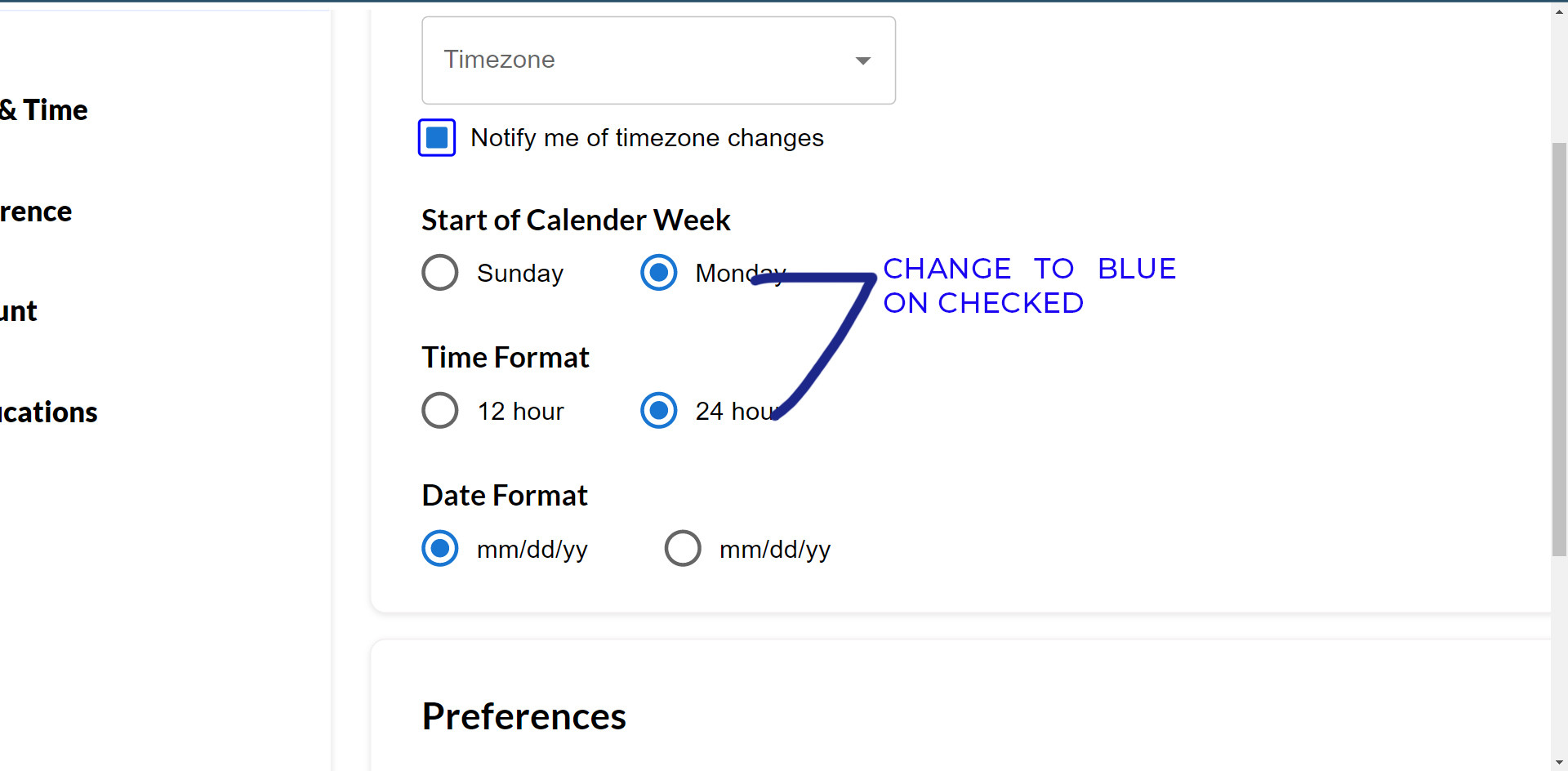
Good day everyone I'm trying to style the label text on the radio button to change to a blue color when selected.
THIS IS MY CODE OF THE MUI BUTTON SO FAR
import * as React from "react";
import Radio from "@mui/material/Radio";
import RadioGroup from "@mui/material/RadioGroup";
import FormControlLabel from "@mui/material/FormControlLabel";
import FormControl from "@mui/material/FormControl";
export default function RowRadioButtonsGroup({label1, label2}) {
return (
<FormControl>
<RadioGroup
row
aria-labelledby="demo-row-radio-buttons-group-label"
name="row-radio-buttons-group"
style={{display: 'flex', gap: '2rem'}}
sx={{
'& .MuiSvgIcon-root': {
fontSize: 28,
},
}}
>
<FormControlLabel value="Sunday" control={<Radio />} label={label1}/>
<FormControlLabel value="Monday" control={<Radio />} label={label2} />
</RadioGroup>
</FormControl>
);
}
CodePudding user response:
Basically just create a styled form control label and use "useRadioGroup " hook button and choose the colors for checked and unchecked https://codesandbox.io/s/radiobuttonsgroup-demo-material-ui-forked-pix9rg?file=/demo.js
// Custom label
const StyledFormControlLabel = styled((props) => (
<FormControlLabel {...props} />
))(({ theme, checked }) => ({
".MuiFormControlLabel-label": checked && {
// Change color here
color: "red"
}
}));
// Custom FormControl
function MyFormControlLabel(props) {
// MUI UseRadio Group
const radioGroup = useRadioGroup();
let checked = false;
if (radioGroup) {
checked = radioGroup.value === props.value;
}
return <StyledFormControlLabel checked={checked} {...props} />;
}
<MyFormControlLabel value="female" control={<Radio />} label="Female" />