I have the following selector inside CSS:
.tbi-upload .file-link-holder.label a:first-child {
position: relative;
}
My question is how to select this thing inside Jquery, because I tried like that:
$(".tbi-upload .file-link-holder.label a:first-child").css("overflow","scroll");
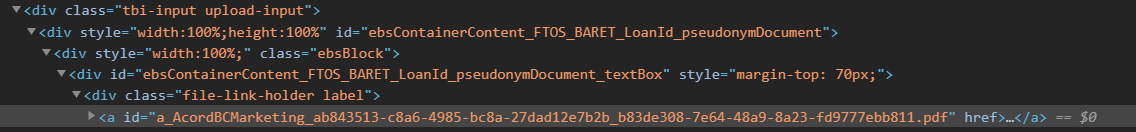
The tree is looking like that:

CodePudding user response:
for what i can infer from your code the link (a href) is added by code at a later time so maybe that is the reason why the selector is not working.
Maybe try
.tbi-upload .file-link-holder.label > a{
position: relative;
}
explanation of code (https://developer.mozilla.org/en-US/docs/Web/CSS/Child_combinator)
CodePudding user response:
You can try this with javascript:
document.querySelectorAll(".tbi-input .file-link-holder.label a")[0].style.overflow = "scroll";
