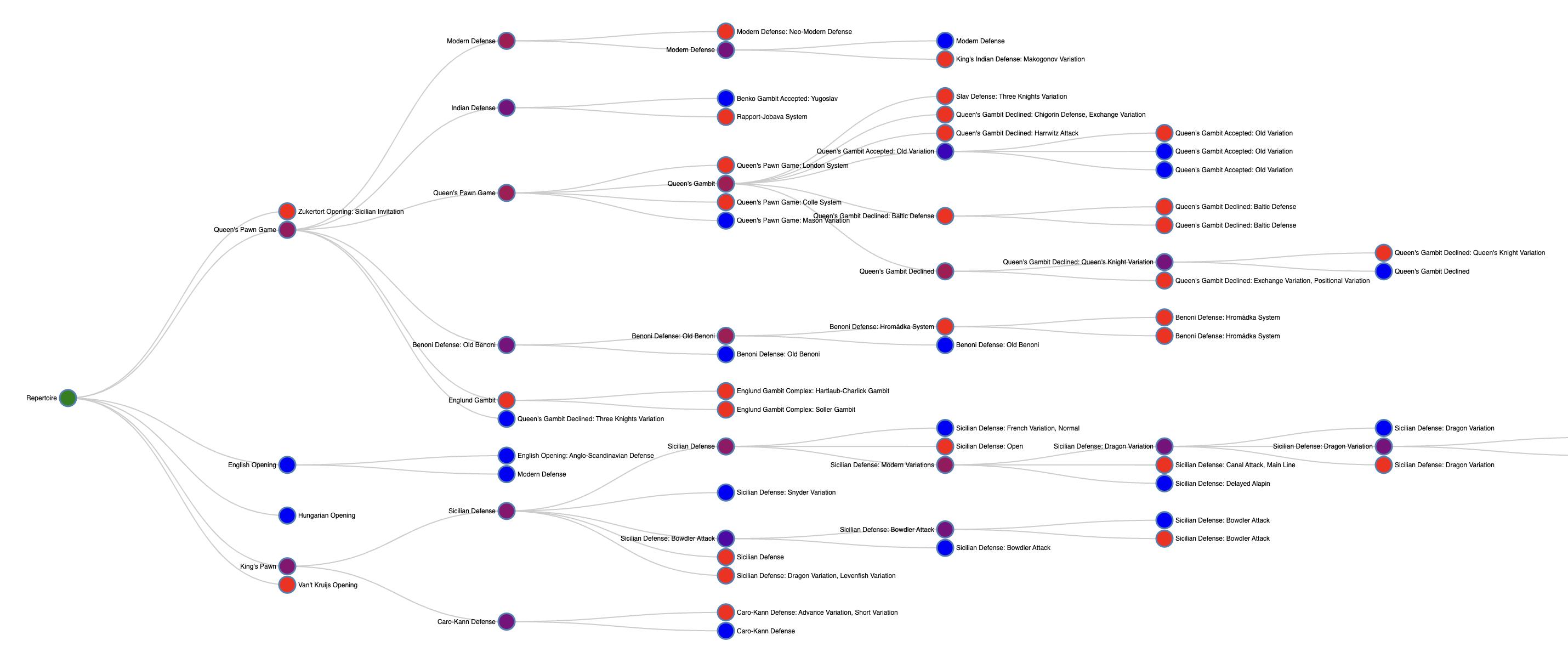
I have a d3.js tree that looks like this:

What I want to do is, if the user hovers over a node, a pop-up will appear at that node. How can I achieve this?
CodePudding user response:
I found this demo to be very close to what I want, so I used what it used exactly to create tooltips. Thank you to everyone who contributed.
