I'm trying to have a red box with a link float all the way to the right of a paragraph text.
HTML
<div >
<div >
<p >long text long text long text long text long text long text long text long text long text long text long text long text!!!<a target="_blank" href="https://abcde.com/">LINK</a></p>
</div>
</div>
CSS code:
.card {
display: block;
}
.content {
}
.paragraph {
background: red;
padding: 1rem;
border-radius: 0.5rem;
line-height: 20px;
font-size: 1rem;
}
.link {
float: right;
color: black;
font-weight: 500;
}
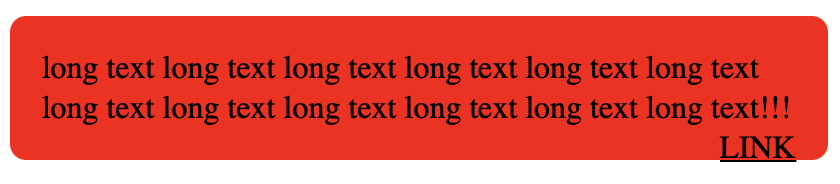
It works just fine in normal in large screens:

But when I test in small screens, the LINK goes outside the red box and not aligned:

What am I missing?
Thanks
CodePudding user response:
Flexbox approach.
<div >
<div style="display:flex;justify-content:space-between;align-items:end">
<p >long text long text long text long text long text long text long text long text long text long text long text long text!!!</p>
<a target="_blank" href="https://abcde.com/">LINK</a>
</div>
</div>
CodePudding user response:
- Use flexbox
- Or "position: absolute" for link (and position:relative for container)
