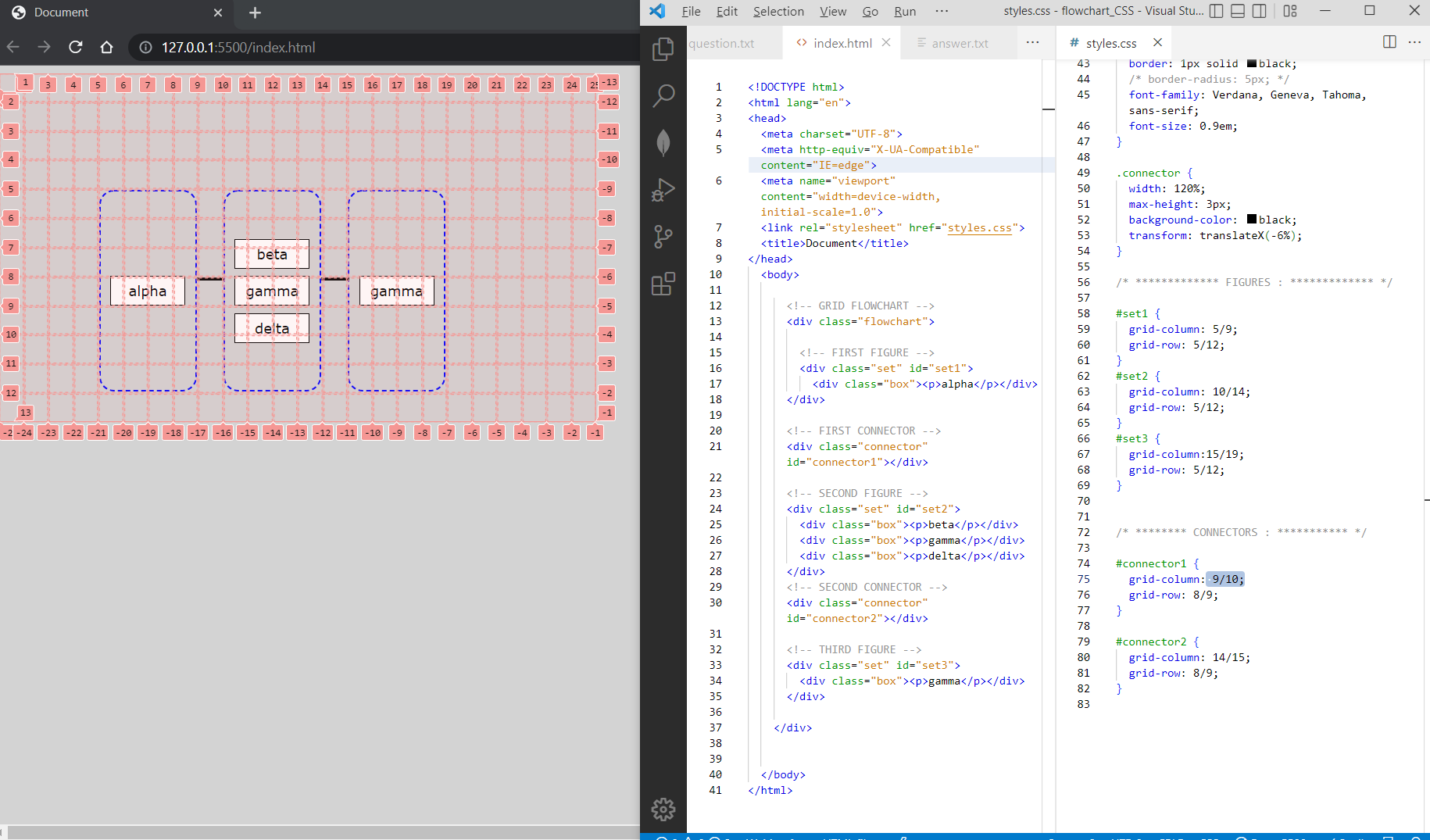
So for instance in this case connector1 goes from vertical line 9 to vertical line 10, or the first figure fills the space between line 5 and line 9, and so on.
Hope it helps!
By the way I changed colours as it's easier for the explanation..
HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<!-- GRID FLOWCHART -->
<div >
<!-- FIRST FIGURE -->
<div id="set1">
<div ><p>alpha</p></div>
</div>
<!-- FIRST CONNECTOR -->
<div id="connector1"></div>
<!-- SECOND FIGURE -->
<div id="set2">
<div ><p>beta</p></div>
<div ><p>gamma</p></div>
<div ><p>delta</p></div>
</div>
<!-- SECOND CONNECTOR -->
<div id="connector2"></div>
<!-- THIRD FIGURE -->
<div id="set3">
<div ><p>gamma</p></div>
</div>
</div>
</body>
</html>
CSS :
body {
width: 100vw;
height: 100vh;
background-color: #d3d3d3;
}
/* ****** GENERIC SHAPES : ********** */
.flowchart {
display: grid;
grid-template-columns: repeat(24, 1fr);
grid-template-rows: repeat(12, 1fr);
width: fit-content;
height: fit-content;
grid-gap: 2px;
}
.set {
min-width: 100px;
min-height: 100px;
border: 2px dashed blue;
border-radius: 15px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box {
width: 80%;
height: 15%;
background-color: rgb(255, 255, 255);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 4%;
padding: 6%;
border: 1px solid black;
/* border-radius: 5px; */
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 0.9em;
}
.connector {
width: 120%;
max-height: 3px;
background-color: black;
transform: translateX(-6%);
}
/* ************* FIGURES : ************* */
#set1 {
grid-column: 5/9;
grid-row: 5/12;
}
#set2 {
grid-column: 10/14;
grid-row: 5/12;
}
#set3 {
grid-column:15/19;
grid-row: 5/12;
}
/* ******** CONNECTORS : *********** */
#connector1 {
grid-column: 9/10;
grid-row: 8/9;
}
#connector2 {
grid-column: 14/15;
grid-row: 8/9;
}
CodePudding user response:
Here is an example of a flowchart using CSS
<h1>A simple family tree using 32 divs</h1>
<div id="container">
<div id="no1"><a href="">Managing Director</a></div>
<div id="line1"></div>
<div id="line2"></div>
<div id="line3"></div>
<div id="line4"></div>
<div id="line5"></div>
<div id="line6"></div>
<div id="no2"><a href="#">Sales & Marketing Director</a></div>
<div id="no3"><a href="#">Production Director</a></div>
<div id="no4"><a href="#">Human Resources Director</a></div>
<div id="no5"><a href="#">Finance Director</a></div>
<div id="line7"></div>
<div id="line8"></div>
<div ></div>
<div id="no6"><a href="#">Factory Manager</a></div>
<div id="line9"></div>
<div id="line10"></div>
<div id="no7"><a href="#">Management Accountant</a></div>
<div id="line11"></div>
<div id="line12"></div>
<div ></div>
<div id="line13"></div>
<div id="line14"></div>
<div ></div>
<div id="no8"><a href="#">Quality Control Manager</a></div>
<div id="line15"></div>
<div id="line16"></div>
<div id="no9"><a href="#">Financial Accountant</a></div>
<div id="line17"></div>
<div id="line18"></div>
<div ></div>
</div>
CSS :
h1 {
width:580px;
font-family:verdana,arial,helvetica,sans-serif;
font-size:18px;
text-align:center;
margin:40px auto;
}
#container {
width:580px;
font-family:verdana,arial,helvetica,sans-serif;
font-size:11px;
text-align:center;
margin:auto;
}
#container a {
display:block;
color:#000;
text-decoration:none;
background-color:#f6f6ff;
}
#container a:hover {
color:#900;
background-color:#f6f6ff;
}
#no1 {
width:190px;
line-height:60px;
border:1px solid #000;
margin:auto;
}
#no1 a {
height:60px;
}
#line1 {
font-size:0;
width:1px;
height:20px;
color:#fff;
background-color:#000;
margin:auto;
}
#line2 {
font-size:0;
width:424px;
height:1px;
color:#fff;
background-color:#000;
margin:auto;
}
#line3 {
font-size:0;
display:inline;
width:1px;
height:20px;
color:#fff;
background-color:#000;
margin-left:78px;
float:left;
}
#line4,#line5,#line6 {
font-size:0;
display:inline;
width:1px;
height:20px;
color:#fff;
background-color:#000;
margin-left:140px;
float:left;
}
#no2 {
display:inline;
border:1px solid #000;
clear:both;
margin-left:35px;
float:left;
}
#no2 a,#no4 a,#no8 a {
width:84px;
height:50px;
padding-top:8px;
}
#no3 {
display:inline;
border:1px solid #000;
margin-left:58px;
float:left;
}
#no3 a,#no5 a,#no6 a,#no7 a,#no9 a {
width:84px;
height:42px;
padding-top:16px;
}
#no4 {
display:inline;
border:1px solid #000;
margin-left:53px;
float:left;
}
#no5 {
display:inline;
border:1px solid #000;
margin-left:55px;
float:left;
}
#line7,#line13 {
font-size:0;
display:inline;
width:1px;
height:38px;
color:#fff;
background-color:#000;
margin-left:219px;
float:left;
}
#line8,#line14 {
font-size:0;
display:inline;
width:1px;
height:38px;
color:#fff;
background-color:#000;
margin-left:281px;
float:left;
}
#no6,#no8 {
display:inline;
border:1px solid #000;
margin-left:107px;
float:left;
}
#line9,#line11,#line15,#line17 {
font-size:0;
display:inline;
width:26px;
height:1px;
color:#fff;
background-color:#000;
margin-top:29px;
float:left;
}
#line10,#line12,#line16,#line18 {
font-size:0;
display:inline;
width:1px;
height:60px;
color:#fff;
background-color:#000;
float:left;
}
#line16,#line18 {
height:30px;
}
#no7,#no9 {
display:inline;
border:1px solid #000;
margin-left:169px;
float:left;
}
.clear {
clear:both;
}
Reference https://codepen.io/Mestika/pen/PwVROV