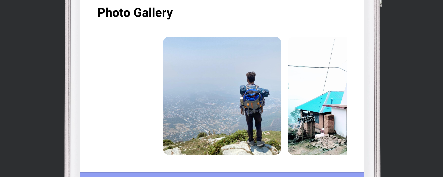
I want to show the all images from the API in the carousel and for items, I want to show 2 items per slide. and it works correctly what I want. but at the first item, it gives me a gap from the left side. anyone know how can i remove this gap from left side.
here is my code:-
class PersonImages extends StatefulWidget {
PersonImages({Key? key}) : super(key: key);
@override
_PersonImages createState() => _PersonImages();
}
class _PersonImages extends State<PersonImages>{
var UsriD = Auth.prefs?.getString('usrid');
var Imagedata;
var img = "";
var user = "";
@override
void initState() {
super.initState();
getImageData();
}
getImageData() async{
var res = await http.get(Uri.https('www.*******.net', '/index.php',{'act':'usrPhotos','Usrid': '${UsriD}'}));
Imagedata = jsonDecode(res.body);
setState(() {});
print(res.body);
}
@override
Widget build(BuildContext context) {
return
Imagedata != null? CarouselSlider.builder(
options: CarouselOptions(
aspectRatio: 2.0,
enableInfiniteScroll: false,
enlargeCenterPage: false,
viewportFraction: 0.5,
),
itemCount: Imagedata.length,
itemBuilder: (BuildContext context, int index, int pageViewIndex) {
//final int first = index * 2;
//final int second = first 1;
return
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Expanded(
child: Container(
child: Container(
margin: EdgeInsets.all(5.0),
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(8.0)),
child:
Image.network(
"https://www.*******.net/files/images/${Imagedata[index]['image']}",
fit: BoxFit.cover,
width: double.infinity,
height: 300,
alignment: Alignment.center,
),
),
),
)
),
]
);
}
): const Center(
child: CircularProgressIndicator(),
);
}
}
please help me if anyone knows how to resolve it. is anyone knows how to do this so answer my question?
CodePudding user response:
Set initial page
initialPage: 1,
also change
enableInfiniteScroll: true,