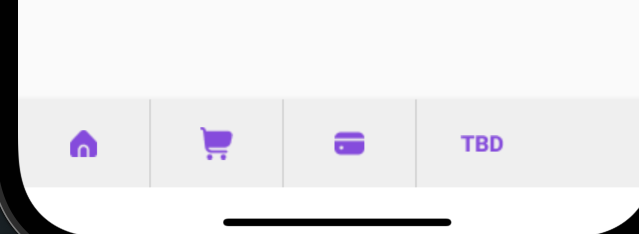
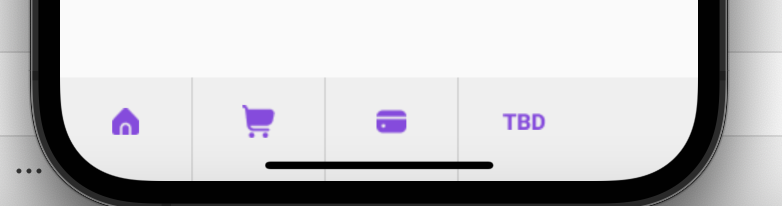
in android it is sowing perfect,but iphone it not full fill from bottom. please check bottom:bottomNavigationBar section code........ **flutter bottomNavigationBar: BottomAppBar In IPhone it can't full fill, from bottom ** my code is
import 'package:country_pickers/country.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:country_pickers/country_pickers.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import '../../../authentication/presentation/views/otp_login_verifecation.dart';
class homeScreen extends StatefulWidget {
const homeScreen({
Key? key,
}) : super(key: key);
@override
State<homeScreen> createState() => _MyhomeScreen();
}
class _MyhomeScreen extends State<homeScreen> {
Country _selectedFilteredDialogCountry =
CountryPickerUtils.getCountryByPhoneCode('91');
TextEditingController _phone = TextEditingController();
@override
Widget build(BuildContext context) {
ScreenUtil.init(context, designSize: const Size(360, 800));
var platform = Theme.of(context).platform;
final screenW = MediaQuery.of(context).size.width;
return Scaffold(
body: Stack(
children: <Widget>[
Column(
children: <Widget>[
Row(
children: [
Container(
margin: EdgeInsets.only(
top: ScreenUtil().setHeight(35),
left: ScreenUtil().setWidth(12),
),
width: ScreenUtil().setWidth(46),
height: ScreenUtil().setHeight(46),
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: DecorationImage(
image: AssetImage("assets/profile/profile.png"),
fit: BoxFit.fitHeight,
),
borderRadius: BorderRadius.all(Radius.circular(50.0)),
border: Border.all(
color: Colors.greenAccent,
width: 2.0.w,
),
),
),
Container(
margin: EdgeInsets.only(
top: ScreenUtil().setHeight(30),
left: ScreenUtil().setWidth(12),
),
width: ScreenUtil().setWidth(81),
height: ScreenUtil().setHeight(45),
child: RichText(
text: TextSpan(
text: 'Vishal\n',
style: TextStyle(
fontSize: 24.sp,
color: Color(0xff480377),
fontWeight: FontWeight.w700,
fontFamily: "roboto"),
children: <TextSpan>[
TextSpan(
text: 'Global Rank: ',
style: TextStyle(
color: Color(0xff480377).withOpacity(0.30.sp),
fontSize: 12,
fontFamily: "roboto",
),
),
TextSpan(
text: '21',
style: TextStyle(
fontWeight: FontWeight.w100,
fontSize: 12.sp)),
],
),
),
),
Container(
margin: EdgeInsets.only(
top: ScreenUtil().setHeight(45),
left: ScreenUtil().setWidth(145),
),
width: ScreenUtil().setWidth(30),
height: ScreenUtil().setHeight(30),
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/home/menu-vector.png"),
fit: BoxFit.fill,
),
),
),
],
),
],
),
],
),
//bottom:bottomNavigationBar ---------------------------------------------------
bottomNavigationBar: BottomAppBar(
child: Container(
// margin: EdgeInsets.only(top:ScreenUtil().setHeight(60),),
height: ScreenUtil().setHeight(51),
// width: ScreenUtil().setWidth(365),
color: Color(0xFFEFEFEF),
child: Row(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
FlatButton(
padding: EdgeInsets.only(top:ScreenUtil().setHeight(5),),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) =>
OtpLoginVerifecation(phone: _phone.text, country_code: _selectedFilteredDialogCountry.phoneCode,)));
},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/fi-sr-home.png"),size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
Container(color: Color(0xFF000000).withOpacity(0.10.sp), width: 1.w,),
FlatButton(
padding: EdgeInsets.only(top:ScreenUtil().setHeight(5)),
onPressed: () {},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/fi-sr-shopping-cart.png"),size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
Container(color: Color(0xFF000000).withOpacity(0.10.sp), width: 1.w,),
FlatButton(
padding: EdgeInsets.only(top:ScreenUtil().setHeight(5)),
onPressed: () {},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/fi-sr-credit-card.png"),size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
Container(color: Color(0xFF000000).withOpacity(0.10.sp), width: 1.w,),
FlatButton(
padding: EdgeInsets.only(top:ScreenUtil().setHeight(5)),
onPressed: () {},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/TBD.png"),size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
]
),
)
),
);
}
}
in android it is sowing perfect,but iphone it not full fill from bottom. please check bottom:bottomNavigationBar section code........ flutter bottomNavigationBar: BottomAppBar In IPhone it can't full fill, from button
CodePudding user response:
The BottomAppBar has a safe area by default. You may probably use BottomNavigationBar or create your custom widget. Check the code below.. That's what bottomAppBar will return
PhysicalShape(
clipper: clipper,
elevation: elevation,
color: effectiveColor,
clipBehavior: widget.clipBehavior,
child: Material(
key: materialKey,
type: MaterialType.transparency,
child: widget.child == null
? null
: SafeArea(child: widget.child!),//safe area is here
),
)
CodePudding user response:
Not the exact answer for the issue, but setting backgroundColor in Scaffold to same as in BottomAppBar and then setting elevation in BottomAppBar to zero, gives an impression that BottomAppBar extends to bottom.
CodePudding user response:
 I Will Solve It. create custom NavBar method
I Will Solve It. create custom NavBar method
import 'package:country_pickers/country.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:country_pickers/country_pickers.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import '../../../authentication/presentation/views/otp_login_verifecation.dart';
class homeScreen extends StatefulWidget {
const homeScreen({
Key? key,
}) : super(key: key);
@override
State<homeScreen> createState() => _MyhomeScreen();
}
class _MyhomeScreen extends State<homeScreen> {
Country _selectedFilteredDialogCountry =
CountryPickerUtils.getCountryByPhoneCode('91');
TextEditingController _phone = TextEditingController();
@override
Widget build(BuildContext context) {
ScreenUtil.init(context, designSize: const Size(360, 800));
var platform = Theme.of(context).platform;
final screenW = MediaQuery.of(context).size.width;
return Scaffold(
body: Stack(
children: <Widget>[
Column(
children: <Widget>[
Row(
children: [
Container(
margin: EdgeInsets.only(
top: ScreenUtil().setHeight(35),
left: ScreenUtil().setWidth(12),
),
width: ScreenUtil().setWidth(46),
height: ScreenUtil().setHeight(46),
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: DecorationImage(
image: AssetImage("assets/profile/profile.png"),
fit: BoxFit.fitHeight,
),
borderRadius: BorderRadius.all(Radius.circular(50.0)),
border: Border.all(
color: Colors.greenAccent,
width: 2.0.w,
),
),
),
Container(
margin: EdgeInsets.only(
top: ScreenUtil().setHeight(30),
left: ScreenUtil().setWidth(12),
),
width: ScreenUtil().setWidth(81),
height: ScreenUtil().setHeight(45),
child: RichText(
text: TextSpan(
text: 'Vishal\n',
style: TextStyle(
fontSize: 24.sp,
color: Color(0xff480377),
fontWeight: FontWeight.w700,
fontFamily: "roboto"),
children: <TextSpan>[
TextSpan(
text: 'Global Rank: ',
style: TextStyle(
color: Color(0xff480377).withOpacity(0.30.sp),
fontSize: 12,
fontFamily: "roboto",
),
),
TextSpan(
text: '21',
style: TextStyle(
fontWeight: FontWeight.w100,
fontSize: 12.sp)),
],
),
),
),
Container(
margin: EdgeInsets.only(
top: ScreenUtil().setHeight(45),
left: ScreenUtil().setWidth(145),
),
width: ScreenUtil().setWidth(30),
height: ScreenUtil().setHeight(30),
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/home/menu-vector.png"),
fit: BoxFit.fill,
),
),
),
],
),
],
),
],
),
//bottom:bottomNavigationBar ---------------------------------------------------
bottomNavigationBar: buildMyNavBar(context),
);
}
Container buildMyNavBar(BuildContext context) {
return Container(
height: 60.h,
decoration: const BoxDecoration(
color: Color(0xFFEFEFEF),
// borderRadius: const BorderRadius.only(
// topLeft: Radius.circular(20),
// topRight: Radius.circular(20),
// ),
),
child: Row(
// mainAxisSize: MainAxisSize.max,
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
FlatButton(
padding: EdgeInsets.only(
top: ScreenUtil().setHeight(5),
),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => OtpLoginVerifecation(
phone: _phone.text,
country_code:
_selectedFilteredDialogCountry.phoneCode,
)));
},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/fi-sr-home.png"),
size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
Container(
color: Color(0xFF000000).withOpacity(0.10.sp),
width: 1.w,
),
FlatButton(
padding: EdgeInsets.only(top: ScreenUtil().setHeight(5)),
onPressed: () {},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/fi-sr-shopping-cart.png"),
size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
Container(
color: Color(0xFF000000).withOpacity(0.10.sp),
width: 1.w,
),
FlatButton(
padding: EdgeInsets.only(top: ScreenUtil().setHeight(5)),
onPressed: () {},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/fi-sr-credit-card.png"),
size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
Container(
color: Color(0xFF000000).withOpacity(0.10.sp),
width: 1.w,
),
FlatButton(
padding: EdgeInsets.only(top: ScreenUtil().setHeight(5)),
onPressed: () {},
child: Column(
children: <Widget>[
ImageIcon(
AssetImage("assets/home/TBD.png"),
size: 40.sp,
color: Color(0xFF6500DF),
),
// Icon(Icons.home),
// Text('Home')
],
),
),
]),
);
}
}