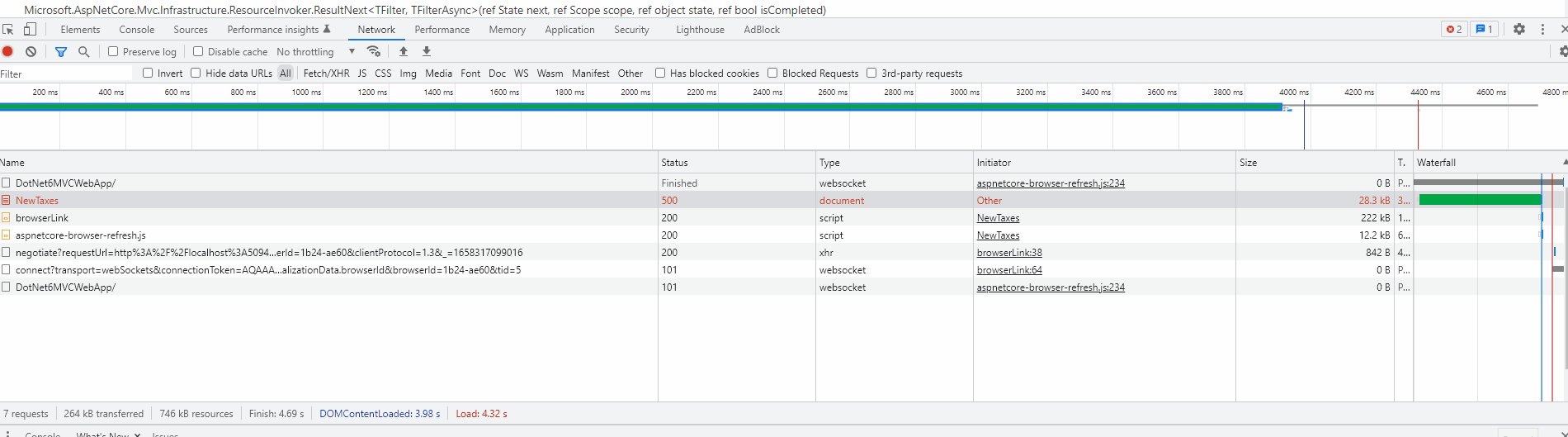
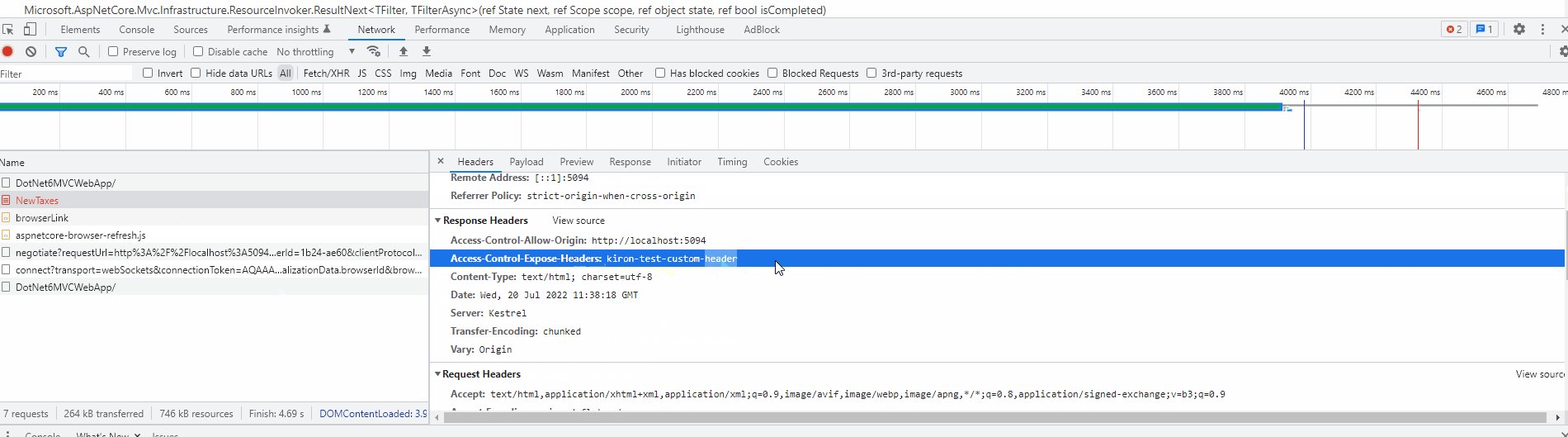
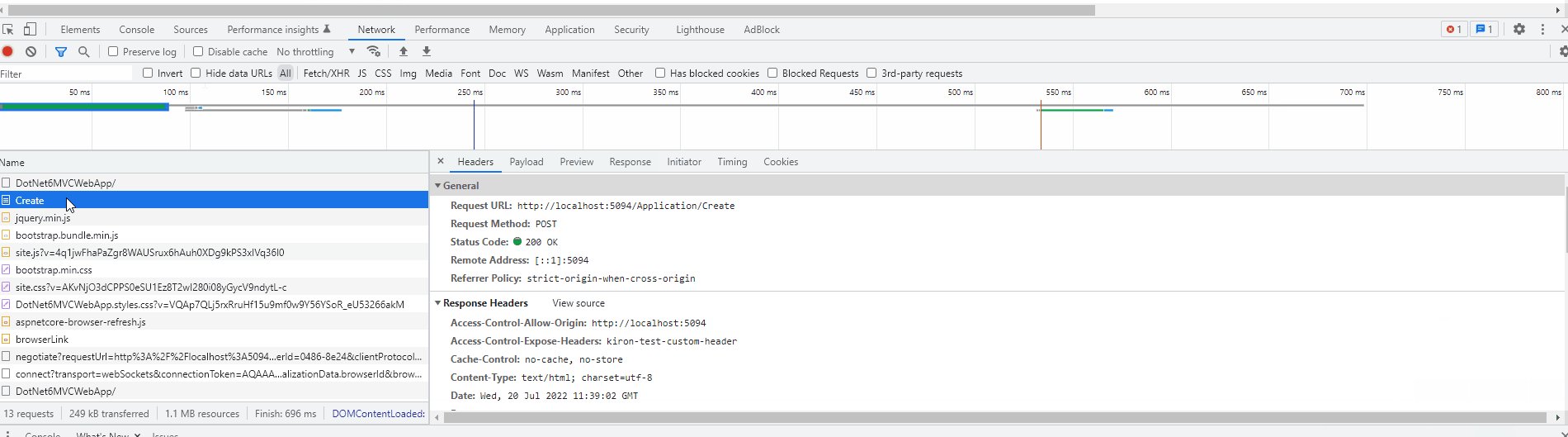
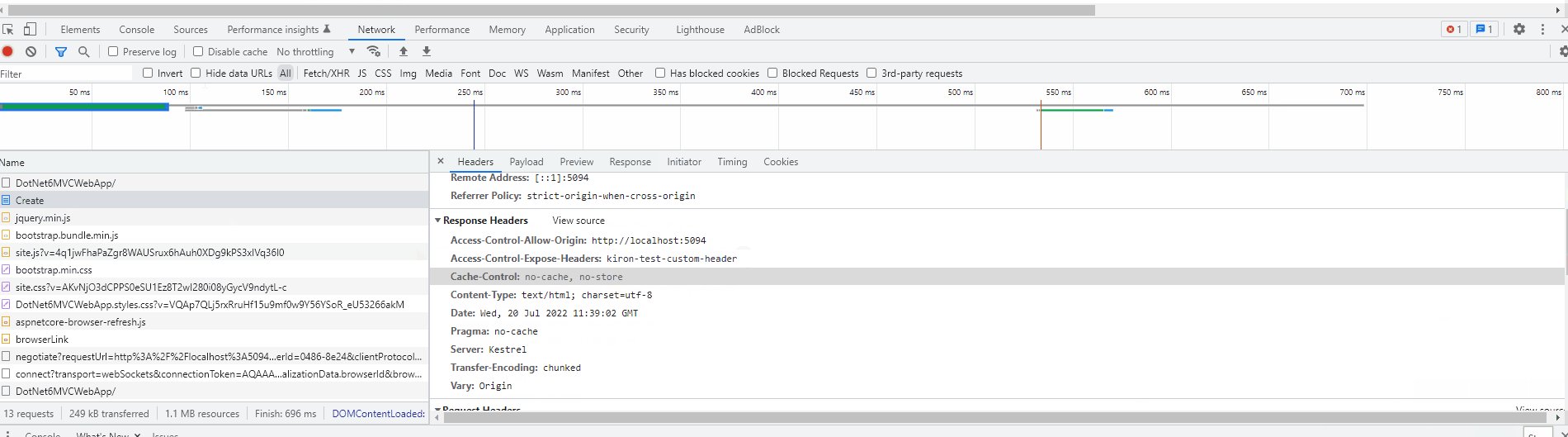
I downloaded the example from dotnet/AspNetCore.Docs github repository. I then opened the CORS .NET 6 project. After I added the missing using statements, I was able to get the project to build. I synchronized the hostname across the project and was able to get it to successfully run and had no issues with CORS. However, when I inspect the response headers, I do not see a Access-Control-Allow-Origin response header as I do with the live example URL.
Why is this? Why is that header missing? I must know as I have an angular application that is plagued with http status 0 when making http calls to the .net Core Backend. The issue is reproducible on an iPhone with Safari.
Here is the code from the example:
builder.Services.AddCors(options =>
{
options.AddPolicy(name: "MyPolicy",
policy =>
{
policy.WithOrigins("http://example.com",
"http://www.contoso.com",
"https://cors1.azurewebsites.net",
"https://cors3.azurewebsites.net",
"https://localhost:56055",
"https://localhost:5001")
.WithMethods("PUT", "DELETE", "GET");
});
});
Note:
You can set any header you want to expose using .WithExposedHeaders("any-custom-header"). You can check here in the official document