
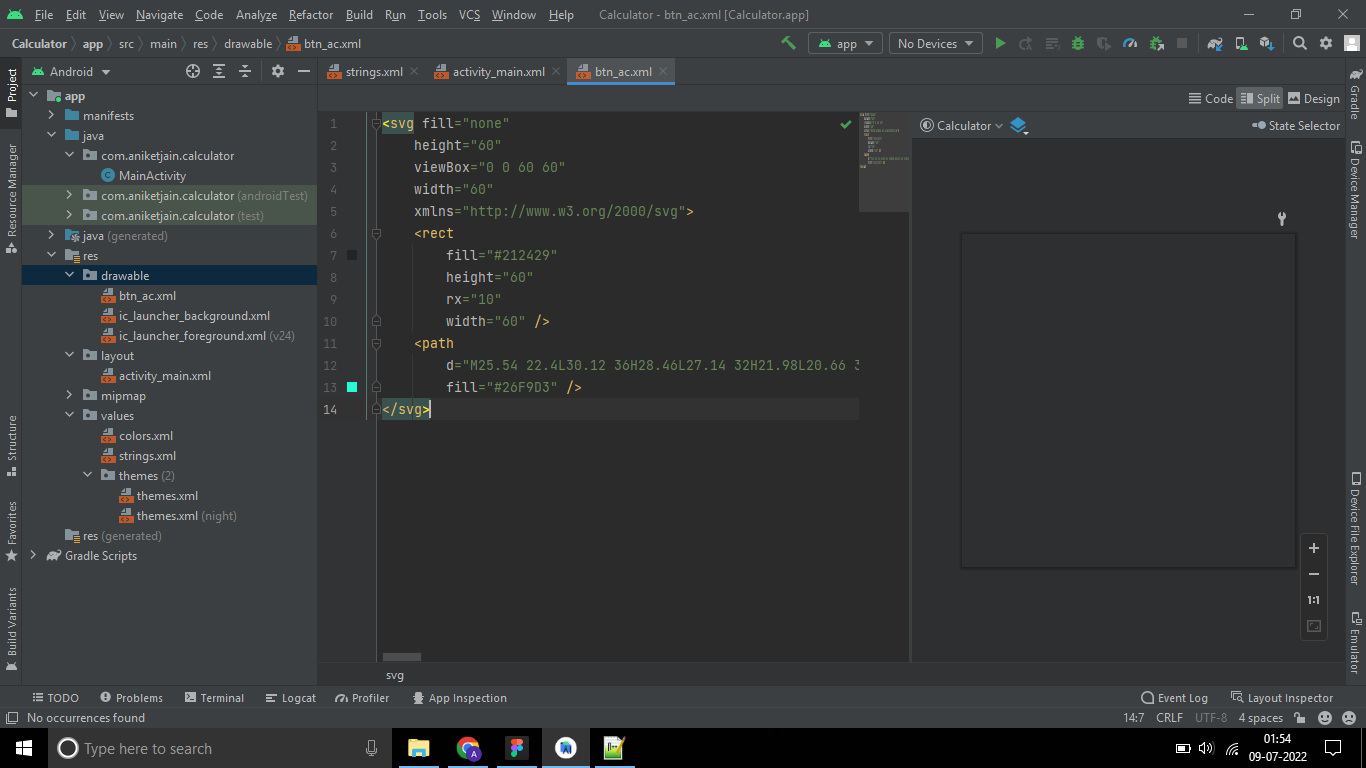
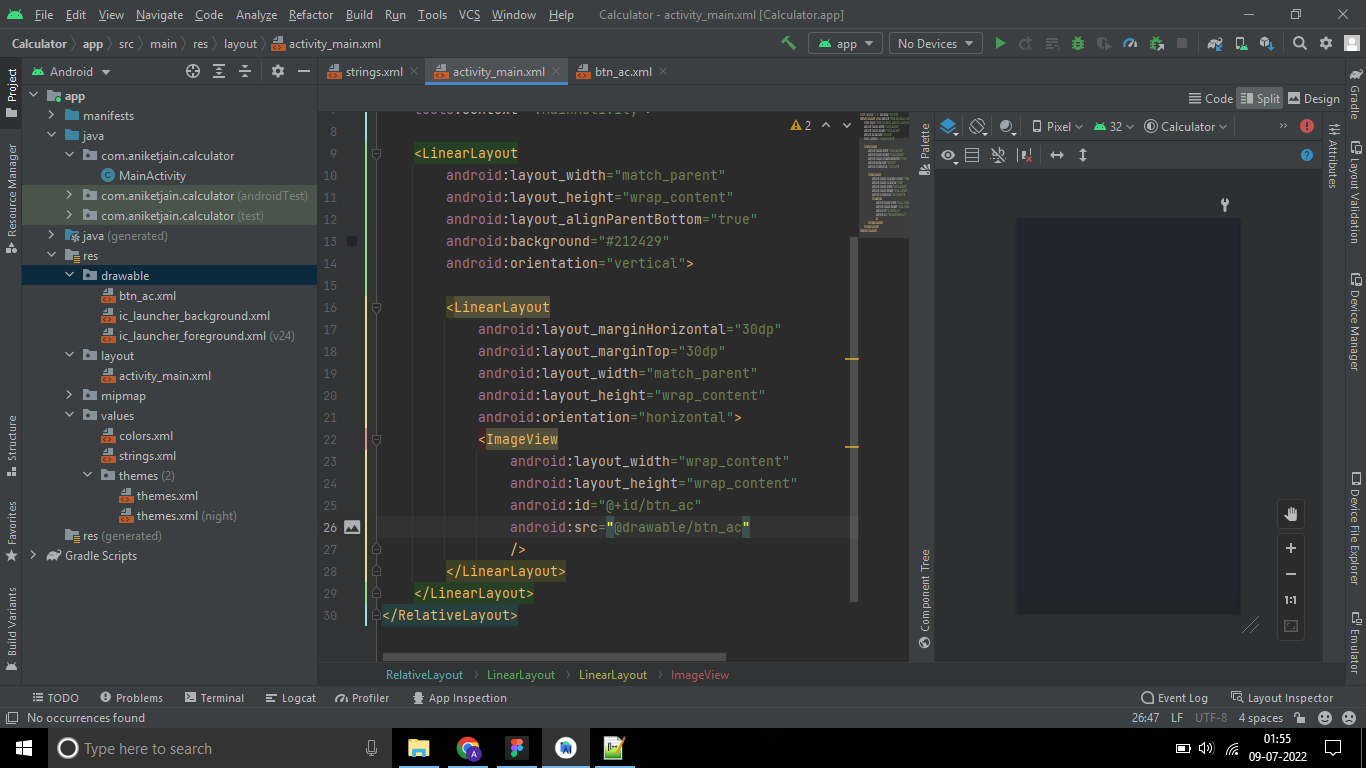
Here is the code of SVG, I already create a file in drawable, but it does not appear when added in src of ImageView.

<svg width="60" height="60" viewBox="0 0 60 60" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect width="60" height="60" rx="10" fill="#212429"/>
<path d="M25.54 22.4L30.12 36H28.46L27.14 32H21.98L20.66 36H19L23.58 22.4H25.54ZM24.56 24.16L22.44 30.56H26.66L24.56 24.16ZM36.4427 36.32C34.536 36.32 33.1027 35.66 32.1427 34.34C31.196 33.02 30.7227 31.3067 30.7227 29.2C30.7227 27.0933 31.196 25.38 32.1427 24.06C33.1027 22.74 34.536 22.08 36.4427 22.08C37.696 22.08 38.836 22.3933 39.8627 23.02L39.3027 24.36C38.4227 23.8133 37.4693 23.54 36.4427 23.54C35.0693 23.54 34.036 24.0667 33.3427 25.12C32.6627 26.16 32.3227 27.52 32.3227 29.2C32.3227 30.88 32.6627 32.2467 33.3427 33.3C34.036 34.34 35.0693 34.86 36.4427 34.86C37.576 34.86 38.596 34.58 39.5027 34.02L40.2027 35.26C39.056 35.9667 37.8027 36.32 36.4427 36.32Z" fill="#26F9D3"/>
</svg>
**Error i got : **
E/AndroidRuntime: FATAL EXCEPTION: main
Process: com.aniketjain.calculator, PID: 21769
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.aniketjain.calculator/com.aniketjain.calculator.MainActivity}: android.view.InflateException: Binary XML file line #22: Binary XML file line #22: Error inflating class ImageView
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2946)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:3081)
at android.app.servertransaction.LaunchActivityItem.execute(LaunchActivityItem.java:78)
at android.app.servertransaction.TransactionExecutor.executeCallbacks(TransactionExecutor.java:108)
at android.app.servertransaction.TransactionExecutor.execute(TransactionExecutor.java:68)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1831)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:201)
at android.app.ActivityThread.main(ActivityThread.java:6810)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:547)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:873)
CodePudding user response:
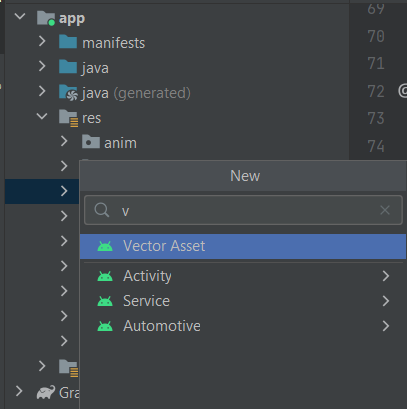
Right click on your drawable folder -> Go New -> Vector Asset.
Or select drawable folder, hit ALT INSERT and type vector to find this option, hit enter.
In the wizzard that pops up, just point to your svg file on the disk and hit Next, check out the options that you need and then just finish. Use that drawable that you imported that way in your ImageView.