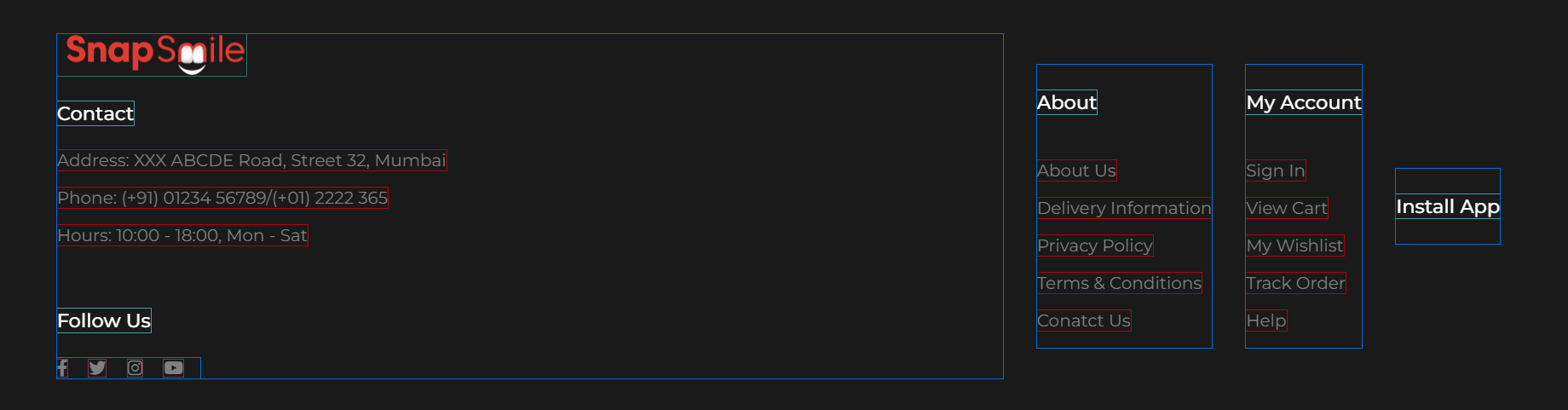
I am creating a footer section which has 4 div each having a common class. The first div for some reason is taking more width than it should be taking. The remaining 3 div are taking the width of the elements in it, why isn't it the case with the first div?. I know I can change the dimensions of that div manually, but I want to know the reason why this is happening.
Also, I set a align-items: flex start for all the div, but the property only seems to apply to the first div.
My HTML and CSS Code:
#footer{
background-color: #1a1a1a;
height:60vh;
display: flex;
align-items: center;
justify-content: center;
}
#footer .container{
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
margin-right: 2rem;
}
.contact-handle img{
width: 20%;
}
#footer h4{
color: white;
font-weight: 500;
font-size: 18px;
}
#footer p{
color: grey;
font-size: 1rem;
margin:0;
margin-bottom: 1rem;
}
#footer i{
color: grey;
margin-right: 1rem;
}<section id="footer">
<div >
<img src="images/logo.png" alt="">
<h4>Contact</h4>
<p>Address: XXX ABCDE Road, Street 32, Mumbai</p>
<p>Phone: ( 91) 01234 56789/( 01) 2222 365</p>
<p>Hours: 10:00 - 18:00, Mon - Sat</p>
<br>
<h4>Follow Us</h4>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
<div >
<h4>About</h4>
<br>
<p>About Us</p>
<p>Delivery Information</p>
<p>Privacy Policy</p>
<p>Terms & Conditions</p>
<p>Conatct Us</p>
</div>
<div >
<h4>My Account</h4>
<br>
<p>Sign In</p>
<p>View Cart</p>
<p>My Wishlist</p>
<p>Track Order</p>
<p>Help</p>
</div>
<div >
<h4>Install App</h4>
</div>
</section>CodePudding user response:
I'm a little unclear on what you are asking for from the question. However, it appears you have nothing actually setting the dimensions of the divs. That first div with class of container is simply larger because of the info that is in it.
If you change the justify-content: center; in your #footer selector
to justify-content: space-between;
it should give you what I suspect is the desired effect, where everything is spaced evenly.
Also, I wanted to note you are talking about a header but your HTML you posted has a section id of footer. Be sure to check everything in your question before you post to avoid any future confusion.
CodePudding user response:
A slightly different approach would be to add the <footer> element as the parent and set the background-color and height to that element. Remove height: 60vh; and use height: 100%; with padding to get that extra space. Then just set align-items: flex-start; on #footer.
footer {
height: 100%;
background-color: #1a1a1a;
padding: 4em 1em;
/* add padding instead of 60vh height */
}
#footer {
display: flex;
align-items: flex-start;
justify-content: center;
}
#footer .container {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
margin-right: 2rem;
}
.contact-handle img {
width: 20%;
}
#footer h4 {
color: white;
font-weight: 500;
font-size: 18px;
}
#footer p {
color: grey;
font-size: 1rem;
margin: 0;
margin-bottom: 1rem;
}
#footer i {
color: grey;
margin-right: 1rem;
}<footer>
<section id="footer">
<div >
<img src="images/logo.png" alt="">
<h4>Contact</h4>
<p>Address: XXX ABCDE Road, Street 32, Mumbai</p>
<p>Phone: ( 91) 01234 56789/( 01) 2222 365</p>
<p>Hours: 10:00 - 18:00, Mon - Sat</p>
<br>
<h4>Follow Us</h4>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
<div >
<h4>About</h4>
<br>
<p>About Us</p>
<p>Delivery Information</p>
<p>Privacy Policy</p>
<p>Terms & Conditions</p>
<p>Conatct Us</p>
</div>
<div >
<h4>My Account</h4>
<br>
<p>Sign In</p>
<p>View Cart</p>
<p>My Wishlist</p>
<p>Track Order</p>
<p>Help</p>
</div>
<div >
<h4>Install App</h4>
</div>
</section>
</footer>You can also try this Fiddle for Sahil. This version allows the footer to stretch full width and divides each column width for equal spacing.
CodePudding user response:
Your particular case can be solved by using rem or em unit
What really happened? when you use flex, the size of each containers are on auto adjusted based on the largest intrinsic dimension of the element inside.
In the first div, it's your image which has the largest intrinsic dimension.
When you tell the image to have 20% of the parent container's width (that's what % means - relative to parent container) the image adjust accordingly. And if you check the width of the parent container, it retained the exact intrinsic value of the image dimension.
I'm not sure why it behaves the way it does (someone more knowledge can comment), the best approach is to usually avoid using % in general and use rem/em.
Here's one using rem:
footer {
height: 100%;
background-color: #1a1a1a;
padding: 4em 1em;
/* add padding instead of 60vh height */
}
#footer {
display: flex;
align-items: flex-start;
justify-content: center;
/* use space-around */
}
#footer .container {
display: flex;
flex-direction: column;
/* align-items: flex-start; */
justify-content: center;
margin-right: 2rem;
}
img {
width: 5rem;
}
#footer h4 {
color: white;
font-weight: 500;
font-size: 18px;
}
#footer p {
color: grey;
font-size: 1rem;
margin: 0;
margin-bottom: 1rem;
}
#footer i {
color: grey;
margin-right: 1rem;
}<<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
<title></title>
</head>
<body>
<footer>
<section id="footer">
<div >
<a href="https://lh3.googleusercontent.com/2Fz6Fn5zq_hh75oNLsyNqyGSHzPopHojN77Eu6GImw_3bb4JteONR_K8lnCY2nRbZQV9RD7ACVYvTHEEoW6oGt2GNkAVXzsGdHl1XI9JWwr9ojo3N7t5mYgqaux8lESdvi4mJTti4Ok=w2400?source=screenshot.guru"> <img src="https://lh3.googleusercontent.com/2Fz6Fn5zq_hh75oNLsyNqyGSHzPopHojN77Eu6GImw_3bb4JteONR_K8lnCY2nRbZQV9RD7ACVYvTHEEoW6oGt2GNkAVXzsGdHl1XI9JWwr9ojo3N7t5mYgqaux8lESdvi4mJTti4Ok=w600-h315-p-k" /> </a>
<h4>Contact</h4>
<p>Address: XXX ABCDE Road, Street 32, Mumbai</p>
<p>Phone: ( 91) 01234 56789/( 01) 2222 365</p>
<p>Hours: 10:00 - 18:00, Mon - Sat</p>
<br>
<h4>Follow Us</h4>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
<div >
<h4>About</h4>
<br>
<p>About Us</p>
<p>Delivery Information</p>
<p>Privacy Policy</p>
<p>Terms & Conditions</p>
<p>Conatct Us</p>
</div>
<div >
<h4>My Account</h4>
<br>
<p>Sign In</p>
<p>View Cart</p>
<p>My Wishlist</p>
<p>Track Order</p>
<p>Help</p>
</div>
<div >
<h4>Install App</h4>
</div>
</section>
</footer>
</body>
</html>