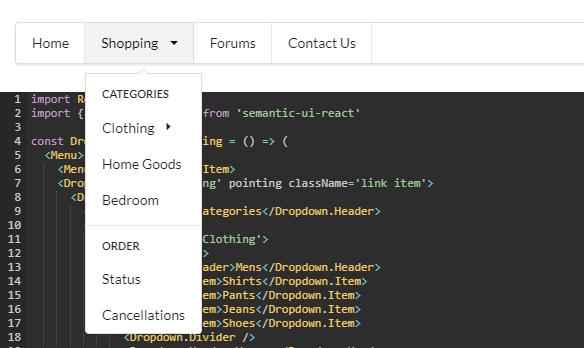
I am going to use one of the dropdown menu options from react semantic ui, and I want to get rid of the dropdown icon.
import React from 'react'
import { Dropdown, Menu } from 'semantic-ui-react'
const DropdownExamplePointing = () => (
<Menu>
<Menu.Item>Home</Menu.Item>
<Dropdown text='Shopping' pointing className='link item'>
<Dropdown.Menu>
<Dropdown.Header>Categories</Dropdown.Header>
<Dropdown.Item>
<Dropdown text='Clothing'>
<Dropdown.Menu>
<Dropdown.Header>Mens</Dropdown.Header>
<Dropdown.Item>Shirts</Dropdown.Item>
<Dropdown.Item>Pants</Dropdown.Item>
<Dropdown.Item>Jeans</Dropdown.Item>
<Dropdown.Item>Shoes</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Header>Womens</Dropdown.Header>
<Dropdown.Item>Dresses</Dropdown.Item>
<Dropdown.Item>Shoes</Dropdown.Item>
<Dropdown.Item>Bags</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</Dropdown.Item>
<Dropdown.Item>Home Goods</Dropdown.Item>
<Dropdown.Item>Bedroom</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Header>Order</Dropdown.Header>
<Dropdown.Item>Status</Dropdown.Item>
<Dropdown.Item>Cancellations</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
<Menu.Item>Forums</Menu.Item>
<Menu.Item>Contact Us</Menu.Item>
</Menu>
)
export default DropdownExamplePointing
Doc: https://react.semantic-ui.com/modules/dropdown/#types-pointing
CodePudding user response:
You can do it by passing icon prop to Dropdown. codesandbox
<Dropdown icon={null} text="Shopping" pointing className="link item">