I have a parent component who has three child components. The display is set to flex and flex-direction to row.
here is the code
JS part:
<div className='Container'>
<div className='Text1'>26 Dec 22</div>
<div className='Text2'>Lorem ipsum dolor sit amet</div>
<div className='Text3'>128K</div>
</div>
CSS part:
.Container{
display: flex;
flex-direction: row;
background-color: white;
padding: 20px 20px 20px 20px;
justify-content: space-evenly;
gap:10px;
}
.Text1{
width: 100px;
white-space: nowrap;
}
.Text2{
text-align: left;
width: 400px;
}
.Text3{
width: 100px;
}
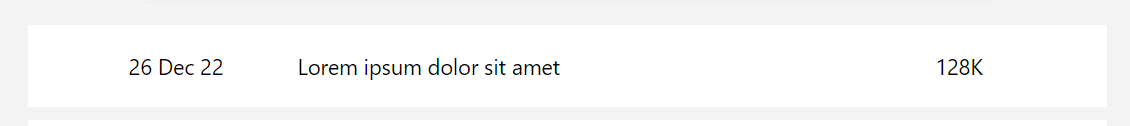
Here is the image of the output:

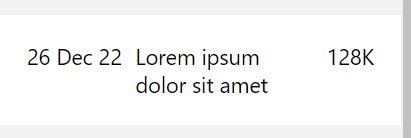
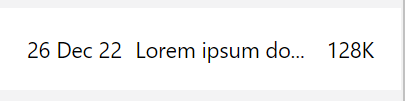
When I change from desktop view to mobile view I want my result to be like this

As one can see only the middle component text was eliminated and ... was added.
In my above code when I change the view I get the result as
Please guide me on how to decrease the width of only the middle component and also add ... when part of the middle component disappears.
CodePudding user response:
In your case, you need the text-overflow: ellipsis; CSS property and use it on the middle element.
The text-overflow CSS property sets how hidden overflow content is signaled to users. It can be clipped, display an ellipsis ('…'), or display a custom string. MDN documentation
.Container {
display: flex;
flex-direction: row;
background-color: white;
padding: 20px 20px 20px 20px;
justify-content: space-evenly;
gap: 10px;
}
.Text1 {
width: 100px;
white-space: nowrap;
}
.Text2 {
text-align: left;
width: 400px;
text-overflow: ellipsis; /* new line */
overflow: hidden; /* new line */
white-space: nowrap; /* new line */
}
.Text3 {
width: 100px;
}<div >
<div >26 Dec 22</div>
<div >Lorem ipsum dolor sit amet</div>
<div >128K</div>
</div>