I am a complete and utter beginner. I am working through some classes to begin my learning journey so if I am just way over my head and need to go get some additional training I am all ears for pointing me in that direction. That being said the class I'm in currently is using heroku to launch an app. I did everything the instructor did but had to create a package.json because it wasn't satisfied with my index.php (the instructor did not have to create a .json but noted some students have had this issue in the past). My index.php bring me back to my first ever computer class many years ago:
<?php
echo 'Hello World';
?>
My Json is also very basic (the instructor just told me to use { } but I wanted to write a small string)
{
"string" : "Hello World!"
}
The intent of this is just to launch an "app" that says hello world. But every time I keep getting an application error. I have been trying to figure this out all morning and think I went a bit too deep into the rabbit hole just trying to do a seemingly simple task.
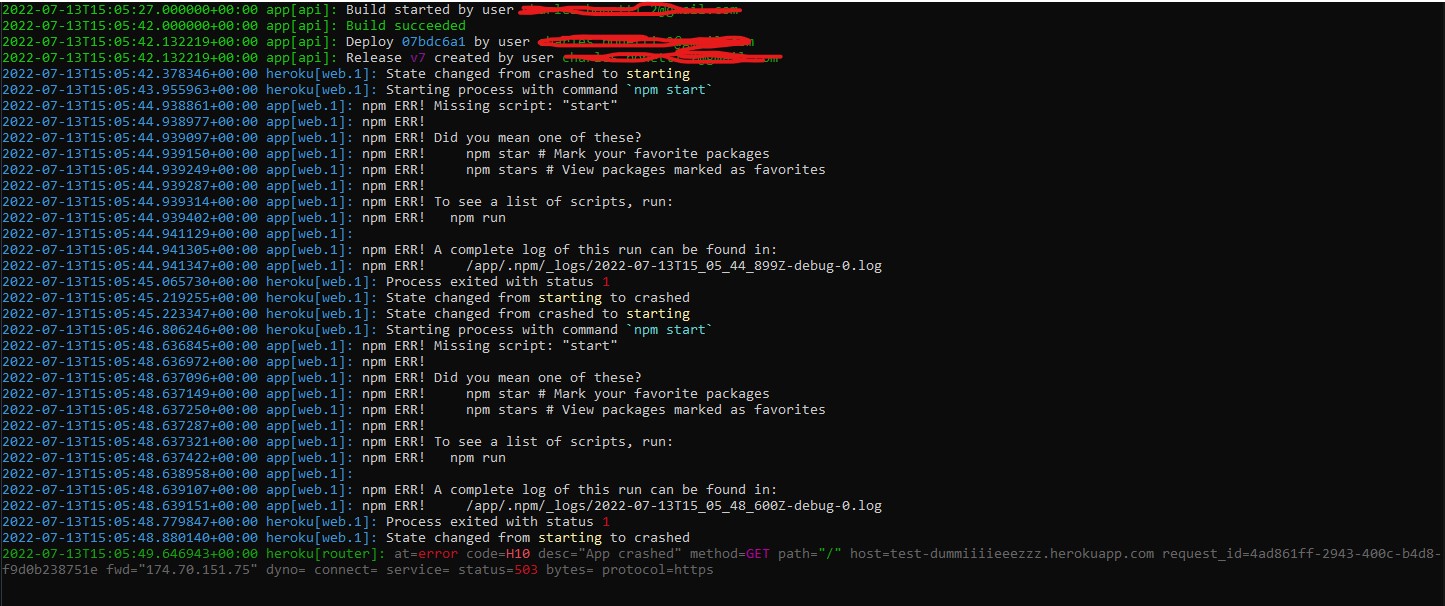
Log image:
CodePudding user response:
I'm not entirely clear whether you are trying to run a PHP application or a Node.js application, but either way Heroku needs to know how to run it.
For Node.js projects, you can tell it in one of two ways:
By adding a
Procfilethat defines you process types. The file must be calledProcfileexactly.If you run your application with the command
node index.jsand your application listens for HTTP requests, you can define awebprocess that looks something like this:web: node index.jsThis method is the "standard" Heroku method and it works for all runtimes.
The Node.js runtime has a fallback if a
Procfileis not found: it will run thestartscript in yourpackage.json.If you want Heroku to run
node index.jsyou might have something like this in yourpackage.json:{ "scripts": { "start": "node index.js" } }
If you have a PHP project instead, your Procfile might look something like this:
web: vendor/bin/heroku-php-apache2 public_html
In either case, I don't recommend doing this:
I wanted to write a small string)
{ "string" : "Hello World!" }
The package.json (for Node.js projects) and composer.json (for PHP projects) are not free-form JSON files. They are expected to take a particular shape, having certain keys, and having semantically valid values.
It is fairly common to ship simple PHP projects with a composer.json that just contains {}, but I haven't seen that for Node.js projects and package.json.
Either use an empty object like your instructor suggests, or build a proper file using valid keys and values.
CodePudding user response:
So after some tinkering. Changing the .json from packages.json to composer.json did the trick. Heroku provisioned the packages and all is well.
Thank you to the awesome community here. It's nice to know as a complete newb people are willing to help out.