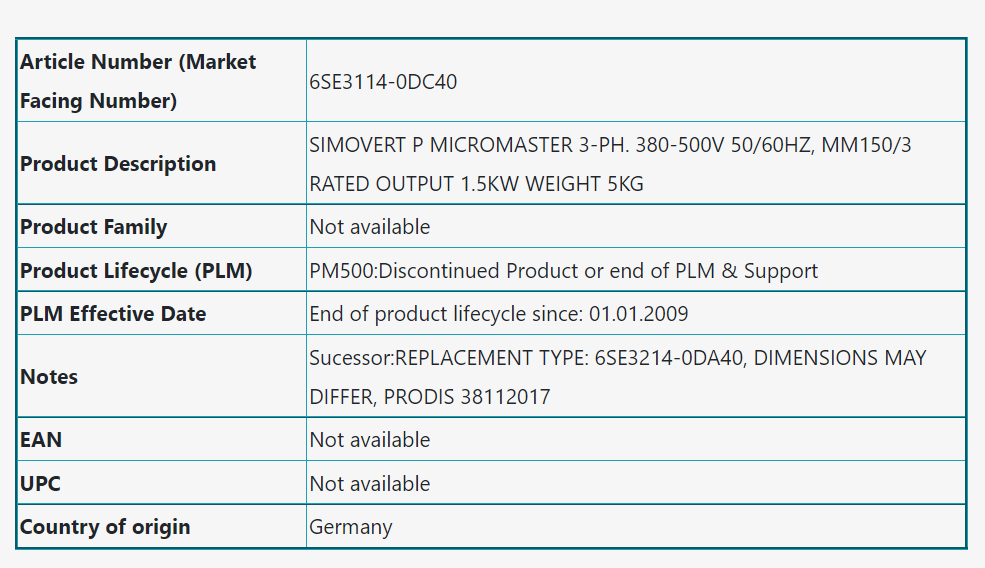
This is how my current table looks like:

I would prefer the table has no border but contains internal lines. That means there should only be 8 horizontal lines. How do I achieve this?
Here are my codes:
<table >
<?php
$file = fopen("Book1.csv","r");
$data = array();
while($row = fgetcsv($file)) {
$data[] = $row; //Get all the data
}
if($data){
$n_columns = count($data[0]); //Get number of columns
}
echo '<table border="0">';
for ($col = 0; $col < $n_columns; $col ) {
echo '<tr>';
foreach ($data as $row_k => $row) {
if ($row_k == 0) {
echo '<th>';
} else {
echo '<td>';
}
echo $row[$col] ?? '';
if ($row_k == 0) {
echo '</th>';
} else {
echo '</td>';
}
}
echo '</tr>';
}
echo '</table>';
?>
</table>
<style type="text/css">
table{
border-color: #17a2b8;
}
</style>
CodePudding user response:
Try this:
table {
border-collapse: collapse;
width: 100%;
}
tr {
border-bottom: 1px solid #17a2b8;
}
CodePudding user response:
First make your HTML valid by removing <table > and </table>.
You can then add a bottom border to every table row but the last one. For this to work you need to have border-collapse:collapse set on the table, else the table rows won't be stylable.
table {
border-collapse: collapse;
}
tr:not(:last-child) {
border-bottom: 1px solid #17a2b8;
}<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>