Below is my current code for my winforms app. Here the user will click the button and then the system will land on a specific index to an array and then print to the text box the contents of that index in the array. The "if" statement is where I am trying to match a specific background image to the specific index. Below in my test "if" statement I am trying to match a specific image in my resource file but I can't seem to figure out what to set the bool to match. I have tried "if(Map_Text="Woods")" which I get CS0029 error. Any tips or online guides I can review?(I apologize if I mis-said anything I am new to coding)
private void button1_Click(object sender, EventArgs e)
{
int start1 = random.Next(0, Map_Array.Length);
Map_Text.Text = Map_Array[start1];
if(Map_Text = "Woods")
{
this.BackgroundImage = Properties.Resources.Woods;
}
}
CodePudding user response:
In your if statement, you're attempting to assign the string "Woods" to Map_Name, which is the reason you're getting CS0029 (which means that the compiler can't implicitly convert the two types.)
Additionally, you'd need to check the Text property of Map_Name instead of checking Map_Name directly, as you're assigning the result of your random selection to that property above your if statement.
if (Map_Text.Text == "Woods") {
this.BackgroundImage = Properties.Resources.Woods;
}
CodePudding user response:
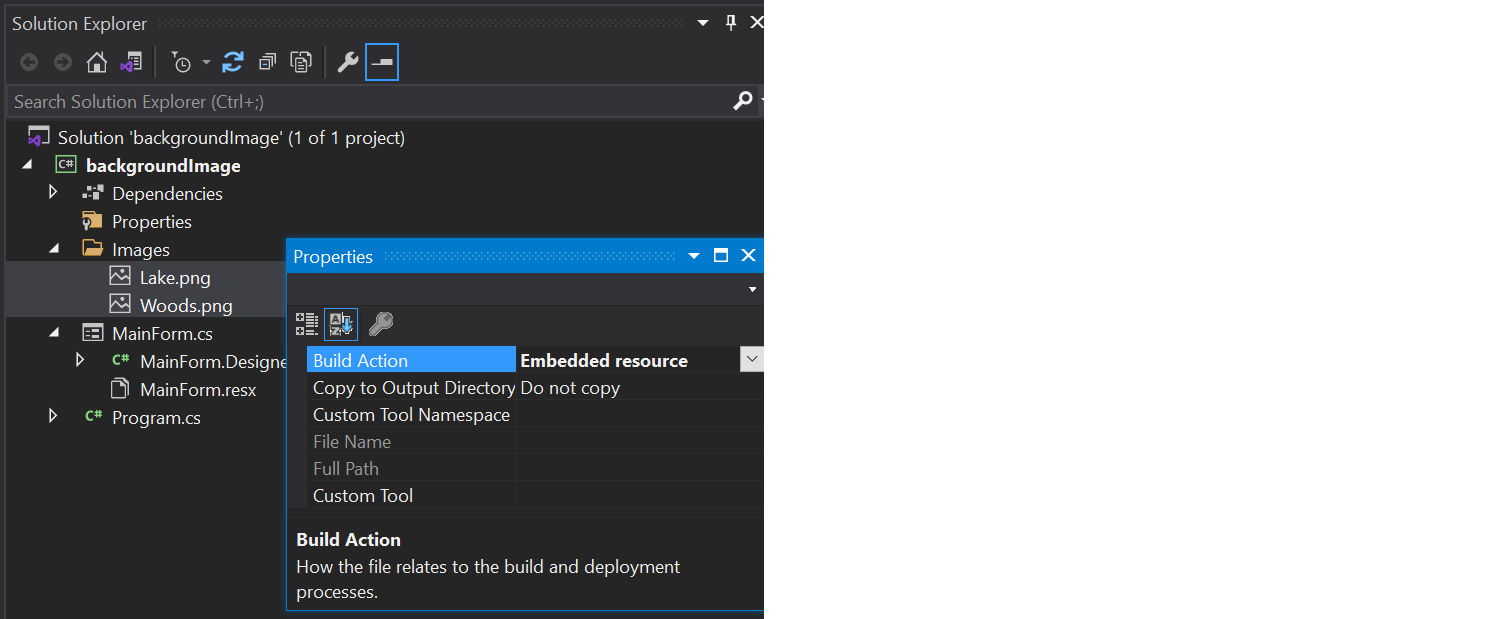
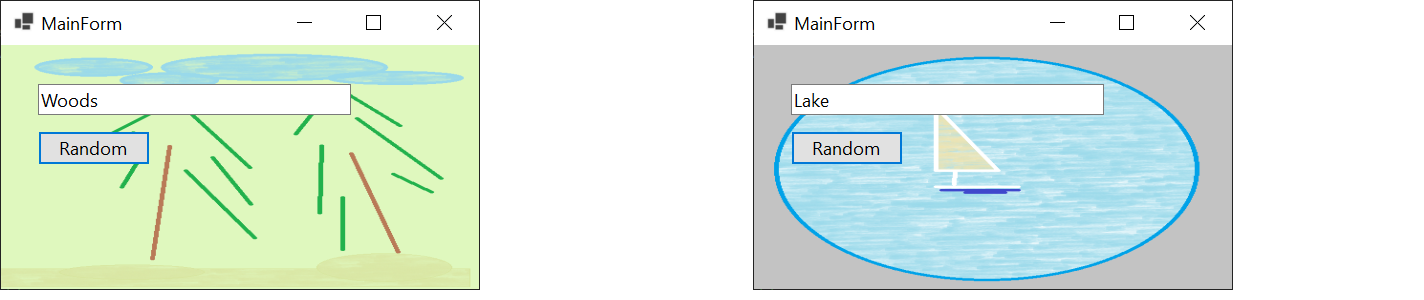
Your question is how to change background image in winforms based off of text box and this solution uses a System.Linq search to find matches in the Images folder whenever the Map_Text.Text changes, whether you have 2 or 200 images in that location. This eliminates the need for tedious and error prone hand-coding of statements like if (Map_Text.Text == "Woods"). Instead, all you have to do is drop new backgrounds into the Images folder and make sure they are set to be Embedded Resources as shown in the screenshot below. The code does the rest. Here is a minimal example with two backgrounds, Woods.png and Lake.png that I have drawn myself (to avoid DMCA issues).
The first block chooses an image at random in the same manner as the button1_Click handler shown in your code. The range of the Random.Next is correctly chosen from the count of embedded images in the Images folder.
private void buttonRandom_Click(object sender, EventArgs e)
{
// Get the names of the embedded resources in the Images folder
var images =
this.GetType().Assembly
.GetManifestResourceNames()
.Where(name => name.Contains(".Images."))
.ToArray();
// Get the random index
var index = Rando.Next(images.Length);
BeginInvoke((MethodInvoker)delegate
{
var raw = images[index];
// Parse what you want to go in the Textbox name
Map_Text.Text = Path.GetFileNameWithoutExtension(raw).Split('.').Last();
// Load the resource into an image and set it as background
using(var stream = this.GetType().Assembly.GetManifestResourceStream(raw))
{
this.BackgroundImage = Image.FromStream(stream);
}
});
}
Random Rando = new Random();
This block demonstrates how to search for a single matching background when text is manually entered into the Map_Text textbox.
private void Map_Text_TextChanged(object sender, EventArgs e)
{
// Try to get single matching embedded resource in the Images folder
var images =
this.GetType().Assembly
.GetManifestResourceNames()
.Where(name => name.Contains(".Images."))
.Where(name => name.ToLower().Contains(Map_Text.Text.ToLower()))
.ToArray();
if(images.Length == 1)
{
// Load the resource into an image and set it as background
using (var stream = this.GetType().Assembly.GetManifestResourceStream(images.First()))
{
this.BackgroundImage = Image.FromStream(stream);
}
}
}