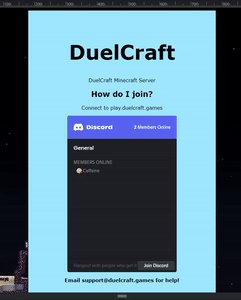
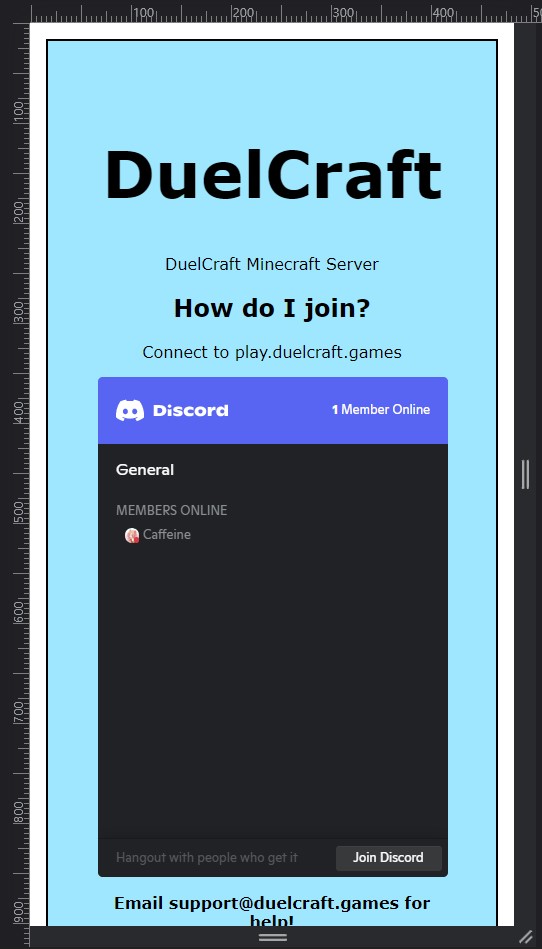
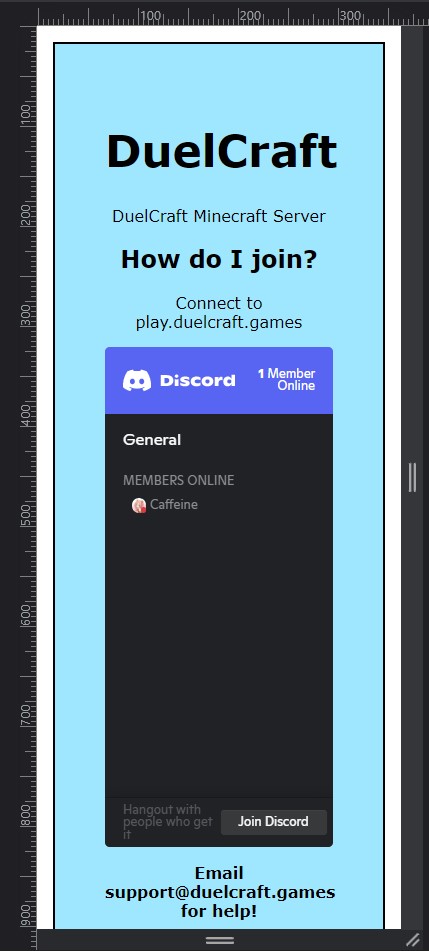
I'm trying to make the center blue div expand until it touches an edge of a screen. I would like it to expand the font size of all subtexts and the size of the discord iframe embed so that it is relatively the same size on any device. I'm not sure if this is even possible without javascript.
this makes the website responsive for mobile versions.
this code is automatically generated in most of the IDEs (like vscode)
but in your case, there isn't so just add it
also for not having the margin on top and bottom,
usemargin: 0to the<body>selectoradding a small space in every part (top, left, right) is by adding this code:
in this photo I added a padding of 1rem (~16px),
if you want less padding, just change the valueI used a
@mediabecause we want that: the code we will use works only on mobile, so on the desktop will be centered, and on mobile there is padding.
- for making the discord
iframeresponsive usewidth:100%so it will use the maximum space it can have from the parent div..test, iframe { width: 100%; }I wrote a comma here to avoid repeating the code multiple times.
- for making the
<h1>responsive we will use thevwunit in CSS.h1 { font-size: 12vw; }
vwis the width_screen/100h1 { text-align: center; font-size: 64px; } p { text-align: center; } h2 { text-align: center; } iframe { display: block; border-style: none; } html { height: 100%; } body { font: normal 16px verdana, arial, sans-serif; background-position: top; height: 100%; margin: 0; } .test { width: 500px; border: 2px solid black; padding: 50px; margin: auto; background-color: #9FE7FF; } .email-part { font-weight: bold; } @media screen and (max-width: 600px) { * { box-sizing: border-box; } body { padding: 1rem; } .test, iframe { width: 100%; } h1 { font-size: 12vw; } }<!DOCTYPE html> <!--(c) 2022 DuelCraft--> <html> <head> <meta charset="utf-8"> <title>DuelCraft</title> <link rel="stylesheet" href="styles.css"> <link rel="icon" type="image/x-icon" href="images/icon.png"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body background='images/background.png'> <div > <h1>DuelCraft</h1> <p >DuelCraft Minecraft Server</p> <h2>How do I join?</h2> <p>Connect to play.duelcraft.games</p> <div align="center"><iframe src="https://discord.com/widget?id=995858337293926400&theme=dark" width="350" height="500" allowtransparency="true" frameborder="0" sandbox="allow-popups allow-popups-to-escape-sandbox allow-same-origin allow-scripts"></iframe></div> <div > <p>Email [email protected] for help!</p> </div> </div> <p> ©2022 DuelCraft </p> </body> </html>