TextField textWidget(String text, IconData icon, bool isPasswordType,
TextEditingController controller, TextAlign align) {
return TextField(
controller: controller,
obscureText: isPasswordType,
enableSuggestions: !isPasswordType,
autocorrect: !isPasswordType,
cursorColor: Colors.white,
style: TextStyle(color: Colors.white.withOpacity(0.9)),
decoration: InputDecoration(
prefixIcon: Icon(
icon,
color: Colors.white70,
),
labelText: text,
labelStyle: TextStyle(color: Colors.white.withOpacity(0.9)),
filled: true,
floatingLabelBehavior: FloatingLabelBehavior.never,
fillColor: const Color.fromARGB(255, 209, 107, 107).withOpacity(0.7),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(width: 0, style: BorderStyle.none)),
),
keyboardType: isPasswordType
? TextInputType.visiblePassword
: TextInputType.emailAddress,
);}
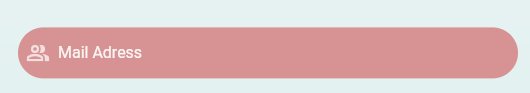
I created a widget called textWidget and it's;
child: textWidget(
"Mail Adress",
Icons.people_alt_outlined,
false,
_numberController,
TextAlign.center),
I tried to add it like this. I call in textWidget;
(String text, IconData icon, bool isPasswordType,TextEditingController controller, TextAlign align)
I assigned all the values as seen in the second code. However, this did not bring the articles to the middle of the label.
CodePudding user response:
You can use label to place Text widget instead of labelText
decoration: InputDecoration(
label: Center(
child: Text(
text,
style: TextStyle(
color: Colors.white.withOpacity(0.9),
),
),
),
TextField textWidget(String text, IconData icon, bool isPasswordType,
TextEditingController controller, TextAlign align) {
return TextField(
controller: controller,
obscureText: isPasswordType,
enableSuggestions: !isPasswordType,
autocorrect: !isPasswordType,
cursorColor: Colors.white,
textAlign: TextAlign.center,
style: TextStyle(color: Colors.white.withOpacity(0.9)),
decoration: InputDecoration(
label: Center(
child: Text(
text,
style: TextStyle(
color: Colors.white.withOpacity(0.9),
),
),
),
prefixIcon: Icon(
icon,
color: Colors.white70,
),
filled: true,
floatingLabelBehavior: FloatingLabelBehavior.never,
fillColor: const Color.fromARGB(255, 209, 107, 107).withOpacity(0.7),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(width: 0, style: BorderStyle.none)),
),
keyboardType: isPasswordType
? TextInputType.visiblePassword
: TextInputType.emailAddress,
);
}