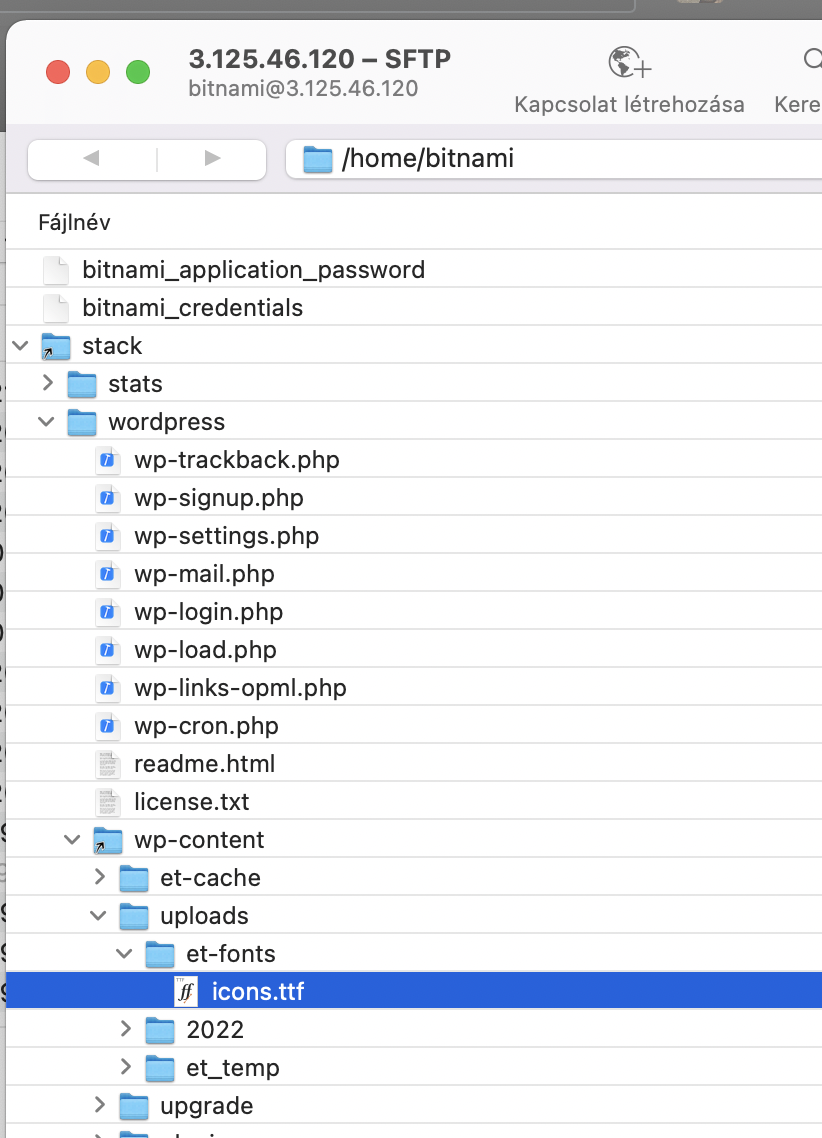
Running Wordpress with AWS Lightsail. This is the location of the uploaded font. I would use it for certain text.
Tried this:
@font-face {
font-family: 'Icons';
src: url(/icons.ttf);
font-weight: normal;
font-style: normal;
}
and this to define:
@font-face {
font-family: 'Icons';
src: url(/et-fonts/icons.ttf);
font-weight: normal;
font-style: normal;
}
none worked. What is wrong?
This is which I would apply for:
<span
style={{ fontFamily: "Icons", fontSize: "2rem", cursor: "pointer" }}
>
c
</span>;
CodePudding user response:
Ok, this is it:
@font-face {
font-family: 'Icons';
src: url(/wp-content/uploads/et-fonts/icons.ttf);
font-weight: normal;
font-style: normal;
}
CodePudding user response:
you should do like this.
theme folder >> font folder >> font.ttf
Please just remove first "/" in url.
@font-face {
font-family: 'Icons';
src: url(/et-fonts/icons.ttf);
font-weight: normal;
font-style: normal;
}
change to
@font-face {
font-family: 'Icons';
src: url(et-fonts/icons.ttf);
font-weight: normal;
font-style: normal;
}