I want to host my angular app in my local browser.
This is my docker file configuration:-
FROM node:10.13.0-alpine as builder
WORKDIR /usr/src/app
COPY package.json package-lock.json ./
RUN npm cache clean --force
COPY . ./
RUN npm install
RUN npm run build --prod
FROM nginx:alpine
COPY --from=builder /usr/src/app /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
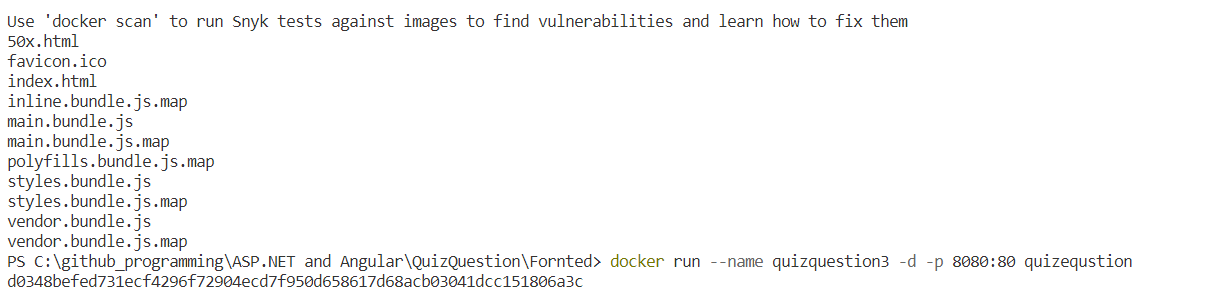
Now I try to build image and run it on localhost:8080 :-
PS C:\github_programming\ASP.NET and Angular\QuizQuestion\Fornted> docker run --name quizquestion1 -d -p 8080:80 quizequstion 005fd1a397f38c54675b24be1a502b32edadc5f653bcda8bee07b62c4448b3a7
I am only able to see only nginx welcome page.
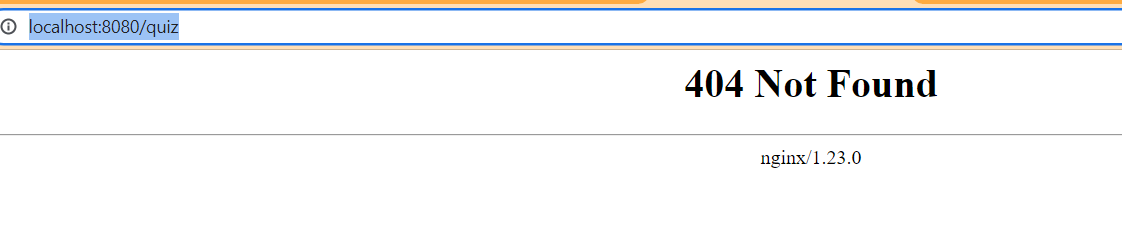
If I browse http://localhost:8080/quiz:-
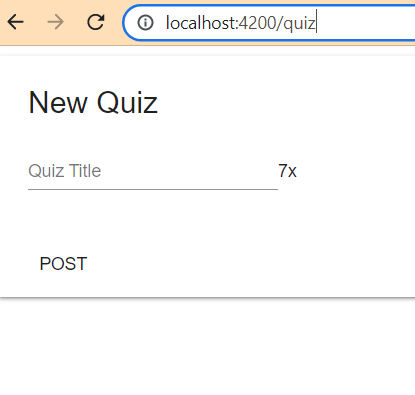
But it is working with npm start:-
I have little confused what I have missed here.
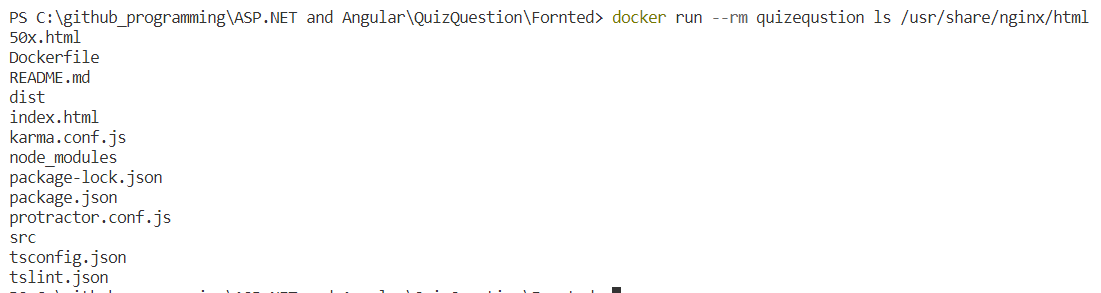
I do this exercise after I get a suggestion from Mr.Dave Maze

It shows lots of unwanted folder.So, I change the following in my docker file:-
FROM nginx:alpine
COPY --from=builder /usr/src/app/dist /usr/share/nginx/html
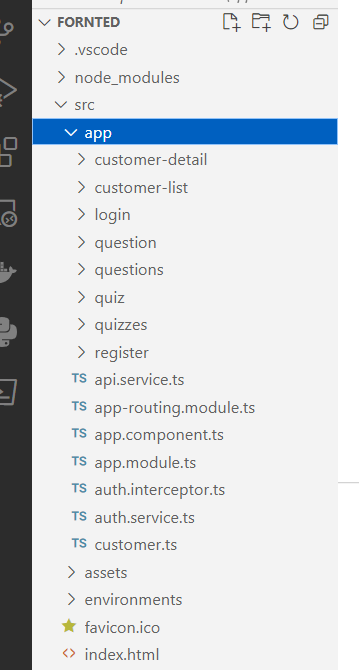
now folder structure like that:-

But it doesn't work, I am not getting desired result. http://localhost:4000/quiz PS C:\github_programming\ASP.NET and Angular\QuizQuestion\Fornted>
Docker run command:-
docker run --name quizquestion4 -d -p 4000:80 quizequstion
22ac476a121d221808415a2f59c6f511e765fd7d5325c03b9ff320905e0cd02c. yup it working fine without docker.
Things I have noticed:-
If I have changed the app-routing.modules like that:-`
{ path: '', component: QuizComponent},
{ path: 'quiz', component: QuizComponent},
{ path: 'question', component: QuestionComponent },
{ path: 'question/:quizId', component: QuestionComponent },
{ path: 'register', component: RegisterComponent },
{ path: 'login', component: LoginComponent},
{ path: 'customer-list', component: CustomerListComponent},
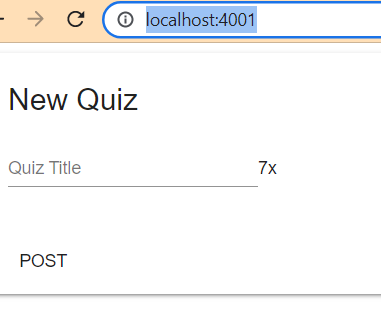
Then I create new docker image and rebuild it. I run it on port on http://localhost:4001:- I can see the quiz form
But routing http://localhost:4001/quiz doesn't work. It gives me 404 not found.
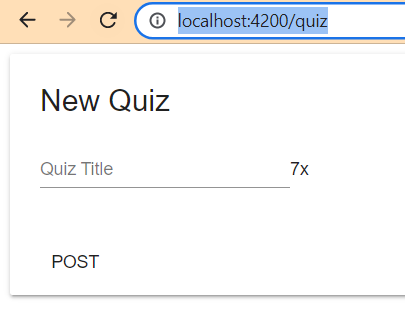
Yes locally, without dockerimage it is working:-

So for angular routing do I need to do any additions things to make docker image.
I tag angular js for that.
I think I missed something in docker build.
Any suggestion regarding this. Thank you
CodePudding user response:
for docker container if you did not specific any host it will launch on the docker container ip.
you can get this by (below) and get the IPAddress (lots of other good info there too!)
docker inspect <container id>
if you just want the IPAddress:
docker inspect <container id> | grep "IPAddress"
Code for configuration file:-
server {
listen 80;
sendfile on;
default_type application/octet-stream;
gzip on;
gzip_http_version 1.1;
gzip_disable "MSIE [1-6]\.";
gzip_min_length 1100;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css application/json
application/javascript application/x-javascript text/xml application/xml
application/xml rss text/javascript;
gzip_comp_level 9;
root /usr/share/nginx/html;
location / {
try_files $uri $uri/ /index.html =404;
}
}
See help :- https://javascript.plainenglish.io/angular-10-on-docker-to-production-61ee6e84006
Thanks to all contributor for this post