I run Code A and get Result A.
How can I make the two buttons the same width?
BTW, you know different string has different width, you can't write a hard code such as Modifier.width(100.dp).
Code A
Row(
modifier =Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.Center
) {
Button(
modifier = Modifier,
onClick = { }
) {
Text("Short")
}
Button(
modifier = Modifier.padding(start = 10.dp),
onClick = { }
) {
Text("This is a Long")
}
}
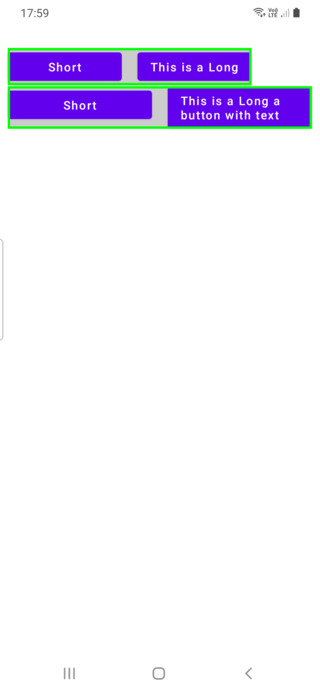
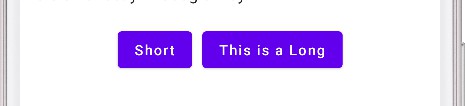
Result A
CodePudding user response:
Just add modifier on both buttons.
Modifier.weight(1f)
CodePudding user response:
You can achieve setting width of long button to short one as in the answer described