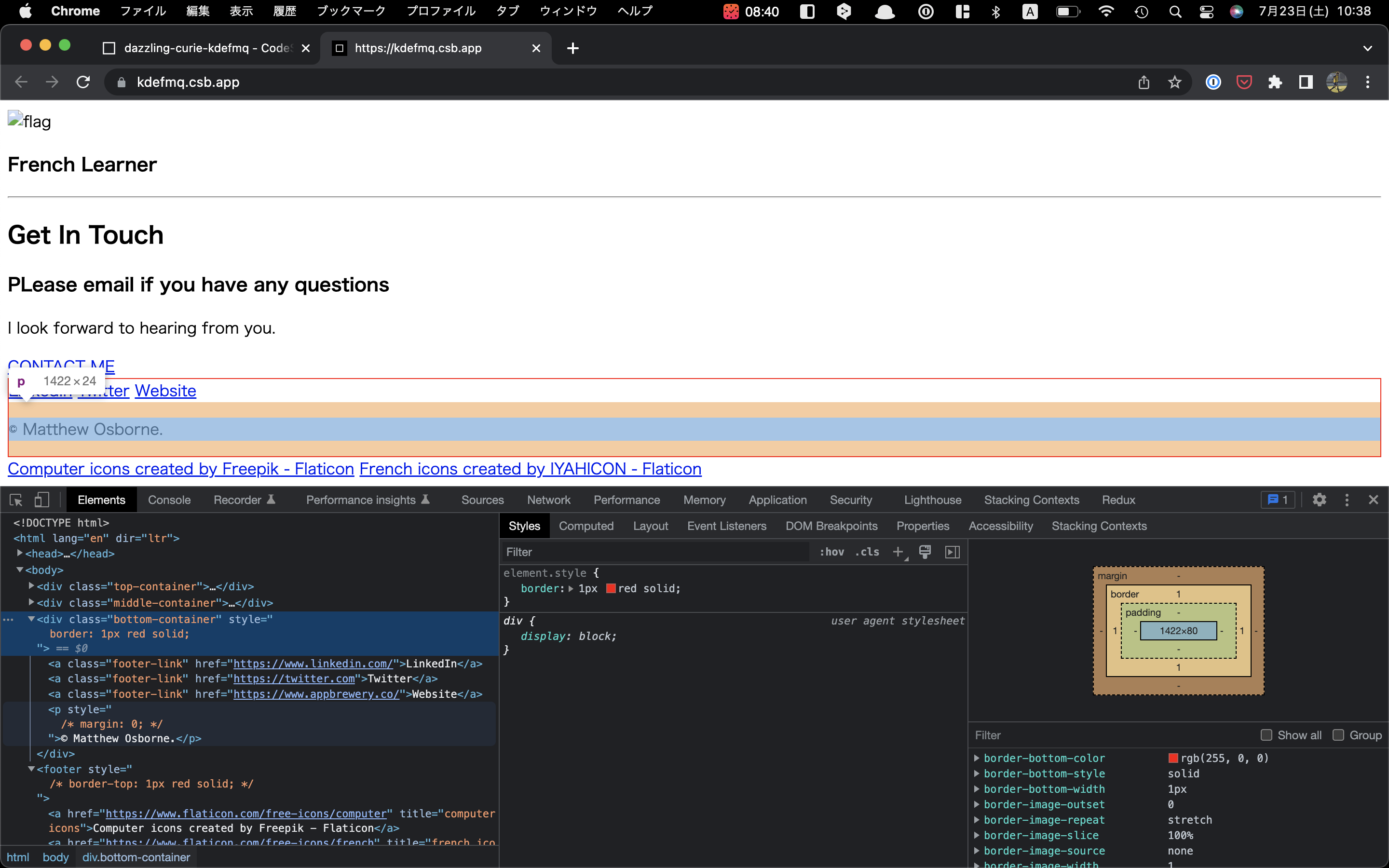
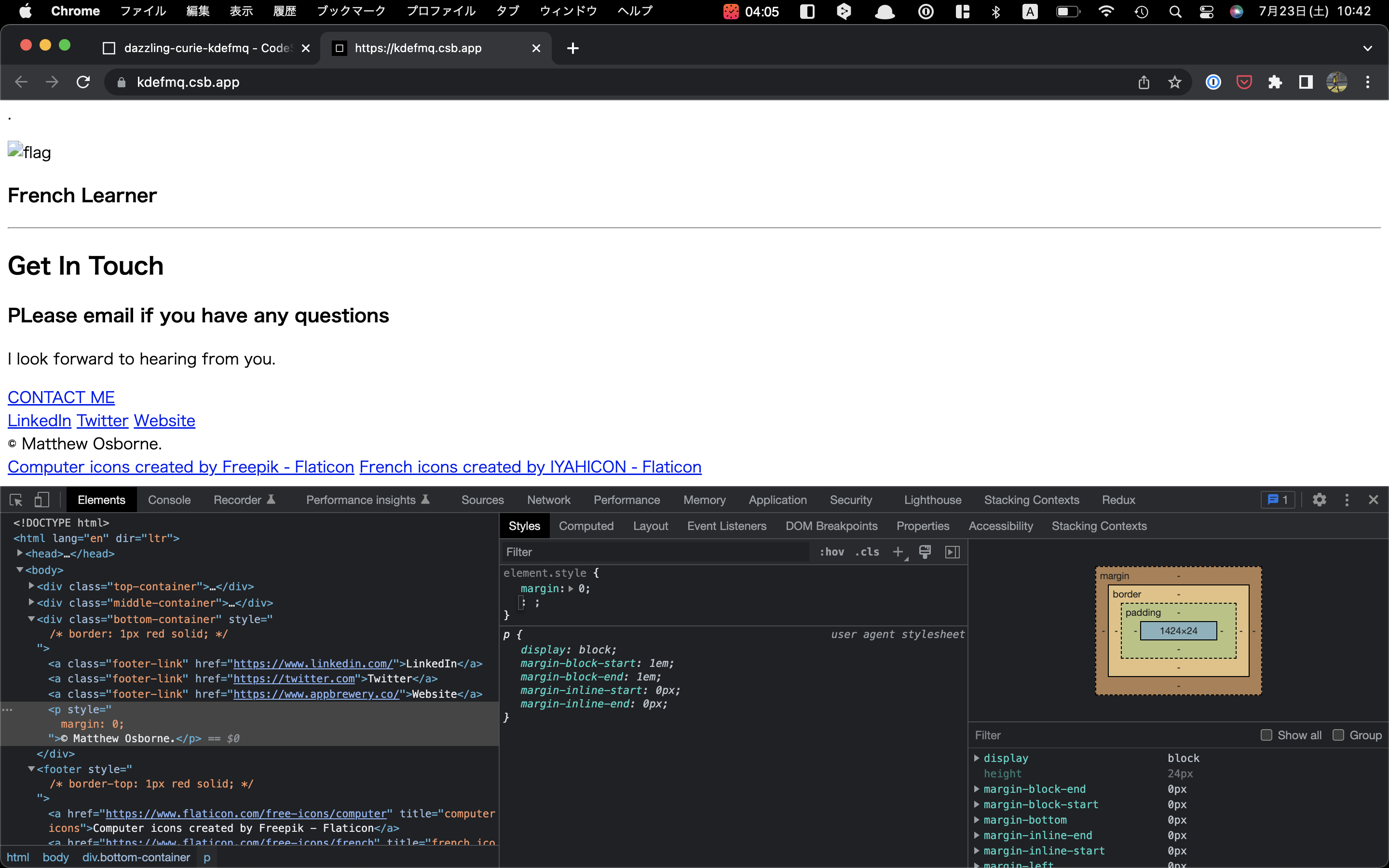
I am a beginner. I have been following a course for less than a week. I wanted to add credits for the images I used which was not a step in the tutorial. I added a footer and now there is a gap between it and the rest of the div elements. I have searched and the only thing that worked for me was
* {
padding: 0px;
margin: 0px``
}
but this messed up some of the rest of the page. I have tried adding margin 0 and padding 0 to many things but no luck. I am sorry if this has been answered before but I do not know what to search for. I have looked on chrome and the gap seems to have something to do with the body but I have set the padding and margin to 0.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/styles.css">
<link rel="icon" href="favicon.ico">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Merriweather:wght@300&family=Montserrat&family=Sacramento&display=swap" rel="stylesheet">
</head>
<body>
<div >
<img src="images/cloud.png" alt="cloud-img">
<h1>I'm Matthew</h1>
<p>
A programmer???
</p>
<img src="images/cloud.png" alt="cloud-img">
<img src="images/mountain.png" alt="mountain-img">
</div>
<div >
<div >
<img src="images/photo.png" alt="portrait">
<h2>Hello.</h2>
<p></p>
</div>
<hr>
<div >
<h2>My Skills.</h2>
<div >
<img src="images/online-test.png" alt="computer">
<h3>Web</h3>
<p>.</p>
</div>
<div >
<img src="images/france.png" alt="flag">
<h3>French Learner</h3>
<p></p>
</div>
</div>
<hr>
<div >
<h2>Get In Touch</h2>
<h3>PLease email if you have any questions</h3>
<p>I look forward to hearing from you.</p>
<a href="mailto:">CONTACT ME</a>
</div>
</div>
<div >
<a href="https://www.linkedin.com/">LinkedIn</a>
<a href="https://twitter.com">Twitter</a>
<a href="https://www.appbrewery.co/">Website</a>
<p>© Matthew Osborne.</p>
</div>
<footer>
<a href="https://www.flaticon.com/free-icons/computer" title="computer icons">Computer icons created by Freepik - Flaticon</a>
<a href="https://www.flaticon.com/free-icons/french" title="french icons">French icons created by IYAHICON - Flaticon</a>
</footer>
</body>
</html>CodePudding user response:
Just set the overflow of the bottom container to auto. This removes the unnecessary margin caused by the p tag. p { margin: 0; } works too
.bottom-container {
overflow: auto;
background: pink;
}
footer {
background: yellow;
}<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/styles.css">
<link rel="icon" href="favicon.ico">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Merriweather:wght@300&family=Montserrat&family=Sacramento&display=swap" rel="stylesheet">
</head>
<body>
<div >
<img src="images/cloud.png" alt="cloud-img">
<h1>I'm Matthew</h1>
<p>
A programmer???
</p>
<img src="images/cloud.png" alt="cloud-img">
<img src="images/mountain.png" alt="mountain-img">
</div>
<div >
<div >
<img src="images/photo.png" alt="portrait">
<h2>Hello.</h2>
<p></p>
</div>
<hr>
<div >
<h2>My Skills.</h2>
<div >
<img src="images/online-test.png" alt="computer">
<h3>Web</h3>
<p>.</p>
</div>
<div >
<img src="images/france.png" alt="flag">
<h3>French Learner</h3>
<p></p>
</div>
</div>
<hr>
<div >
<h2>Get In Touch</h2>
<h3>PLease email if you have any questions</h3>
<p>I look forward to hearing from you.</p>
<a href="mailto:">CONTACT ME</a>
</div>
</div>
<div >
<a href="https://www.linkedin.com/">LinkedIn</a>
<a href="https://twitter.com">Twitter</a>
<a href="https://www.appbrewery.co/">Website</a>
<p>© Matthew Osborne.</p>
</div>
<footer>
<a href="https://www.flaticon.com/free-icons/computer" title="computer icons">Computer icons created by Freepik - Flaticon</a>
<a href="https://www.flaticon.com/free-icons/french" title="french icons">French icons created by IYAHICON - Flaticon</a>
</footer>
</body>
</html>CodePudding user response:
If I understood you correctly, <p> has an intrinsic margin and giving the space. Please see the attachment.
Removing the margin for the <p> gives no space between your name credit and the footer.