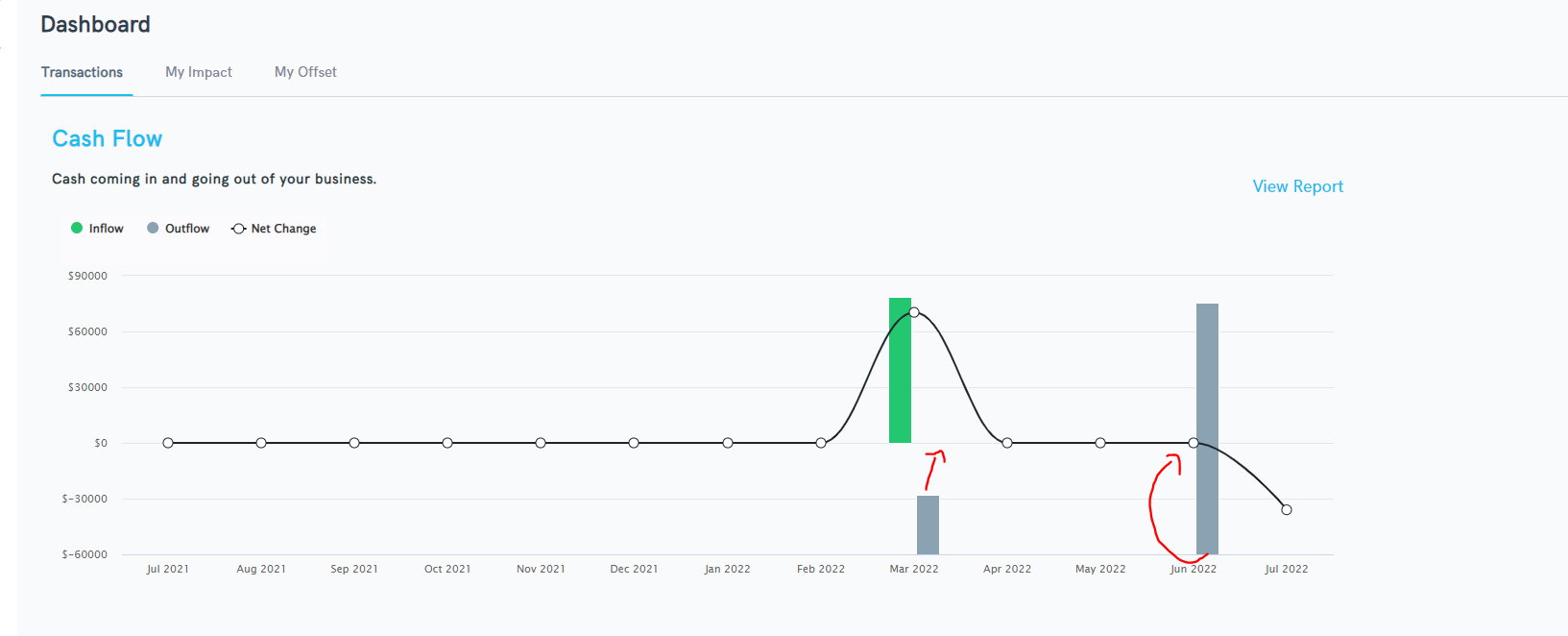
I have used the Multiple axis highchart graph to plot on my page. Kindly help me to fix the grey colour bar graph should start from the $0 (middle) to downwards.
Below are the code snippet :-
Highcharts.chart('cashFlowChart', {
chart: {
zoomType: 'xy',
backgroundColor: null
},
credits: {
enabled: false
},
title: false,
subtitle: false,
xAxis: [{
categories: ['Jul 2021', 'Aug 2021', 'Sep 2021', 'Oct 2021', 'Nov 2021', 'Dec 2021', 'Jan 2022', 'Feb 2022', 'Mar 2022', 'Apr 2022', 'May 2022', 'Jun 2022', 'Jul 2022'],
crosshair: false
}],
yAxis: [{
labels: {
format: '${value}',
style: {
color: 'rgb(102, 102, 102)'
}
},
title: false,
}, {
title: false,
labels: {
enabled: false
},
opposite: true
}],
tooltip: {
shared: false
},
legend: {
layout: 'horizontal',
align: 'left',
x: 0,
verticalAlign: 'top',
y: 0,
floating: false,
itemMarginBottom: 25,
backgroundColor: Highcharts.defaultOptions.legend.backgroundColor || 'rgba(255,255,255,0.25)'
},
series: [{
name: 'Inflow',
type: 'column',
yAxis: 0,
color: '#23C770',
data: [0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 78850.00, 0.00, 0.00, 0.00, 80.00],
tooltip: {
valueSuffix: '$'
}
}, {
name: 'Outflow',
type: 'column',
yAxis: 1,
color: '#8AA2B2',
data: [0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 8553.00, 0.00, 0.00, 0.00, 36100.00],
tooltip: {
valueSuffix: '$'
}
}, {
name: 'Net Change',
type: 'spline',
color: 'rgb(28, 37, 44)',
data: [0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 70297.00, 0.00, 0.00, 0.00, -36020.00],
tooltip: {
valueSuffix: '$'
},
marker: {
radius: 5,
lineColor: 'rgb(28, 37, 44)',
lineWidth: 1,
fillColor: '#ffffff'
}
}]
});
Kindly help me to fix this and I have used yAxis to 0 and 1 for the column to start from the middle but it won't help to fix this.
CodePudding user response:
Please check this example: http://jsfiddle.net/BlackLabel/75Lkt6gx/ - the grey columns start from the bottom of the chart because they are assigned to a hidden axis.
You should use only one y-axis and define min and max properties.
yAxis: {
...,
min: -100000,
max: 100000
}
Live demo: http://jsfiddle.net/BlackLabel/0wgmhcry/
API Reference: https://api.highcharts.com/highcharts/yAxis.min