What I have :
- I have a compose class that has a button
- I want to see the preview in the design view
Issue I am facing :
- For the click How to pass as an object on the line I have marked in code
Is this possible ?
OnBoardingActionButton.kt
@OptIn(ExperimentalPagerApi::class)
@Composable
fun OnBoardingActionButton(
modifier : Modifier,
pagerState: PagerState,
onClick : () -> Unit
){
OnBoardingActionButtonContent(pagerState,onClick)
}
@OptIn(ExperimentalPagerApi::class)
@Composable
fun OnBoardingActionButtonContent(pagerState: PagerState, onClick: () -> Unit) {
Row(
modifier = Modifier.padding( horizontal = 40.dp),
verticalAlignment = Alignment.Top,
horizontalArrangement = Arrangement.Center
) {
AnimatedVisibility(
modifier = Modifier.fillMaxWidth(),
visible = true
) {
Button(onClick = onccl) {
}
}
}
}
@OptIn(ExperimentalPagerApi::class)
@Preview(showBackground = true)
@Composable
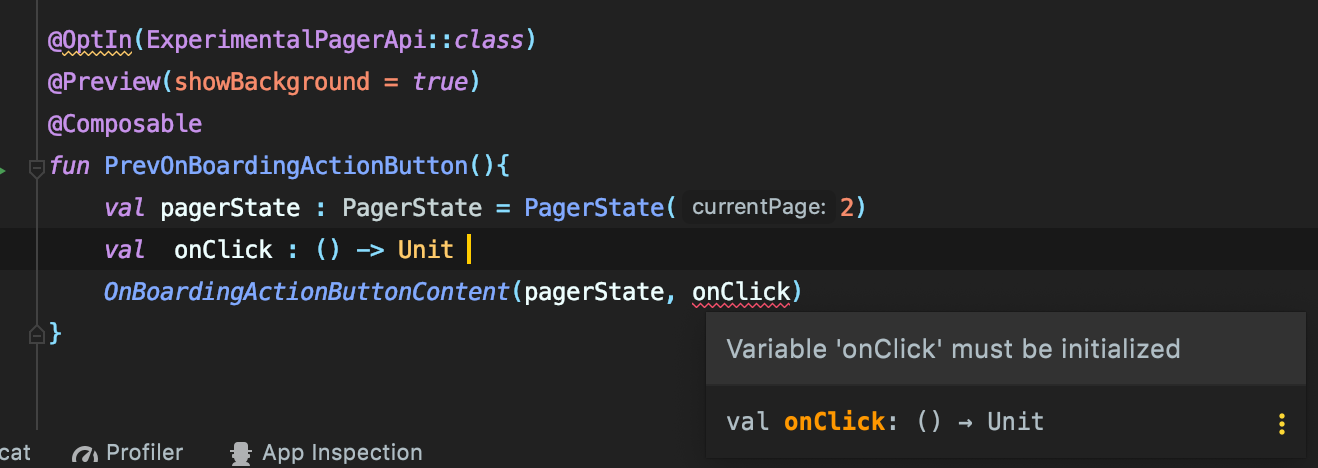
fun PrevOnBoardingActionButton(){
val pagerState : PagerState = PagerState(2)
val onClick : () -> Unit -----------------------------> How to manage this
OnBoardingActionButtonContent(pagerState, onClick)
}
CodePudding user response:
@OptIn(ExperimentalPagerApi::class)
@Preview(showBackground = true)
@Composable
fun PrevOnBoardingActionButton(){
val pagerState : PagerState = PagerState(2)
val onClick : () -> Unit = {}
OnBoardingActionButtonContent(pagerState, onClick)
}