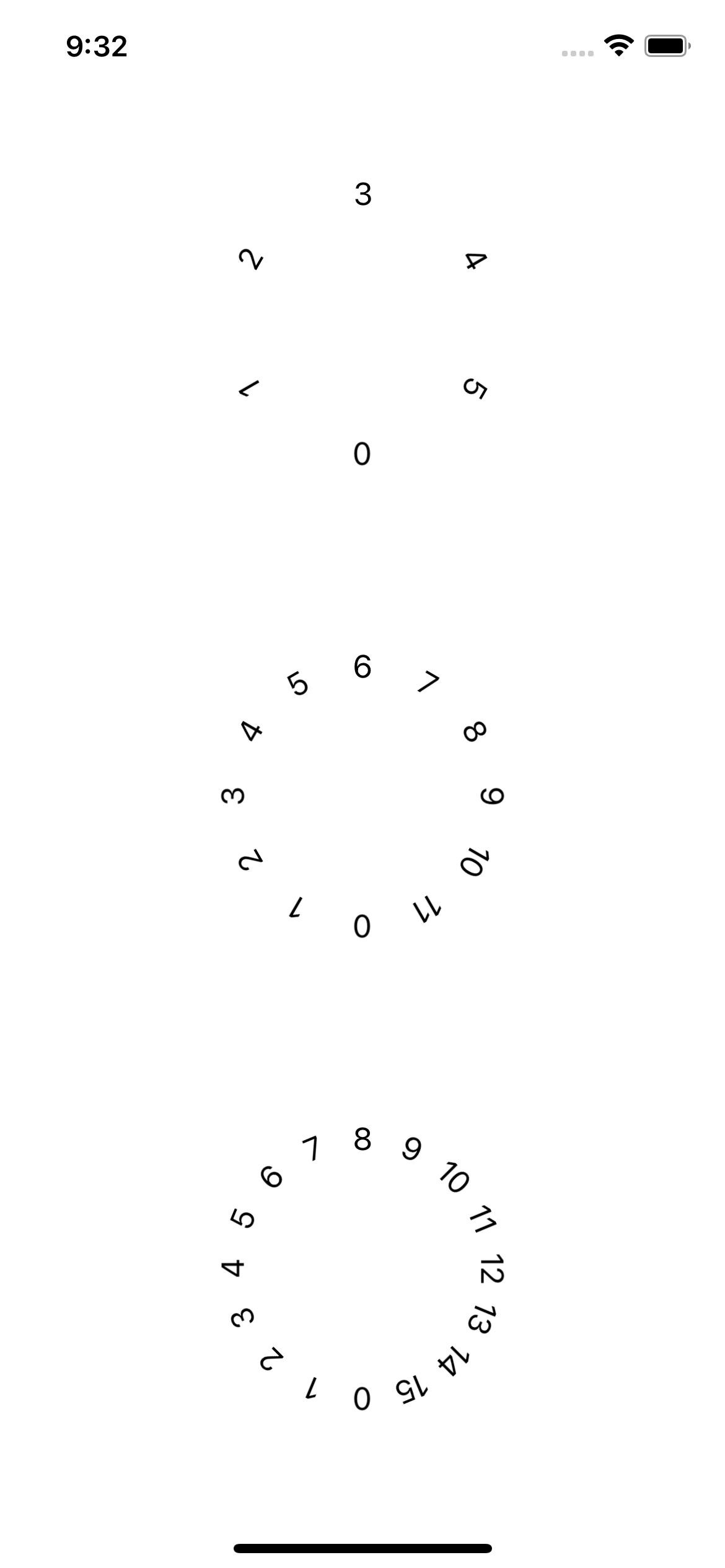
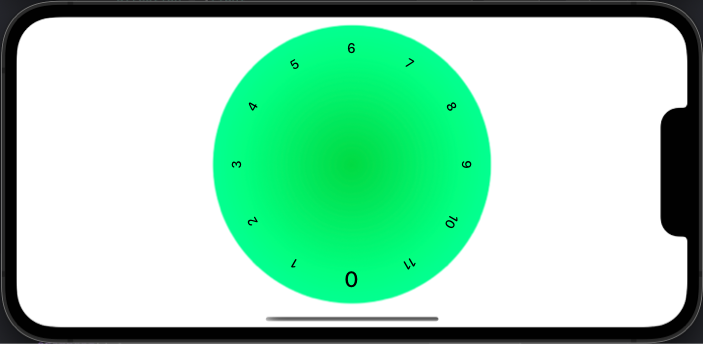
I've implemented this wheel picker:

but I don't know how to change numbers' angulation according to wheel rotation, what should I do?
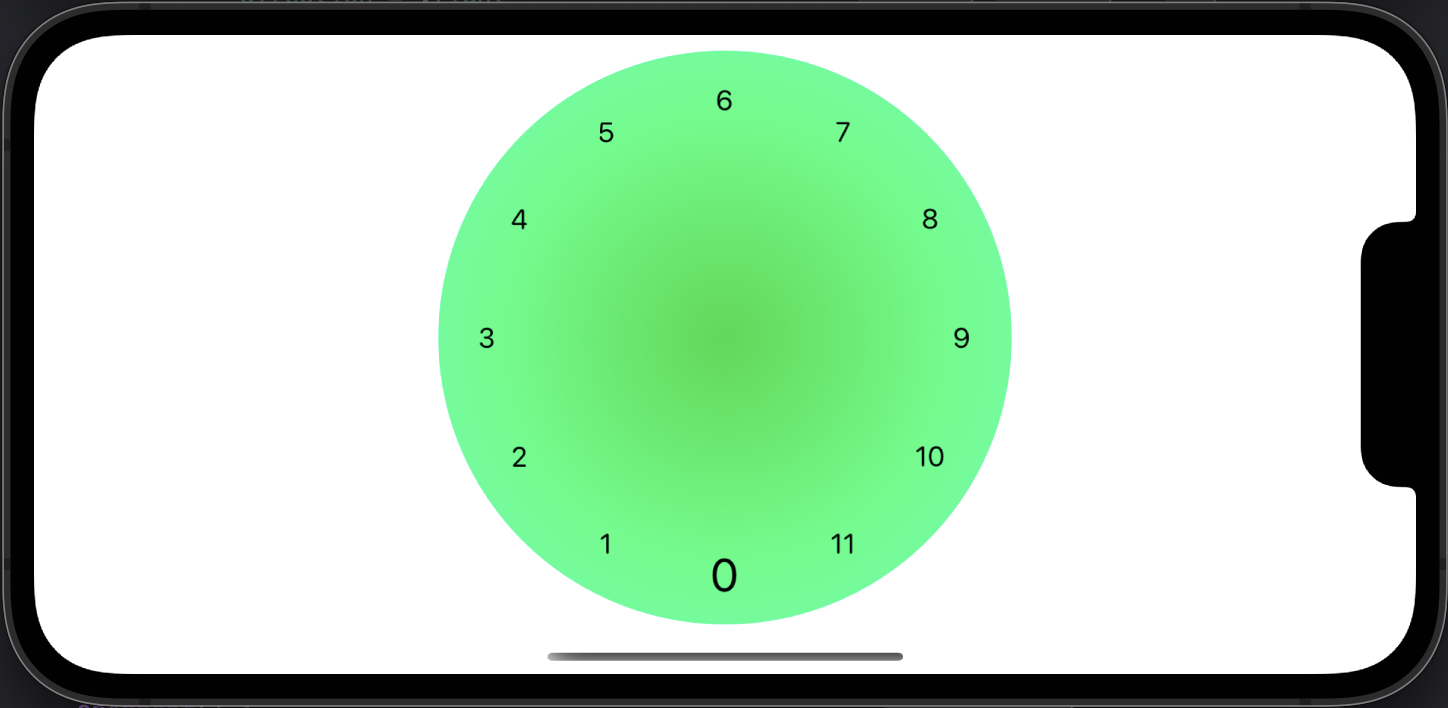
I would like to achieve this:

Numbers' rotation should be based on user's scroll(for example, every number should be in normal position when reaches the top)
This is the full code:
struct myVal : Equatable {
let id = UUID()
let val : String
}
enum Direction {
case left
case right
}
struct WheelView: View {
// Circle Radius
@State var radius : Double = 150
// Direction of swipe
@State var direction = Direction.left
// index of the number at the bottom of the circle
@State var chosenIndex = 0
// degree of circle and hue
@Binding var degree : Double
// @State var degree = 90.0
let array : [myVal]
let circleSize : Double
var body: some View {
ZStack {
let anglePerCount = Double.pi * 2.0 / Double(array.count)
let drag = DragGesture()
.onEnded { value in
if value.startLocation.x > value.location.x 10 {
direction = .left
} else if value.startLocation.x < value.location.x - 10 {
direction = .right
}
//here I call the function to move the wheel
}
// MARK: WHEEL STACK - BEGINNING
ZStack {
ForEach(0 ..< array.count) { index in
let angle = Double(index) * anglePerCount
let xOffset = CGFloat(radius * cos(angle))
let yOffset = CGFloat(radius * sin(angle))
Text("\(array[index].val)")
.rotationEffect(Angle(degrees: -degree))
.offset(x: xOffset, y: yOffset )
}
}
.rotationEffect(Angle(degrees: degree))
.gesture(drag)
.onAppear() {
radius = circleSize/2 - 30 // 30 is for padding
}
// MARK: WHEEL STACK - END
}
}
}
CodePudding user response:
You are calculating angle in radian. Set radians instead of degrees and add Double.pi/2.
Text("\(array[index].val)")
.rotationEffect(Angle(radians: angle Double.pi/2)) // <== Here