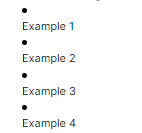
I'm a UX designer and I'm trying to code my resume in HTML and CSS as a side project, and I've been trying to put my bullet points inside the margin. When I use list-style-position in CSS the bullet points stay on one line and my text moves to the line below like in this image.
My code is structured like this right now.
.expName {
display: flex;
justify-content: space-between;
padding-bottom: 4px;
}
.expName h5 {
text-align: right;
}
.project1 li {
list-style-position: inside;
}<div >
<div >
<h4>Role name></h4>
<h5>Dates</h5>
</div>
<div class=project1>
<h5>Project Role</h5>
<ul>
<li>
<p>description1</p>
</li>
<li>
<p>description1</p>
</li>
<li>
<p>description1</p>
</li>
</ul>
</div>
</div>CodePudding user response:
If you remove the p from your li it works for me. Just like this:
<ul>
<li>description1</li>
<li>description1</li>
<li>description1</li>
</ul>
CodePudding user response:
You are just misisng p on your css should be .project1 li p like below. Let me know if this is what you mean.
.expName {
display: flex;
justify-content: space-between;
padding-bottom: 4px;
}
.expName h5 {
text-align: right;
}
.project1 li p {
list-style-position: inside;
}<div >
<div >
<h4>Role name</h4>
<h5>Dates</h5>
</div>
<div class=project1>
<h5>Project Role</h5>
<ul>
<li><p>description1</p></li>
<li><p>description1</p></li>
<li><p>description1</p></li>
</ul>
</div>
</div>