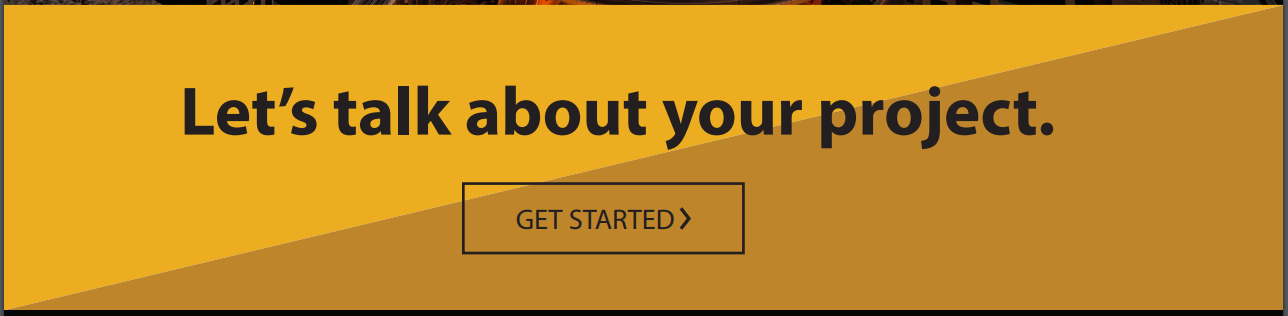
I just need to style two-tone color background like this.
I tried and successfully did using linear gradient
background: linear-gradient(172deg, #ECB034 50%, #BE883C 50%);
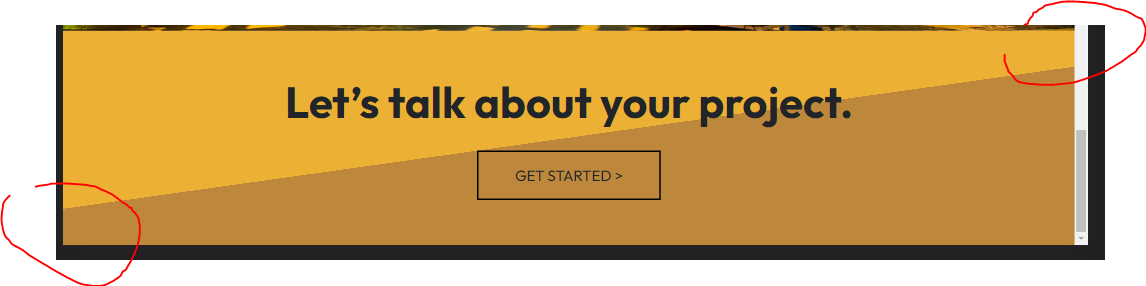
But it has a problem when resizing web page. It just not well aligned to its corners. Showing weirdly. Like this
is there any way to did this?
.cta{
padding: 60px 0;
background: linear-gradient(172deg, #ECB034 50%, #BE883C 50%);
text-align:center;
}
.cta h3{
font-size: 58px;
margin-bottom: 30px;
font-weight: 700;
}
.cta a{
padding: 16px 49px;
border: 2px solid #000;
color: inherit;
font-size: 20px;
text-transform: uppercase;
display: inline-block;
font-weight: 500;
} <div >
<div >
<h3>Let’s talk about your project.</h3>
<a href="">Get Started ></a>
</div>
</div>CodePudding user response:
This is a very simple fix with an SVG (as I mentioned in the comments) you simply need to add preserveAspectRatio="none" to the SVG tag and run it through a URL encoder. This one will even generate the CSS for you which is quite nice.
.cta{
padding: 60px 0;
background-image: url("data:image/svg xml,");
text-align:center;
}
.cta h3{
font-size: 58px;
margin-bottom: 30px;
font-weight: 700;
}
.cta a{
padding: 16px 49px;
border: 2px solid #000;
color: inherit;
font-size: 20px;
text-transform: uppercase;
display: inline-block;
font-weight: 500;
}<div >
<div >
<h3>Let’s talk about your project.</h3>
<a href="">Get Started ></a>
</div>
</div>CodePudding user response:
You can use pseudo and clip-path combination.
.box{
position:relative;
background-color: #ecae20;
text-align:center;
margin: 30px;
padding: 30px;
z-index:1;
}
.box .content{
position:relative;
z-index:3;
}
.box:before {
content: "";
position:absolute;
left:0;
bottom:0;
width: 100%;
height: 100%;
background-color: #BE883C;
clip-path: polygon(0 99%, 100% 0, 100% 99%, 0 100%);
opacity: 0.7;
z-index:2;
}<div >
<div >
<p> Let's talk about your project </p>
<button> GET STARTED > </button>
</div>
</div>CodePudding user response:
As the angle needed changes with the aspect ratio it is not possible to do this with linear-gradient without some recalculation on every resize.
However, it is possible to create a triangle with its hypoteneuse being a diagonal by using clip-path and a polygon.
There is no need to inline an SVG if you put the two colors as backgrounds to the before and after pseudo elements, the after also having a clip-path.
.cta {
padding: 60px 0;
text-align: center;
position: relative;
}
.cta::before,
.cta::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.cta::before {
background-color: #ECB034;
}
.cta::after {
background-color: #BE883C;
clip-path: polygon(0 100%, 100% 0, 100% 100%);
}
.cta h3 {
font-size: 58px;
margin-bottom: 30px;
font-weight: 700;
}
.cta a {
padding: 16px 49px;
border: 2px solid #000;
color: inherit;
font-size: 20px;
text-transform: uppercase;
display: inline-block;
font-weight: 500;
}<div >
<div >
<h3>Let’s talk about your project.</h3>
<a href="">Get Started ></a>
</div>
</div>CodePudding user response:
You don't need anything complex. Simply change the angle with to bottom right
.cta{
padding: 60px 0;
background: linear-gradient(to bottom right, #ECB034 50%, #BE883C 50%);
text-align:center;
}
.cta h3{
font-size: 58px;
margin-bottom: 30px;
font-weight: 700;
}
.cta a{
padding: 16px 49px;
border: 2px solid #000;
color: inherit;
font-size: 20px;
text-transform: uppercase;
display: inline-block;
font-weight: 500;
}<div >
<div >
<h3>Let’s talk about your project.</h3>
<a href="">Get Started ></a>
</div>
</div>CodePudding user response:
You can use pseudo element for the same.
@import "https://cdn.jsdelivr.net/gh/KunalTanwar/normalize/css/normalize.inter.min.css";
body {
height: 100%;
display: grid;
place-items: center;
}
.container {
--container-width: 400px;
--container-height: 200px;
width: 100%;
background-color: #ecb034;
height: var(--container-height);
max-width: var(--container-width);
}
.container::after {
content: "";
position: absolute;
width: 0;
height: 0;
user-select: none;
pointer-events: none;
inset: auto 0 0 auto;
border-bottom: var(--container-height) solid #be883c;
border-left: var(--container-width) solid transparent;
}<div ></div>Make sure to keep border-left-width and width of the container same. And same for height.