I was making a registration and Login page for user in Node using express. When i try to run my app.js file it gives this "app.use()" error. Below is my app.js code
const express= require("express");
const app= express();
const path= require("path");
const hbs= require("hbs");
var session= require("express-session");
const { urlencoded } = require("express");
const port= process.env.PORT || 3000;
require("dotenv").config;
const static_path= (path.join(__dirname,"../public"));
const template_path= (path.join(__dirname,"../templates/views"));
const partials_path= (path.join(__dirname,"../templates/partials"));
const db= require("./db/db.js");
const cookieParser= require("cookie-parser");
const e = require("express");
hbs.registerPartials(partials_path);
var regisRouter= require("../src/routes/regis");
var loginRouter= require("../src/routes/login");
var dashbRouter= require("../src/routes/dashboard");
var logoutRouter= require("../src/routes/logout");
app.use('/regis',regisRouter);
app.use('/login',loginRouter);
app.use('/dashboard',dashbRouter);
app.use('/logout',logoutRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.use(express.static(static_path));
app.use(express.json());
app.use(express.urlencoded({extended:false}));
app.use("cookieParser()");
app.set("view engine", "hbs");
app.set("views",template_path);
const oneDay = 1000 * 60 * 60 * 24;
app.use(session({
secret: "secret123",
resave: false,
saveUninitialized: true,
cookie: {maxAge: oneDay}
}));
app.get("/",(req,res) =>{
session= req.session;
if(session.id)
{
res.send("Welcome User <a href=\'/logout'>click to logout</a>");
}
else
res.render("index");
});
// app.post("/register", async(req,res) =>{
// try {
// const password= req.body.password;
// const cpassword= req.body.confirmpassword;
// if(password===cpassword)
// {
// }
// else
// {
// res.send("invalid login credentials");
// }
// } catch (error) {
// res.status(400).send(error);
// }
// });
app.listen(port,() =>{
console.log(`this is port no. ${port}`);
});I think probably this part has an error, but i am not so sure about it
app.use('/regis',regisRouter);
app.use('/login',loginRouter);
app.use('/dashboard',dashbRouter);
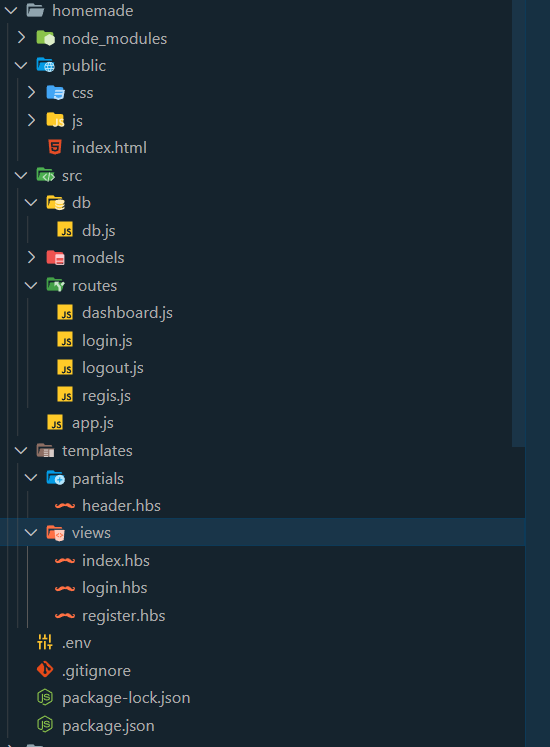
app.use('/logout',logoutRouter);Below is the folder structure if it is of any help
I am not able to understand this error. If someone could tell me it would be of great help , thankyou!
CodePudding user response:
The problem is you have to pass a function as a parameter to app.use(), but you are giving a string into it "cookieParser()".
Change
app.use("cookieParser()");
To
app.use(cookieParser());