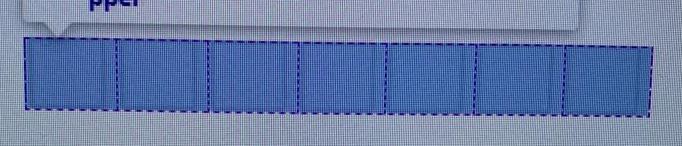
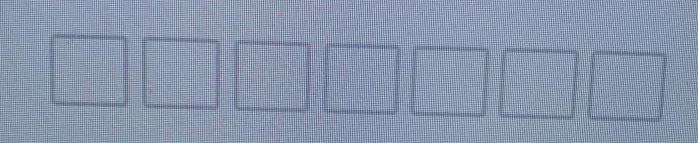
Hi I have the following text boxes for OTP . I have given the width as 95% for each of the div elements of text boxes and because of this there is a little space in the right and the text boxes are not center aligned . When I select the div tag then I could see there is space in the right and OTP text boxes are aligned little in the left.
Here is the html elements and this is part of the html for OTP text boxes.
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="1">
</div>
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="2">
</div>
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="3">
</div>
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="4">
</div>
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="5">
</div>
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="6">
</div>
<div style="align-items: center; displa: inline-flex;">
<div class"InputItemOTP">
<input pattern="[0-9] " type="number" id="7">
</div>
I am trying to find the solution and learn in the process. I have attached the screenshots taken from my mobile and have attached for the references.
CodePudding user response:
On parent div of all otp div use style:( display:flex, justify-content: space-between,align-item: center) and there is no need to write display:flex and alignt-item: center on every otp div.
CodePudding user response:
In the beginning of the code block add display: flex justify-content: space-between. Or Add a container to the whole code block if you use bootstrap.
Don't use div class for each digit. One wrapping the whole code is enough unless you have some very specific use case for each digit. This way you will have more control over the code and it will look cleaner. Even the id's for each space have no added functionality so get rid of that too.
CodePudding user response:
Just take a parent div of all the OTP div you have taken. And make the parent div display: flex; , align-items: center; and justify-content: space-between; so that all the child div can set properly. And you can put a specific width in the parent div. Then you don't have to put display: inline-flex; to any child div.
.otp-parent{width: 800px;height: 100px;margin: 0 auto;display: flex;align-items: center; justify-content: space-between;}
.otp-child{ height: 100%;width: 100px;}
.otp-child input{height: 100%;width: 100%; text-align: center;box-sizing: border-box;font-size: 40px;background-color: #3a3838;border: 0px;outline: none;color: #fff;}<body>
<div >
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
<div >
<input type="number" pattern="[0-9] " name="otp">
</div>
</div>
</body>