Error on RowUpdating >> GridView 'GView' fired the RowUpdating event, which was not handled.
I put the RowEditing and I can enter to update the data, but when I put public void GView_UpdateItem(int id) {} it returns the error saying GridView 'GView' triggered the RowUpdating event, which was not handled.
<asp:GridView runat="server" ID="GView" CellPadding="4" ForeColor="#333333" GridLines="None" OnRowEditing="GView_RowEditing" UpdateMethod="GView_UpdateItem">
<AlternatingRowStyle BackColor="White"></AlternatingRowStyle>
<Columns>
<asp:CommandField ShowEditButton="True"></asp:CommandField>
<asp:CommandField ShowDeleteButton="True"></asp:CommandField>
</Columns>
C# CODE
protected void Page_Load(object sender, EventArgs e)
{
}
public static List<Contato> contatos = new List<Contato>();
public void btnCad(object sender, EventArgs e)
{
Contato contato = new Contato();
contato.Id = contatos.Count;
contato.Nome = this.txtNome.Text;
contato.Idade = this.txtIdade.Text;
contato.Telefone = this.txtTelefone.Text;
contato.Genero = this.txtGenero.Text;
contato.DataCadastro = this.txtDataCad.Text;
contatos.Add(contato);
GView.DataSource = contatos;
GView.DataBind();
}
public void GView_UpdateItem(int id)
{
VoxTraining.Models.Contato item = contatos.Find(cont => cont.Id == id);
if (item == null)
{
ModelState.AddModelError("", String.Format("O item com id {0} não foi encontrado", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
}
}
protected void GView_RowEditing(object sender, GridViewEditEventArgs e)
{
return ;
}
CodePudding user response:
Ok, a few things.
Yes, we can do this without a database. We have have to persist our "list of names".
Dump the delete and edit buttons for the GV - they not worth the trouble - they don't help you.
So, we have the edit area, and the grid.
So, we have this markup:
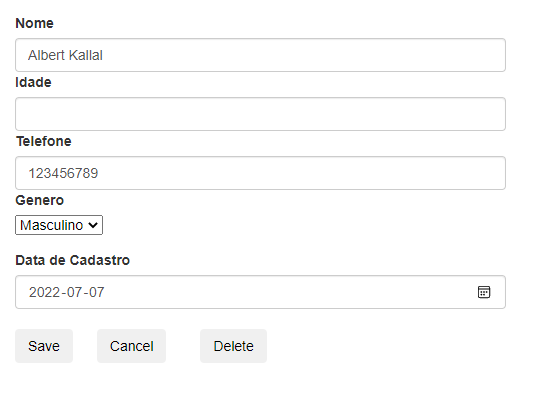
<div id="myedit" runat="server" style="width:30%;padding:35px;display:none">
<div css>
<label for="exampleInputEmail1">Nome</label>
<asp:TextBox CssClass="form-control" runat="server" ID="txtNome"></asp:TextBox>
</div>
<div css>
<label for="exampleInputPassword1">Idade</label>
<asp:TextBox CssClass="form-control" runat="server" ID="txtIdade"></asp:TextBox>
</div>
<div css>
<label for="exampleInputPassword1">Telefone</label>
<asp:TextBox CssClass="form-control" runat="server" ID="txtTelefone"></asp:TextBox>
</div>
<asp:Label runat="server" AssociatedControlID="txtGenero" ><b>Genero</b></asp:Label><br />
<asp:DropDownList CssClass="form-group" checked="" ID="txtGenero" runat="server" OnSelectedIndexChanged="btnCad">
<asp:ListItem Text="Masculino" />
<asp:ListItem Text="Feminino" />
</asp:DropDownList>
<div css>
<label for="exampleInputPassword1">Data de Cadastro</label>
<asp:TextBox CssClass="form-control" runat="server" TextMode="Date" ID="txtDataCad"></asp:TextBox>
</div>
<br />
<asp:Button runat="server" ID="IDbtnCad" CssClass="btn" Text="Save" OnClick="btnCad" />
<asp:Button runat="server" ID="btnCancel" CssClass="btn" Text="Cancel" OnClick="btnCancel_Click"
style="margin-left:20px" />
<asp:Button runat="server" ID="btnDelete" CssClass="btn" Text="Delete" OnClick="btnCancel_Click"
style="margin-left:30px" />
</div>
<div id="MyGrid" runat="server">
<asp:Button ID="cmdNew" runat="server" Text=" Add new" CssClass="btn" OnClick="cmdNew_Click"/>
<asp:GridView runat="server" ID="GView" CellPadding="4" ForeColor="#333333" css Width="40%"
ShowHeaderWhenEmpty="true" >
<Columns>
<asp:TemplateField HeaderText="Edit" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdEdit" runat="server" Text="Edit" CssClass="btn" OnClick="cmdEdit_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White"></HeaderStyle>
</asp:GridView>
</div>
And code to load is this:
List<Contato> MyNames = new List<Contato>();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["MyNames"] = MyNames;
GView.DataSource = MyNames;
GView.DataBind();
}
else
MyNames = ViewState["MyNames"] as List<Contato>;
}
Note how we save the list of names.
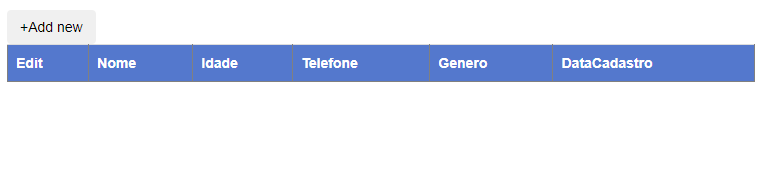
So, we now have this:
so, add new button is thus this:
protected void cmdNew_Click(object sender, EventArgs e)
{
// add new
Contato OneName = new Contato();
MyNames.Add(OneName);
MyEdit(MyNames.Count - 1);
}
And my edit is this:
void MyEdit(int RowIndex)
{
Contato OneName = MyNames[RowIndex];
txtNome.Text = OneName.Nome;
txtIdade.Text = OneName.Idade;
txtTelefone.Text = OneName.Telefone;
txtGenero.Text = OneName.Genero;
txtDataCad.Text = OneName.DataCadastro;
ViewState["RowIndex"] = RowIndex;
// show editor, hide grid
myedit.Style.Add("Display", "nomral");
MyGrid.Style.Add("display", "none");
}
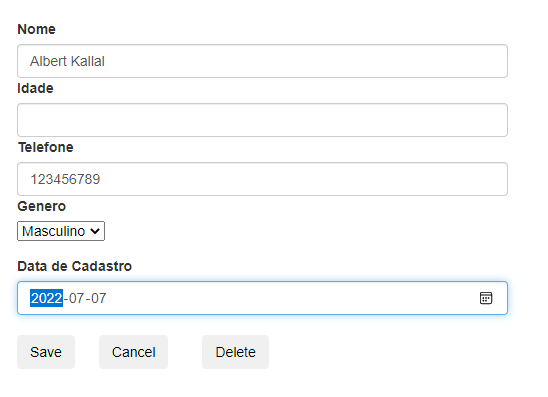
so, we hit add, and we now have this:
We hit save button, this code
protected void btnCad(object sender, EventArgs e)
{
int RowIndex = (int)ViewState["RowIndex"];
Contato OneName = MyNames[RowIndex];
OneName.Nome = this.txtNome.Text;
OneName.Idade = this.txtIdade.Text;
OneName.Telefone = this.txtTelefone.Text;
OneName.Genero = this.txtGenero.Text;
OneName.DataCadastro = txtDataCad.Text;
ViewState["MyNames"] = MyNames;
myedit.Style.Add("Display", "none");
MyGrid.Style.Add("display", "normal");
GView.DataSource = MyNames;
GView.DataBind();
}
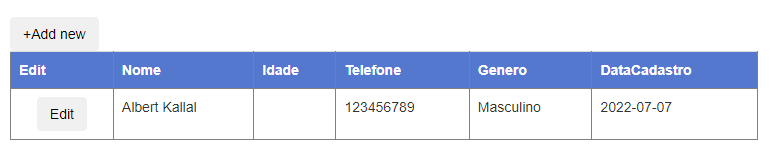
And we now have this:
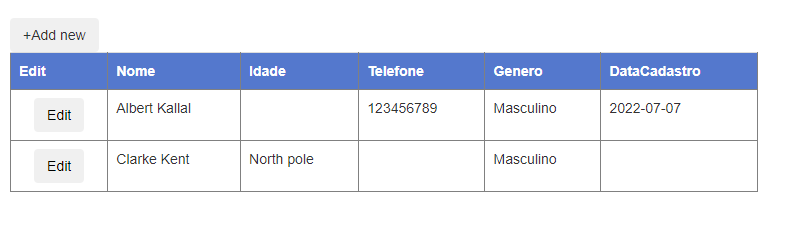
We can use add again, and now this:
the edit row button - plane jane asp.net button click.
Code is this:
protected void cmdEdit_Click(object sender, EventArgs e)
{
Button btnEdit = sender as Button;
GridViewRow gRow = btnEdit.NamingContainer as GridViewRow;
MyEdit(gRow.RowIndex);
}
So, hitting edit button, goes back to the editor.
Say like this:
Cancel button - does nothing (no save, return to grid).
Say this:
protected void btnCancel_Click(object sender, EventArgs e)
{
myedit.Style.Add("Display", "none");
MyGrid.Style.Add("display", "normal");
}
And the delete button - that would just remove the current row index item from the list.
eg:
protected void cmdDel_Click(object sender, EventArgs e)
{
myedit.Style.Add("Display", "none");
MyGrid.Style.Add("display", "normal");
int RowIndex = (int)ViewState["RowIndex"];
MyNames.RemoveAt(RowIndex);
GView.DataSource = MyNames;
GView.DataBind();
}