I'm attempting to build an array of bootstrap cards with json data fields populated inside of the cards. A few of the nested json fields aren't rendering (object Object error). This is the url for the json file which i've stored locally (https://jsonplaceholder.typicode.com/users). Additionally I'm attempting to add a unique #id to the card div so that I can manipulate it further (button actions).
What am I doing wrong?
Please be kind as I'm not great with jquery/javascript. This is my first attempt at an HTML array. thanks in advance all.
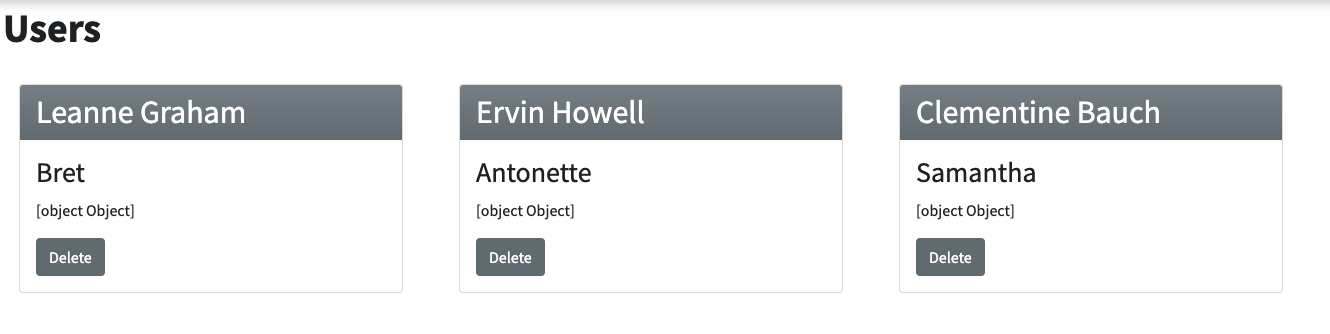
Screenshot

$(document).ready(function () {
userhtml = '<div >';
userhtml = '<h1>Users</h1>';
$.each(valData, function (index, v) {
if (index % 3 === 0) {
userhtml = '<div >';
}
userhtml = '<div >';
userhtml = '<div id="">';
userhtml = '<h2 >' v["name"] '</h2>';
userhtml = '<div >';
userhtml = '<h3 >' v["username"] '</h3>';
userhtml = '<p >' v["address"] '</p>';
userhtml = '<button >Delete</button>';
userhtml = '</div>';
userhtml = '</div>';
userhtml = '</div>';
if (index % 3 === 2 || index == (valData.length - 1)) {
for (var i = 0; i < 9; i ) {
}
userhtml = '</div>';
}
});
userhtml = '</div>';
userhtml = '<footer >';
userhtml = '<div >';
userhtml = '<h2 >© 2022 Dan Stump</h2>';
userhtml = '</div>';
userhtml = '</footer>';
$('body').append(userhtml);
var i = 1;
$("#user").appendTo(function () {
$("<div.card />", { "class": "card", id: "user" i })
.append($("<div />", { type: "text", id: "user" i }))
.append($("<div />", { type: "text", id: "property" i }))
.appendTo("card");
i ;
});
});
CodePudding user response:
Ok, so the object Object bit is because you're trying to append v["address"] to the output html, but address in the data is an object. For the sake of clarity I just added the street below, but you could concatenate together whatever properties of address you want. As an aside, you're using square bracket notation like v["address"]["street"] where this is easier to write using dot syntax which would be v.address.street.
The problem of adding id's, well Im not quite sure what you were doing there but its easy enough to add the unique id from the source data as a property on the div - again demonstrated below (although you'll have to inspect the HTML to see it).
const valData = [{"id":1,"name":"Leanne Graham","username":"Bret","email":"[email protected]","address":{"street":"Kulas Light","suite":"Apt. 556","city":"Gwenborough","zipcode":"92998-3874","geo":{"lat":"-37.3159","lng":"81.1496"}},"phone":"1-770-736-8031 x56442","website":"hildegard.org","company":{"name":"Romaguera-Crona","catchPhrase":"Multi-layered client-server neural-net","bs":"harness real-time e-markets"}},{"id":2,"name":"Ervin Howell","username":"Antonette","email":"[email protected]","address":{"street":"Victor Plains","suite":"Suite 879","city":"Wisokyburgh","zipcode":"90566-7771","geo":{"lat":"-43.9509","lng":"-34.4618"}},"phone":"010-692-6593 x09125","website":"anastasia.net","company":{"name":"Deckow-Crist","catchPhrase":"Proactive didactic contingency","bs":"synergize scalable supply-chains"}},{"id":3,"name":"Clementine Bauch","username":"Samantha","email":"[email protected]","address":{"street":"Douglas Extension","suite":"Suite 847","city":"McKenziehaven","zipcode":"59590-4157","geo":{"lat":"-68.6102","lng":"-47.0653"}},"phone":"1-463-123-4447","website":"ramiro.info","company":{"name":"Romaguera-Jacobson","catchPhrase":"Face to face bifurcated interface","bs":"e-enable strategic applications"}},{"id":4,"name":"Patricia Lebsack","username":"Karianne","email":"[email protected]","address":{"street":"Hoeger Mall","suite":"Apt. 692","city":"South Elvis","zipcode":"53919-4257","geo":{"lat":"29.4572","lng":"-164.2990"}},"phone":"493-170-9623 x156","website":"kale.biz","company":{"name":"Robel-Corkery","catchPhrase":"Multi-tiered zero tolerance productivity","bs":"transition cutting-edge web services"}},{"id":5,"name":"Chelsey Dietrich","username":"Kamren","email":"[email protected]","address":{"street":"Skiles Walks","suite":"Suite 351","city":"Roscoeview","zipcode":"33263","geo":{"lat":"-31.8129","lng":"62.5342"}},"phone":"(254)954-1289","website":"demarco.info","company":{"name":"Keebler LLC","catchPhrase":"User-centric fault-tolerant solution","bs":"revolutionize end-to-end systems"}},{"id":6,"name":"Mrs. Dennis Schulist","username":"Leopoldo_Corkery","email":"[email protected]","address":{"street":"Norberto Crossing","suite":"Apt. 950","city":"South Christy","zipcode":"23505-1337","geo":{"lat":"-71.4197","lng":"71.7478"}},"phone":"1-477-935-8478 x6430","website":"ola.org","company":{"name":"Considine-Lockman","catchPhrase":"Synchronised bottom-line interface","bs":"e-enable innovative applications"}},{"id":7,"name":"Kurtis Weissnat","username":"Elwyn.Skiles","email":"[email protected]","address":{"street":"Rex Trail","suite":"Suite 280","city":"Howemouth","zipcode":"58804-1099","geo":{"lat":"24.8918","lng":"21.8984"}},"phone":"210.067.6132","website":"elvis.io","company":{"name":"Johns Group","catchPhrase":"Configurable multimedia task-force","bs":"generate enterprise e-tailers"}},{"id":8,"name":"Nicholas Runolfsdottir V","username":"Maxime_Nienow","email":"[email protected]","address":{"street":"Ellsworth Summit","suite":"Suite 729","city":"Aliyaview","zipcode":"45169","geo":{"lat":"-14.3990","lng":"-120.7677"}},"phone":"586.493.6943 x140","website":"jacynthe.com","company":{"name":"Abernathy Group","catchPhrase":"Implemented secondary concept","bs":"e-enable extensible e-tailers"}},{"id":9,"name":"Glenna Reichert","username":"Delphine","email":"[email protected]","address":{"street":"Dayna Park","suite":"Suite 449","city":"Bartholomebury","zipcode":"76495-3109","geo":{"lat":"24.6463","lng":"-168.8889"}},"phone":"(775)976-6794 x41206","website":"conrad.com","company":{"name":"Yost and Sons","catchPhrase":"Switchable contextually-based project","bs":"aggregate real-time technologies"}},{"id":10,"name":"Clementina DuBuque","username":"Moriah.Stanton","email":"[email protected]","address":{"street":"Kattie Turnpike","suite":"Suite 198","city":"Lebsackbury","zipcode":"31428-2261","geo":{"lat":"-38.2386","lng":"57.2232"}},"phone":"024-648-3804","website":"ambrose.net","company":{"name":"Hoeger LLC","catchPhrase":"Centralized empowering task-force","bs":"target end-to-end models"}}]
$(document).ready(function() {
userhtml = '<div >';
userhtml = '<h1>Users</h1>';
$.each(valData, function(index, v) {
if (index % 3 === 0) {
userhtml = '<div >';
}
userhtml = '<div >';
userhtml = '<div id="' v["id"] '">';
userhtml = '<h2 >' v["name"] '</h2>';
userhtml = '<div >';
userhtml = '<h3 >' v["username"] '</h3>';
userhtml = '<p >' v["address"]["street"] '</p>';
userhtml = '<button >Delete</button>';
userhtml = '</div>';
userhtml = '</div>';
userhtml = '</div>';
if (index % 3 === 2 || index == (valData.length - 1)) {
for (var i = 0; i < 9; i ) {}
userhtml = '</div>';
}
});
userhtml = '</div>';
userhtml = '<footer >';
userhtml = '<div >';
userhtml = '<h2 >© 2022 Dan Stump</h2>';
userhtml = '</div>';
userhtml = '</footer>';
$('#output').append(userhtml);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="output"></div>