I am trying to create a side navigation button bar. When I click one of the buttons the icon's position changes as there is a border in the div. How can we set the icons on the same vertical line when the border is in the clicked button?
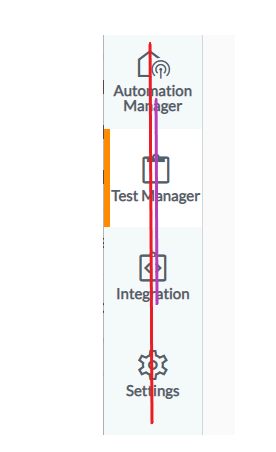
In the picture below I wanted to have the "Test Manager" button in the same red line.
Here is the HTML for one of the buttons:
<a href="/testmanager">
<div >
<span >content_paste</span>Test Manager
</div>
</a>
And CSS for the button:
.action-button {
display: flex;
flex-direction: column;
justify-content: center;
justify-items: center;
text-align: center;
color: #526069;
height: 65px;
width: 65px;
font-size: 10px;
font-weight: 600;
line-height: 10px;
}
.action-button.is-active {
background-color: white;
border-left: 4px solid var(--branding-color);
}
.action-button:not(.is-active):hover {
background-color: #E9F1FA;
}
CodePudding user response:
One way would be something like this:
.action-button {
/* other rules... */
border-left: 4px solid transparent;
}
.action-button.active {
border-left-color: var(--branding-color);
}
/* other rules... */
So now you will always have a border, hovering or emphasizing it would not change the layout.
But this has side effect: all text and icons will be aligned a little bit right (roughly 2px).
If you want them to be "truly" center, you may add another rule:
.action-button {
border-right: 4px solid transparent;
}
CodePudding user response:
I believe the issue would be fixed by adding
box-sizing: border-box;
border-left: 4px solid transparent;
to your .action-button class.
This will make the calculation of the width including the border and therefore it will center it without minding the border.