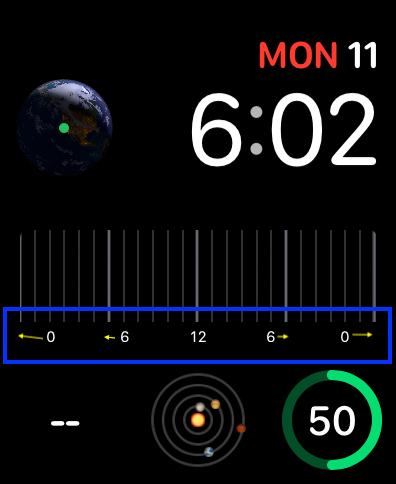
How can I make the HStack fill equally to the very edge of the View like yellow arrows indicate in the screenshot?
Here is the code:
var labelList = ["0", "6", "12", "6", "0"]
HStack {
ForEach(labelList, id: \.self) { item in
Text(item)
.frame(maxWidth: .infinity)
.font(.system(size: 8))
}
Thanks.
CodePudding user response:
Add Spacer after Text
var labelList = ["0", "6", "12", "6", "0"]
HStack {
ForEach(labelList, id: \.self) { item in
Text(item)
.frame(maxWidth: .infinity)
.font(.system(size: 8))
if labelList.last != item {
Spacer()
}
}