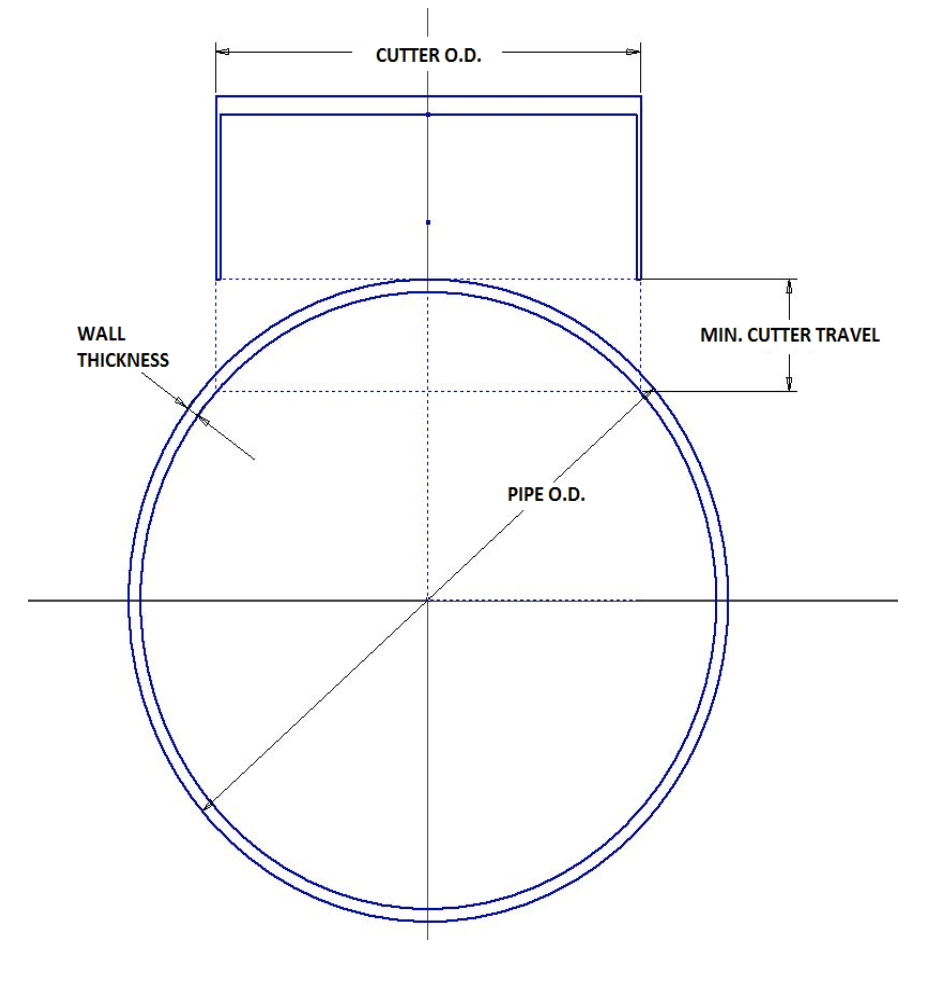
I am trying to achieve this with my current code. I want the 3 sided border on top to dynamically adjust so that it is always perfectly on top of the circles no matter the size of either. Essentially I want the border position to be relative to the circles so that it always looks like the graphic no matter the size of each (These are size changing objects based on user input). This is what I have so far.
$(function() {
$('.circle').hide();
$('#outer_diameter').on('change', function() {
var $outer_diameter = parseFloat($("#outer_diameter").val()).toFixed(3);
var $converted = ($outer_diameter * 3.75).toFixed(3);
if ($outer_diameter > 85) {
$("#error").text($outer_diameter " is too big").show();
return false;
}
if ($outer_diameter < 0) {
$('#error').text('Please input positive integers').show();
return false;
}
console.log($outer_diameter, $converted);
$('.circle').css({
height: (2 * $converted),
width: (2 * $converted),
top: "calc(50% - " ($converted) "px)",
left: "calc(50% - " ($converted) "px)"
});
$('.circle').fadeIn(300);
$('.circles').css({
height: (2 * $converted) 10,
width: (2 * $converted) 10
})
$('#error').hide();
})
$('.circle2').hide();
$('#inner_diameter').on('change', function() {
var $outer_diameter = parseFloat($("#outer_diameter").val()).toFixed(3);
var $inner_diameter = parseFloat($("#inner_diameter").val()).toFixed(3);
var $converted_2 = (($outer_diameter * 3.75) - (2 * ($inner_diameter * 3.75))).toFixed(3);
if ($outer_diameter > 85) {
$("#error")
return false;
}
if ($inner_diameter < 0) {
$('#error').text('Please input positive integers').show();
return false;
}
if ($inner_diameter >= 0.33 * $outer_diameter) {
$('#error').text('Wall Thickness invalid').show();
return false;
}
console.log($inner_diameter, $converted_2);
$('.circle2').css({
height: (2 * $converted_2),
width: (2 * $converted_2),
top: "calc(50% - " ($converted_2) "px)",
left: "calc(50% - " ($converted_2) "px)"
});
$('.circle2').fadeIn(300);
$('#error').hide();
})
$('.border').hide();
$('#cutter').on('change', function() {
var $cutter = parseFloat($("#cutter").val()).toFixed(3);
$('.border').css({
width: $cutter
})
$('.border').fadeIn(300);
})
});
<div >
<div >
<h1>
Cutter Calculator
</h1>
</div>
<div >
<input type="number" id="outer_diameter" placeholder="Enter Outer Diameter"> <br>
<input type="number" id="inner_diameter" placeholder="Enter Thickness"> <br>
<input type="number" id="cutter" placeholder="Enter Cutter O.D."> <br>
<input type="button" id="bttn" name="calculate" value="Calculate">
</div>
<div ></div>
<div >
<span ></span>
<span ></span>
</div>
<p id="error">
</p>
</div>
body {
margin: 0 auto;
font-family: Helvetica, sans-serif;
}
.wrapper {
height: 400px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.circles {
margin-top: 50px;
position: relative;
}
.circle {
display: inline-block;
border-radius: 50%;
border-style: solid;
border-width: 1px;
border-color: blue;
background-color: rgba(0, 0, 0, 0);
z-index: -1;
left: 50%;
top: 50%;
position: absolute;
}
.circle2 {
display: inline-block;
position: absolute;
border-radius: 50%;
border-style: solid;
border-width: 1px;
border-color: red;
background-color: rgba(0, 0, 0, 0);
z-index: -1;
left: 50%;
top: 50%;
}
.border {
position: relative;
border-top: 2px solid blue;
border-right: 1px solid blue;
border-left: 1px solid blue;
width: 300px;
height: 100px;
margin: 0 auto;
}
CodePudding user response:
Here's a sketch of placing div one over another. Using flex properties. The sizes are arbitrary.
var t = 0;
function loop() {
t = 0.01;
document.querySelector(".div2").style.height = (80 40 * Math.sin(t)) "px"
document.querySelector(".div2").style.width = (80 40 * Math.sin(t)) "px"
document.querySelector(".div1").style.height = (40 40 * Math.cos(t)) "px"
document.querySelector(".div1").style.width = (20 20 * Math.sin(t)) "px"
requestAnimationFrame(loop);
}
requestAnimationFrame(loop);.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: end;
height: 180px;
border: 1px solid gray;
}
.elem {
box-sizing: border-box;
}
.div1 {
border: 1px solid red;
width: 40px;
height: 20px;
background: yellow;
}
.div2 {
border: 1px solid blue;
border-radius: 50%;
width: 80px;
height: 80px;
background: wheat;
display: flex;
align-items: center;
justify-content: center;
}
.div3 {
border: 1px solid green;
border-radius: 50%;
width: 30px;
height: 30px;
background: white;
}<div >
<div ></div>
<div >
<div >
</div>
</div>
</div>